aタグからjavascriptを実行する
- 作成日 2020.12.13
- 更新日 2022.08.12
- javascript
- javascript

javascriptで、aタグからjavascriptを実行するサンプルコードとなります。3種類の方法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
href属性利用
「href属性」を利用して関数を実行することで「aタグ」から「javascript」を実行することが可能です。
<a href="javascript:hoge();">実行</a>
<script>
function hoge() {
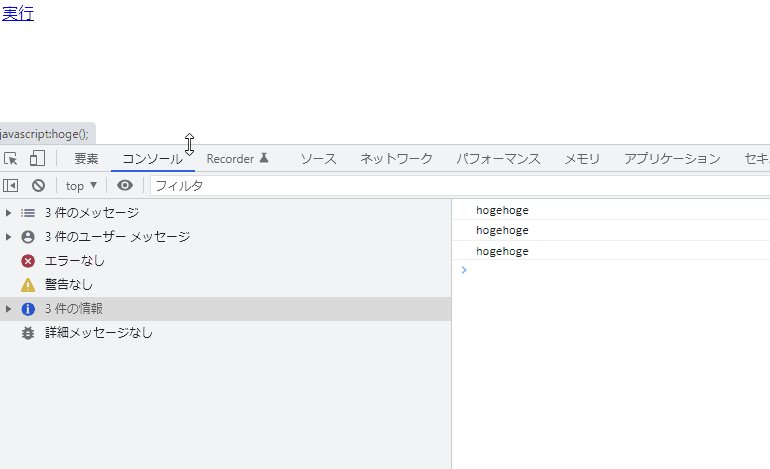
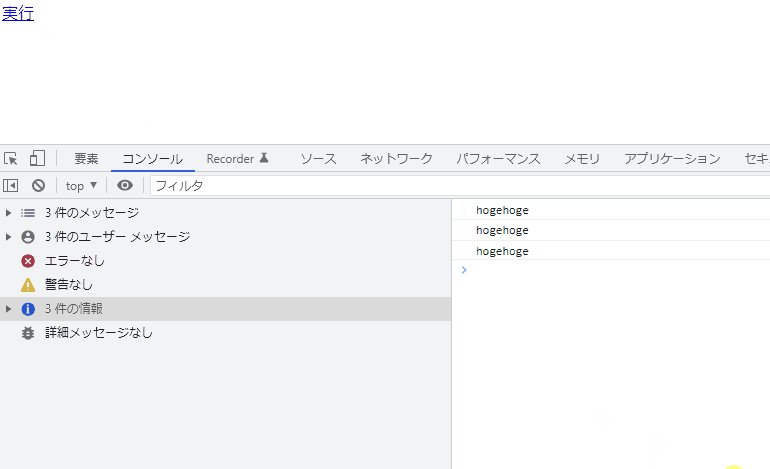
console.log("hogehoge");
}
</script>実行結果

※「target=”_blank”」を指定すると、別タブが開き「javascript」は実行されません。
<a href="javascript:hoge();" target="_blank">実行</a>onclick属性
onclick属性を利用する方法もあります。
※「javascript:void(0);」で、リンクによる遷移を無効にしてます。
<a href="javascript:void(0);" onclick="hoge();">実行</a>
<script>
function hoge() {
console.log("hogehoge");
}
</script>なお、ページのトップに遷移してしまいますが、「href」に「#」のみを指定することで遷移を無効化する方法もあります。
<a href="#" onclick="hoge();">実行</a>「onclick」で関数を利用する方法もあります。
<a id="sample" href="javascript:void(0);">実行</a>
<script>
document.getElementById("sample").onclick = function () {
console.log("hogehoge");
}
</script>addEventListener
addEventListenerを使用することも可能です。
<a id="sample" href="javascript:void(0);">実行</a>
<script>
document.getElementById("sample").addEventListener (
"click", function(){ console.log('hogehoge')}
)
</script>また、javascript部はdocument.getElementByIdを省略して「id名」のみで利用することも可能で、関数もアロー関数で記述すると、より簡潔に記述することができます。
sample.addEventListener (
"click", () => console.log('hogehoge')
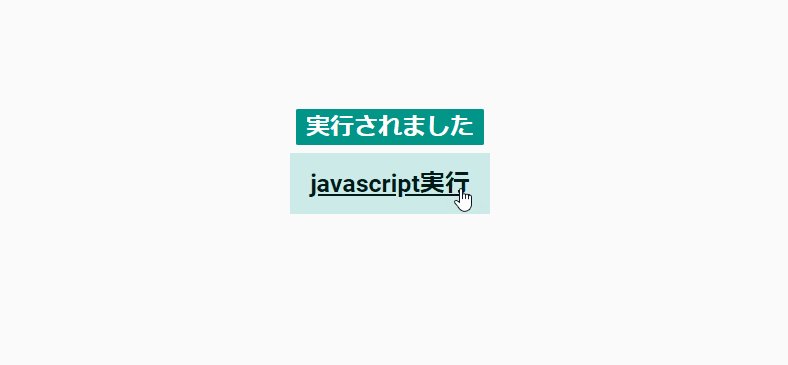
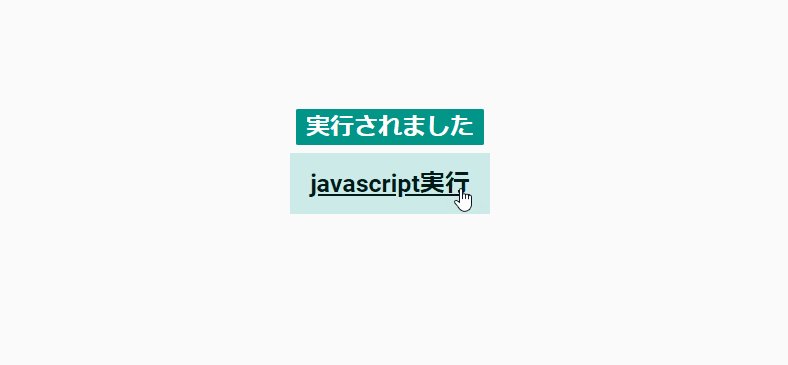
)サンプルコード
以下は、
「javascript実行」リンクをクリックして、「hoge」という関数を実行するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// 表示用要素取得
let obj = document.getElementsByClassName("badge")[0];
obj.textContent = "実行されました";
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">実行結果</span></h2>
<div class="alert alert-primary" role="alert">
<a href="javascript:hoge();" class="alert-link">hoge実行</a>
</div>
</div>
</body>
</html>指定した関数が実行されていることが確認できます。

-
前の記事
![php 配列の空判定の「empty」と「===[]」のパフォーマンスの計測する](https://mebee.info/wp-content/uploads/2019/08/php-150x150.png)
php 配列の空判定の「empty」と「===[]」のパフォーマンスの計測する 2020.12.12
-
次の記事

go言語 大文字⇔小文字の変換を行う 2020.12.13







コメントを書く