javascript void(0)について
- 作成日 2022.03.14
- 更新日 2022.10.20
- javascript
- javascript

javascriptで、void(0)について記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
void(0)利用方法
「void(0)」は「a」タグの「onclick」属性利用時に、「href」に「javascript:void(0)」に利用すると「onclick」で指定すると、画面遷移されずに関数が実行されるようになれます。
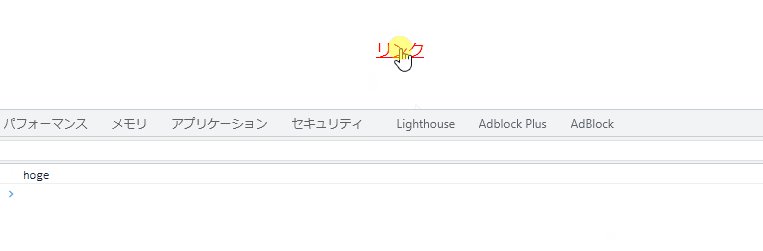
<a href="javascript:void(0)" onclick="hoge()">リンク</a>
<script>
function hoge(){
console.log('hoge')
}
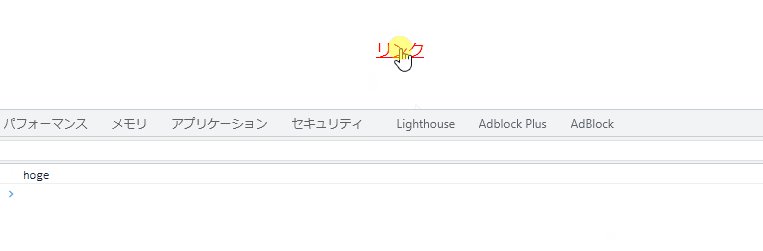
</script>実行結果

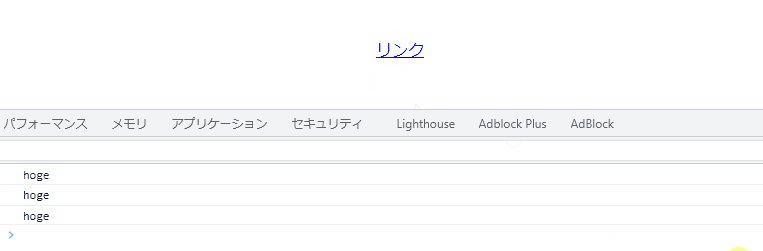
指定しない場合は、リンクが機能してページ遷移が発生します。
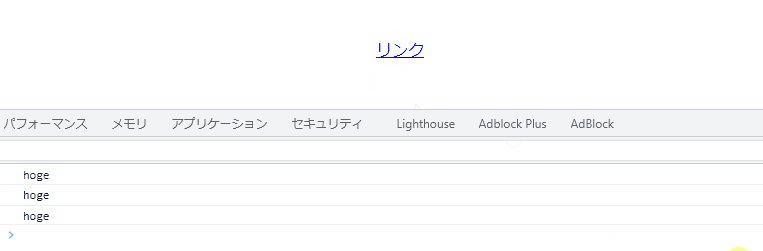
<a href="" onclick="hoge()">リンク</a>
<script>
function hoge(){
console.log('hoge')
}
</script>実行結果

void(0)の値
実際に「void(0)」の値を確認すると、引数が「0」ではなくても「undefined」となります。
console.log( void(0) ) // undefined
console.log( void(10) ) // undefined
console.log( void('hoge') ) // undefinedなので、リンクによる遷移が無効化されます。
遷移先を無効化
ただし、遷移先を無効化するだけであれば「href=”#”」とアンカーをするやり方もあります。
<a href="#" onclick="hoge()">リンク</a>
<script>
function hoge(){
console.log('hoge')
}
</script>実行結果

-
前の記事

PostgreSQL テーブルのカラムを一覧で取得する 2022.03.14
-
次の記事

VPN エラー「RAS/VPN サーバーに構成されたポリシーにより、接続できませんでした(812)」が発生した場合 2022.03.14







コメントを書く