javascript multiple属性の設定を変更する
- 作成日 2021.06.04
- 更新日 2022.08.30
- javascript
- javascript

javascriptで、multiple属性の設定を変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
multiple属性 変更
「multiple」属性を変更するには「multiple」プロパティを利用します。
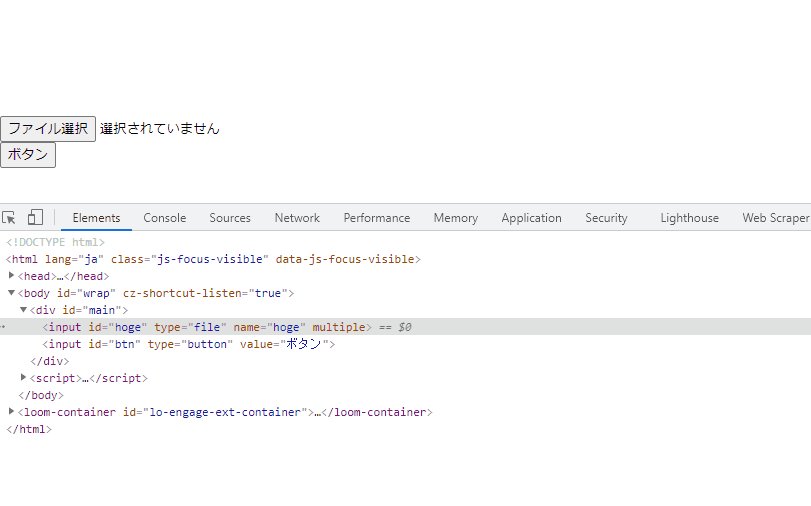
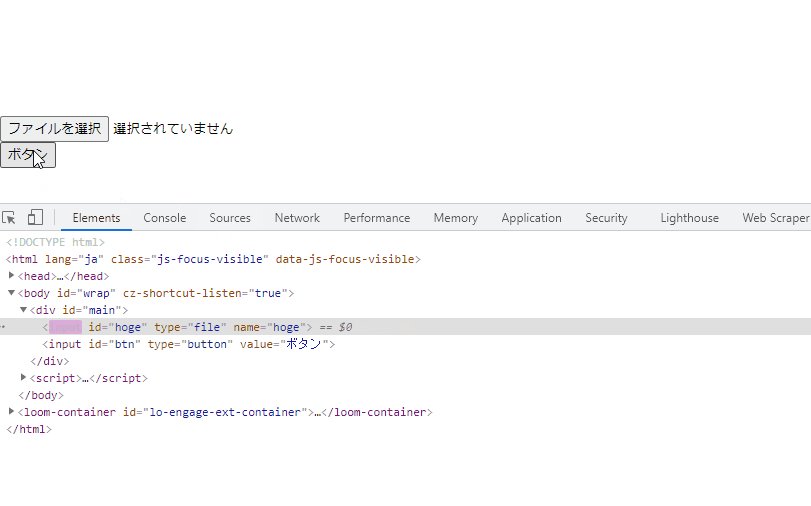
<input id="hoge" type="file" name="hoge" multiple />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.multiple);
// falseに設定
elm.multiple = false;
}
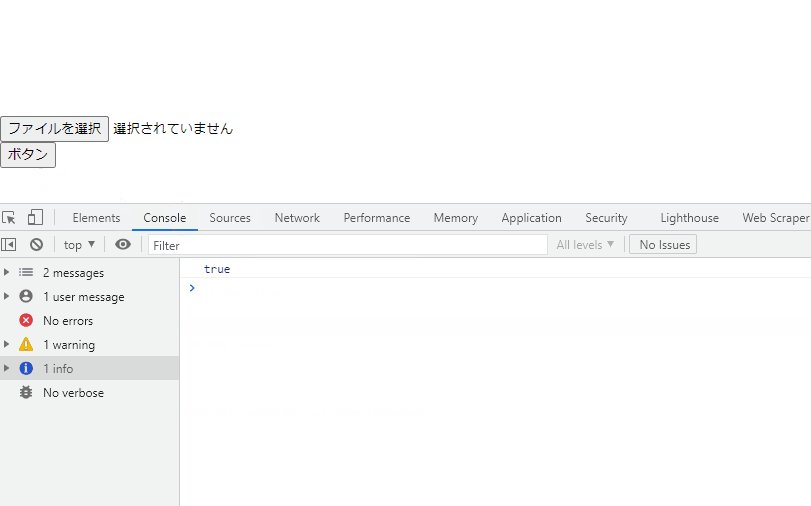
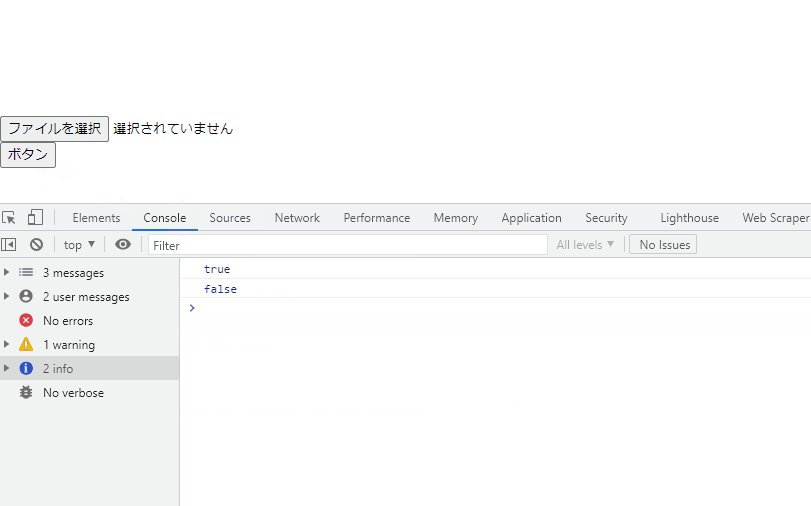
</script>実行結果を確認すると、「multiple」の状態が、コンソールに表示されて変更されていることが確認できます。

複数のmultiple属性を取得
複数の「multiple」属性を取得する場合は、「querySelectorAll」などを使用します。
<input class="hoge" type="text" autocomplete="cc-name" >
<input class="hoge" type="text" autocomplete="cc-family-name" >
<input class="hoge" type="email" autocomplete="email"/>
<script>
const elm = document.querySelectorAll('input');
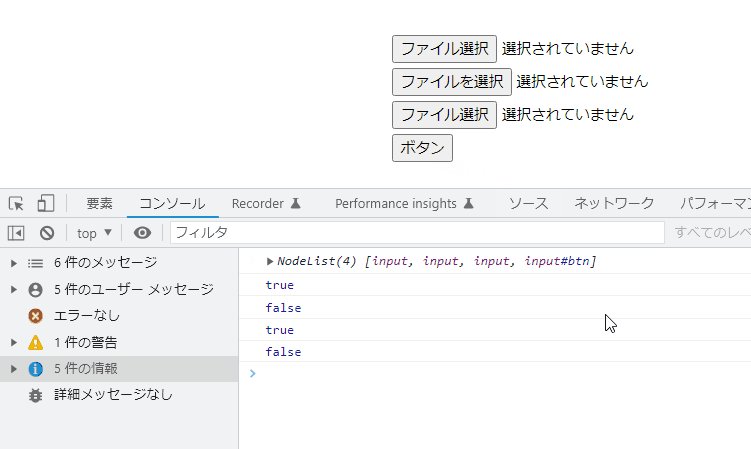
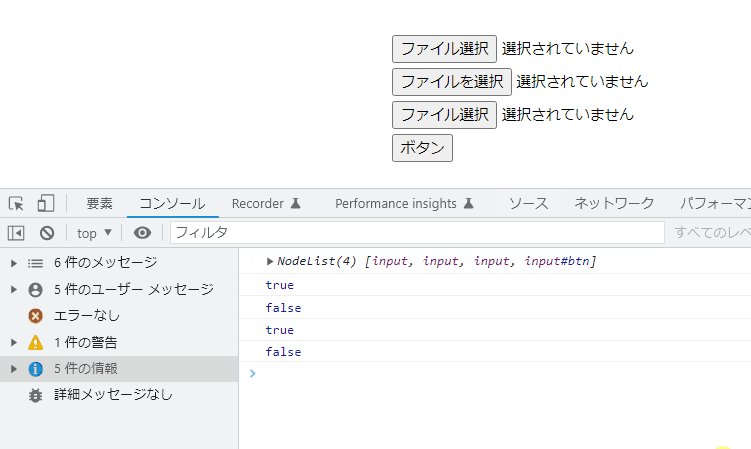
console.log(elm); // NodeList
elm.forEach(v => {
console.log(v.autocomplete);
});
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.multiple);
// falseに設定
elm.multiple = false;
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.multiple);
// falseに設定
hoge.multiple = false;
}サンプルコード
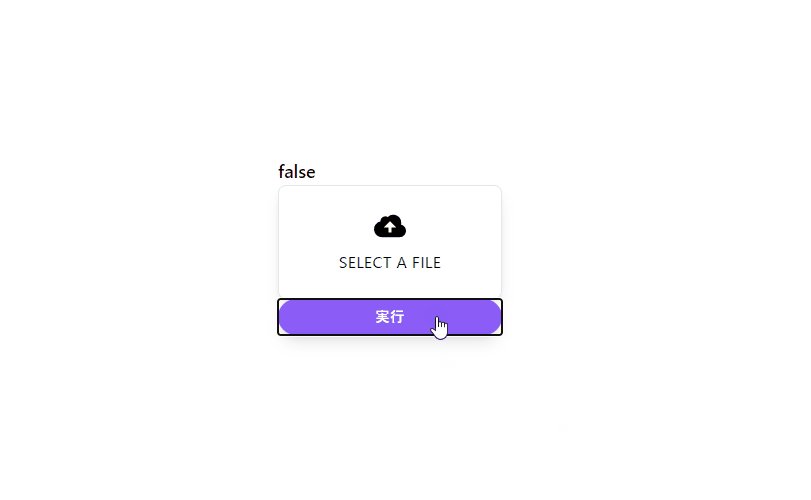
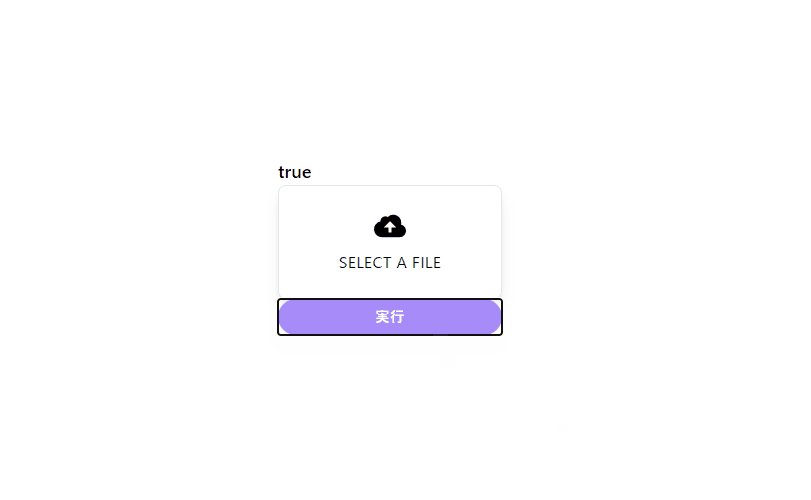
以下は、
「実行」ボタンをクリックして、multipleの値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.multiple ? foo.multiple = false : foo.multiple = true;
disp.innerHTML = foo.multiple;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="flex w-full items-center justify-center bg-grey-lighter">
<label
class="w-64 flex flex-col items-center px-4 py-6 bg-white text-blue rounded-lg shadow-lg tracking-wide uppercase border border-blue cursor-pointer hover:bg-blue hover:text-white">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16.88 9.1A4 4 0 0 1 16 17H5a5 5 0 0 1-1-9.9V7a3 3 0 0 1 4.52-2.59A4.98 4.98 0 0 1 17 8c0 .38-.04.74-.12 1.1zM11 11h3l-4-4-4 4h3v3h2v-3z" />
</svg>
<span class="mt-2 text-base leading-normal">Select a file</span>
<input id="foo" type='file' class="hidden" multiple />
</label>
</div>
<button id="btn"
class="mb-2 md:mb-0 bg-purple-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-purple-500">
実行
</button>
</div>
</body>
</html>実行結果を確認すると、値が変更されて表示されていることが確認できます。

-
前の記事

python numpyで二次元配列を一次元配列に変換する 2021.06.03
-
次の記事

AlmaLinux Mysql8をインストールする 2021.06.04







コメントを書く