javascript 複数アップロードされたファイルの名前を取得する
- 作成日 2021.04.11
- 更新日 2022.08.15
- javascript
- javascript

javascriptで、複数アップロードされたファイルの名前を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
複数のファイルの名前を取得
「onchange」で、変更イベントを取得してファイルのリストから名前を取得することが可能です。
<input id="f" type="file" multiple />
<script>
'use strict';
document.getElementById('f').onchange = function() {
const fList = f.files;
for ( let i = 0; i < fList.length; i++ ) {
console.log(fList[i].name);
}
};
</script>実行結果は、選択した複数のファイルの名前が取得されます。

「javascript」では、以下のように「for文」を1行で記述してdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数で記述してます。
'use strict';
f.onchange = () => {
const fList = f.files;
[...fList].forEach(x => console.log(x.name));
};addEventListener
addEventListenerを使用しても、同じです。
document.getElementById('f').addEventListener('change',() => {
const fList = f.files;
for ( let i = 0; i < fList.length; i++ ) {
console.log(fList[i].name);
}
});サンプルコード
以下は、
「実行」ボタンをクリックすると、選択した複数のファイルの名前を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const fList = f.files;
// 名前を表示
disp(fList, "rand");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// 配列を利用してfor文を作成
[...arr].forEach((x, i) => text.push('<li>' + arr[i].name + '</li>'))
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
f.onchange = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-pink-700 text-white py-2 px-8 rounded-full mb-3 mt-4">ファイル名</p>
</div>
<div class="flex justify-center">
<ul id="rand"></ul>
</div>
<div class="flex justify-center">
<label
class="w-64 flex flex-col items-center px-4 py-6 bg-white text-blue rounded-lg shadow-lg tracking-wide uppercase border border-blue cursor-pointer hover:bg-blue hover:text-white">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16.88 9.1A4 4 0 0 1 16 17H5a5 5 0 0 1-1-9.9V7a3 3 0 0 1 4.52-2.59A4.98 4.98 0 0 1 17 8c0 .38-.04.74-.12 1.1zM11 11h3l-4-4-4 4h3v3h2v-3z" />
</svg>
<span class="mt-2 text-base leading-normal">Select a file</span>
<input id="f" type="file" class="hidden" multiple>
</label>
</div>
</div>
</body>
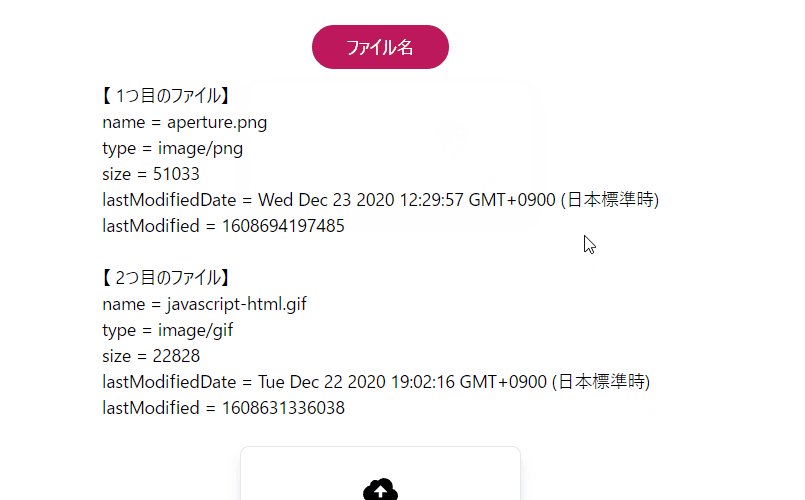
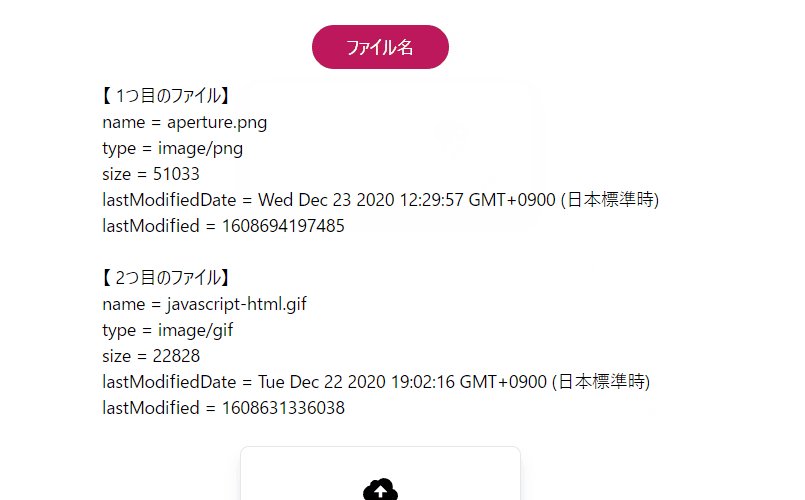
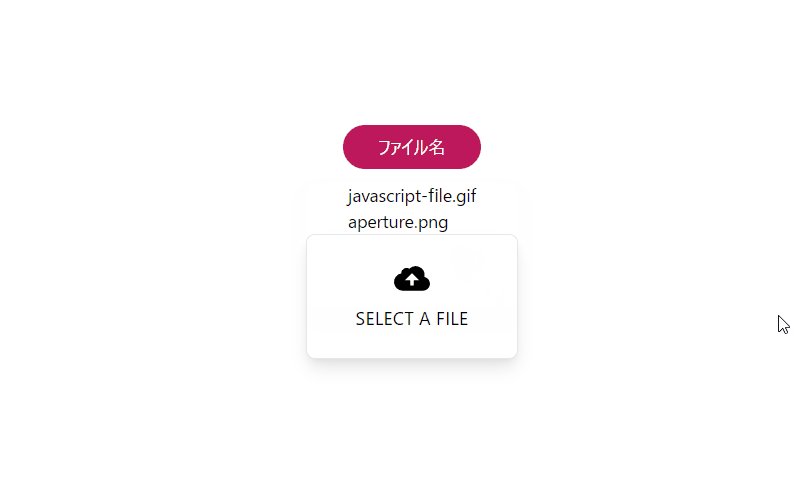
</html>選択したファイル名が表示されていることが確認できます。

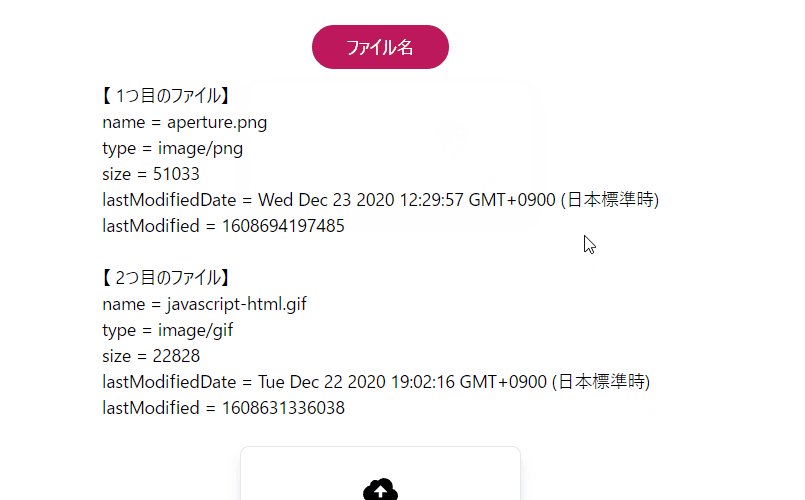
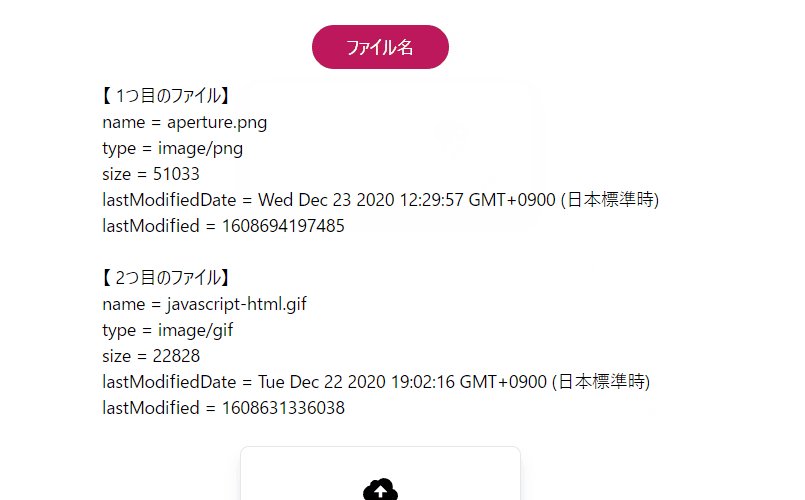
名前以外の情報
名前以外にサイズや、ファイルの種類も取得することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const fList = f.files;
// 名前を表示
disp(fList, "rand");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// 配列を利用してfor文を作成
[...arr].forEach((x, i) => text.push (
"【 " + ( i + 1 ) + "つ目のファイル】<br>" +
"name = " + arr[i].name + "<br>" +
"type = " + arr[i].type + "<br>" +
"size = " + arr[i].size + "<br>" +
"lastModifiedDate = " + arr[i].lastModifiedDate + "<br>" +
"lastModified = " + arr[i].lastModified + "<br>" +
"<br>"
))
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
f.onchange = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-120 px-4">
<div class="flex justify-center">
<a id="result" class="bg-pink-700 text-white py-2 px-8 rounded-full mb-3 mt-4">ファイル名</a>
</div>
<div class="flex justify-center">
<ul id="rand"></ul>
</div>
<div class="flex justify-center">
<label
class="w-64 flex flex-col items-center px-4 py-6 bg-white text-blue rounded-lg shadow-lg tracking-wide uppercase border border-blue cursor-pointer hover:bg-blue hover:text-white">
<svg class="w-8 h-8" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path
d="M16.88 9.1A4 4 0 0 1 16 17H5a5 5 0 0 1-1-9.9V7a3 3 0 0 1 4.52-2.59A4.98 4.98 0 0 1 17 8c0 .38-.04.74-.12 1.1zM11 11h3l-4-4-4 4h3v3h2v-3z" />
</svg>
<span class="mt-2 text-base leading-normal">Select a file</span>
<input id="f" type="file" class="hidden" multiple>
</label>
</div>
</div>
</body>
</html>実行結果

-
前の記事

centos8 アップデート時に 「jenkins-2.277.2-1.1.noarch.rpm の公開鍵がインストールされていません」が発生した場合の対処法 2021.04.11
-
次の記事

javascript Cookieの削除を実行する 2021.04.12










コメントを書く