javascript addEventListenerとonの違い
- 作成日 2022.03.16
- 更新日 2022.12.06
- javascript
- javascript

javascriptで、addEventListenerとonの違い手順を記述してます。「addEventListener」と「on」の主な違いは複数のイベントを使用できるかどうかです。実装されたのは「on」の方が先だそうです。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
addEventListenerとon
「addEventListener」と「on」の基本的な違いは、イベントを複数登録できるかできないかです。
例えば「onclick」で、以下のように関数を2つ記述すると、
<button id="btn">button</button>
<script>
// document.getElementById( "btn" )は省略してます。
btn.onclick = function hoge(){
console.log('test1')
}
btn.onclick = function foo(){
console.log('test2')
}
</script>ボタンをクリックすると、イベントが上書きされ「test2」としか表示されません。

「onclick」属性の場合も同じです。
<button class="btn" onclick="hoge()">button</button>
<script>
function hoge(){
console.log('test1')
}
function hoge(){
console.log('test2')
}
</script>「addEventListener」の場合は、2つとも実行されます。これが一番の違いになります。
<button id="btn">button</button>
<script>
// document.getElementById( "btn" )は省略してます。
btn.addEventListener("click", function() {
console.log("test1");
});
btn.addEventListener("click", function() {
console.log("test2");
});
</script>実行結果

ちなみに「addEventListener」と「on」では「on」の方が先に実装されたようです。
onclickで複数実行
「onclick」や「onclick」属性で、複数の関数を実行したい場合は、以下のように「onclick」の場合は関数から関数を実行させることで可能になります。
<button id="btn">button</button>
<script>
btn.onclick = function hoge(){
console.log('test1')
foo()
}
function foo(){
console.log('test2')
}
</script>「onclick」属性の場合は、複数の関数を登録します。
<button class="btn" onclick="hoge();foo();">button</button>
<script>
function hoge(){
console.log('test1')
}
function foo(){
console.log('test2')
}
</script>イベントのキャンセル
「submit」などのイベントをキャンセルする方法も異なります。
「onsubmit」の場合は、以下のように「return false」すればキャンセルすることができます。
<form action="hoge.php" id="frm" method="post">
<input type="text" name="txt" />
<input type="submit" value="送信" />
</form>
<script>
document.getElementById("frm").onsubmit = function(){ return false }
</script>「addEventListener」では「stopPropagation」で親要素へのイベント伝搬をキャンセルしてから、「preventDefault」でイベント自体をキャンセルする必要があります。
<form action="hoge.php" id="frm" method="post">
<input type="text" name="txt" />
<input type="submit" value="送信" />
</form>
<script>
document.getElementById("frm").addEventListener('submit',
function (e) {
e.stopPropagation();
e.preventDefault();
}
);
</script>イベントの削除
イベントを削除する方法も異なります。
「onclick」などの場合は「null」を設定することでイベントを削除することができます。
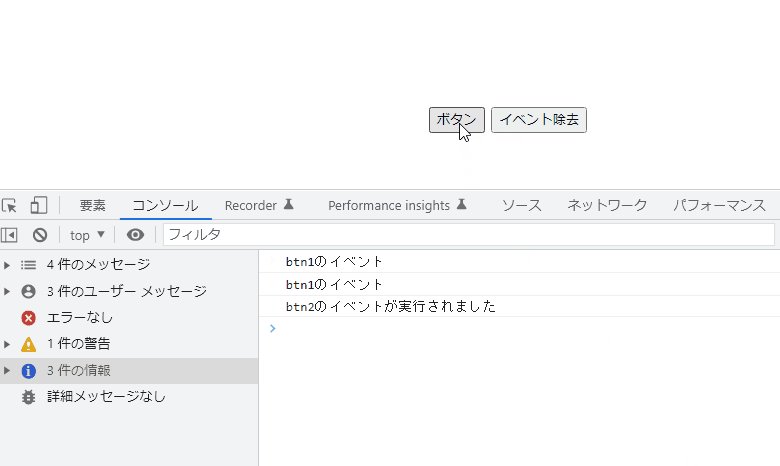
<button id="btn1">ボタン</button>
<button id="btn2">イベント除去</button>
<script>
// 「id="btn1"」の方のイベント
btn1.onclick = function (){
console.log('btn1のイベント');
}
// 「id="btn2"」の方のボタンをクリックで「id="btn1"」の方のボタンのイベントを削除
btn2.onclick = function (){
console.log('btn2のイベントが実行されました');
btn1.onclick = null;
}
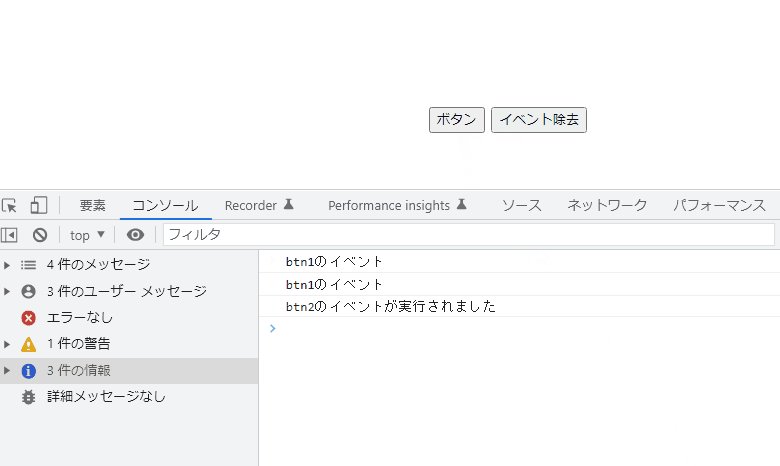
</script>実行結果

「addEventListener」の場合は「removeEventListener」を使用します。
<button id="btn1">ボタン</button>
<button id="btn2">イベント除去</button>
<script>
// イベントで実行する関数
function foo(){ console.log('イベント') };
// イベント登録
btn1.addEventListener('click', foo);
// イベントを除去
function hoge(){
console.log('btn2のイベントが実行されました');
btn1.removeEventListener('click', foo)
}
</script>-
前の記事

jquery 指定したタグの子要素タグを指定してすべて取得する 2022.03.16
-
次の記事

Linux ファイル名とファイルの値を表示する 2022.03.16







コメントを書く