javascript lodashを使ってオブジェクトのプロパティ値を条件判定を行う
- 作成日 2021.10.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトのプロパティ値を条件判定を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトのプロパティ値を条件判定
オブジェクトのプロパティ値を条件を指定して判定するには、「_.conformsTo」を使用します。
'use strict';
const obj = { 'name': 'hoge', 'age': 20 }
console.log(
_.conformsTo(obj, { 'age': function(x) { return x > 15; } })
)
console.log(
_.conformsTo(obj, { 'age': function(x) { return x > 25; } })
)実行結果を確認すると、判定されていることが確認できます。

サンプルコード
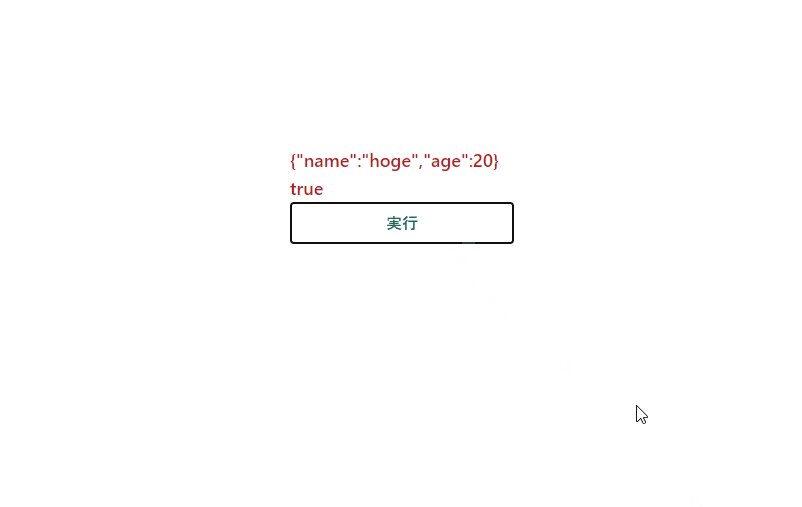
以下は、
「実行」ボタンをクリックして、オブジェクトのプロパティ値を条件を指定して、その結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'name': 'hoge', 'age': 20 }
const hoge = () =>{
foo.innerHTML = JSON.stringify( obj )
bar.innerHTML = _.conformsTo(obj, { 'age': function(x) { return x > 15; } })
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-700 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-red-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

コマンドプロンプトで選択範囲が折り返さない 2021.10.13
-
次の記事

ポケットwifi pingがあたらない 2021.10.14







コメントを書く