javascript html要素のidを変更する
- 作成日 2020.12.27
- 更新日 2022.07.29
- javascript
- javascript

javascriptで、html要素のidを変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
id変更方法
「document.getElementById(”).(id)」を利用します。
document.getElementById('id名').id = "id";「document.getElementById」は、省略すること可能です。
id名.id = "id";例として、以下の「button」のid名を変更してみます。
<div>
<button id="btn">button</button>
</div>
<script>
btn.id = "hoge";
</script>実行結果をみると変更されていることが確認できます。

idが存在しない場合
元の要素に「id」が存在しない場合は「class名」などを指定して変更することもできます。
<button class="btn">button</button>
<script>
let elm = document.getElementsByClassName("btn");
elm[0].id = "hoge";
</script>実行結果

「要素名」を「querySelector」で取得する方法もあります。
※「querySelector」は初めに見つかった要素を取得します。
<button>button</button>
<script>
let elm = document.querySelector('button');
elm.id = "hoge";
</script>実行結果

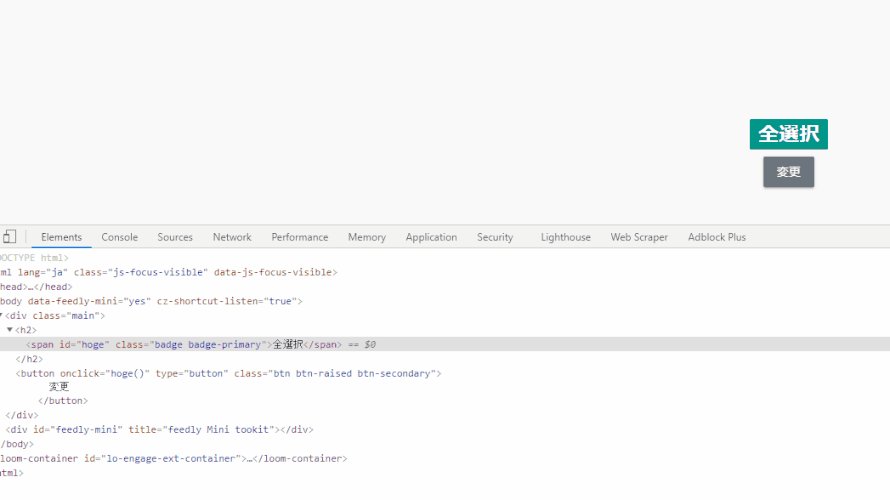
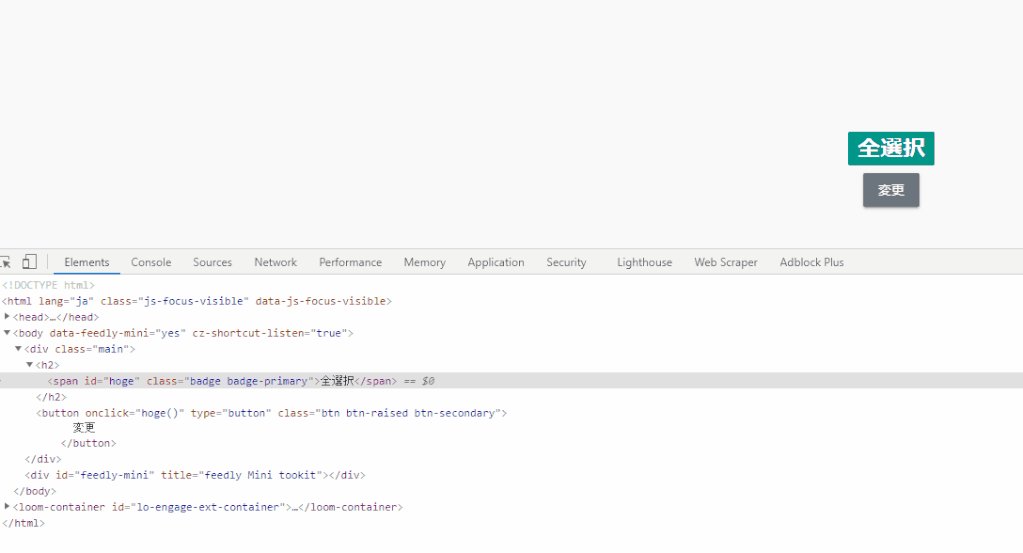
サンプルコード
以下は、
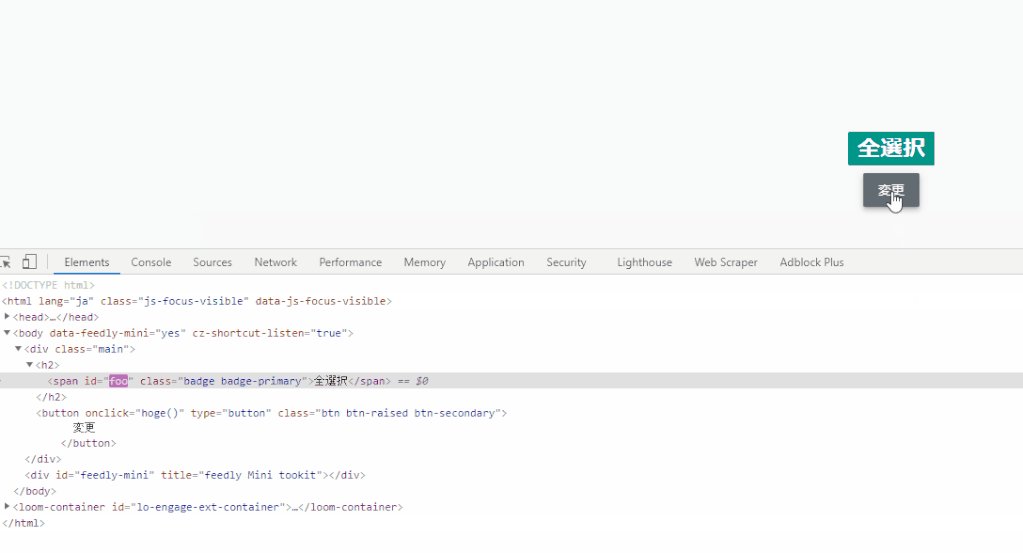
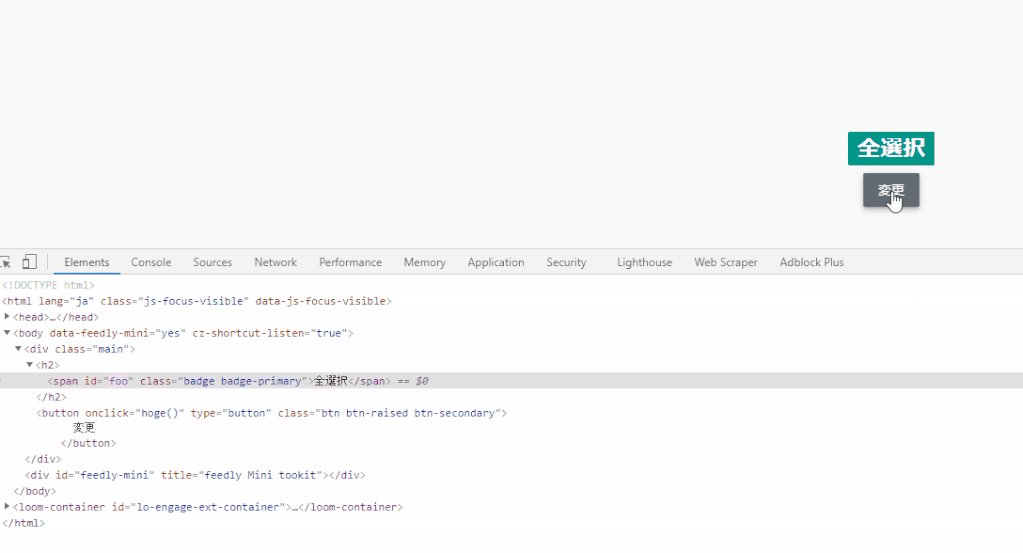
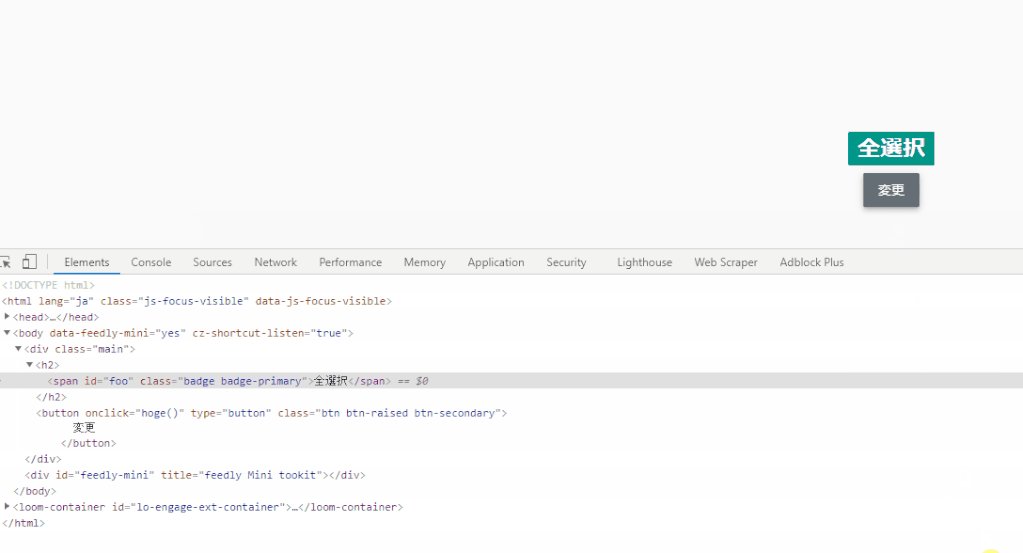
「 変更 」ボタンをクリックするとすると、指定したhtml要素のidを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
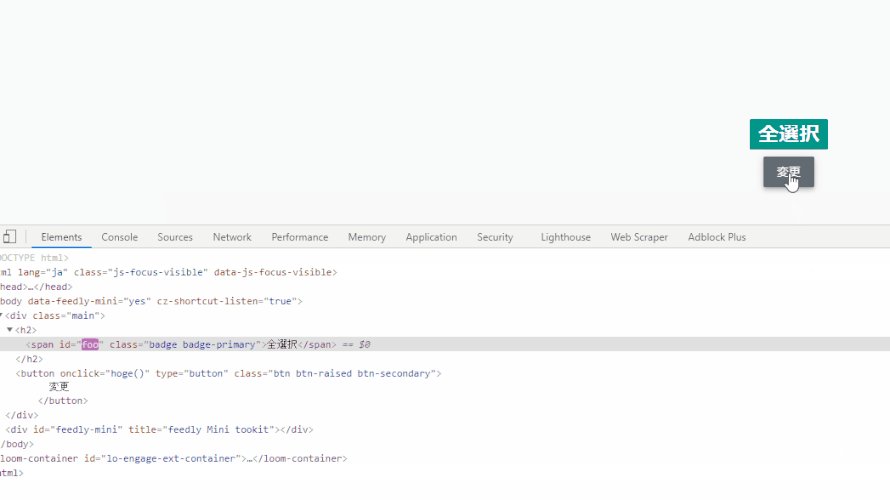
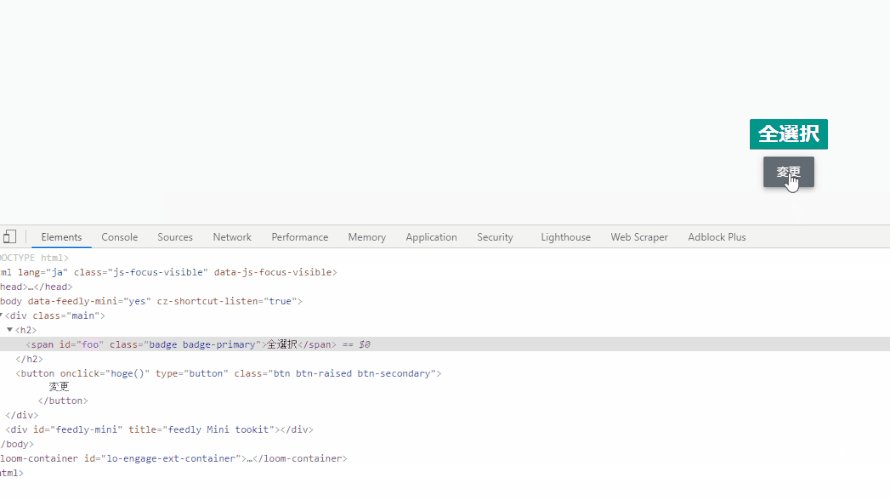
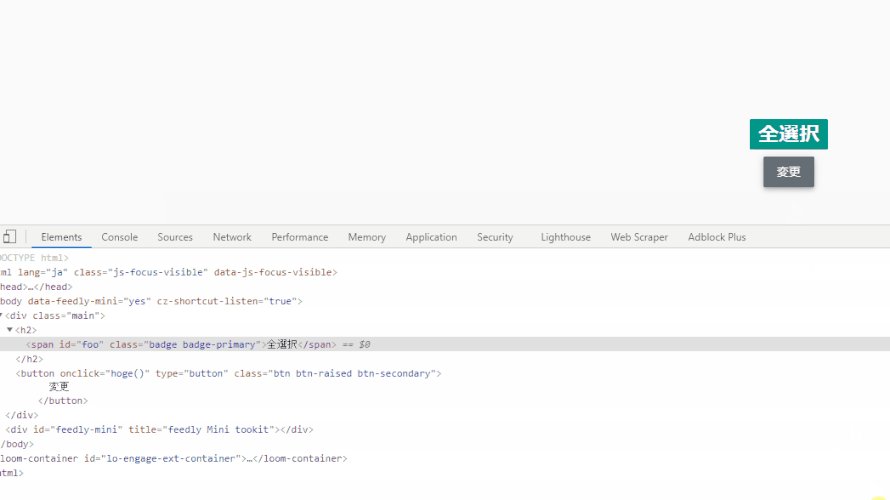
// idをfooに変更
document.getElementById('hoge').id = "foo";
}
</script>
<body>
<div class="main">
<h2><span id="hoge" class="badge badge-primary">全選択</span></h2>
<button onclick="hoge()" type="button" class="btn btn-raised btn-secondary">
変更
</button>
</div>
</body>
</html>変更されていることが確認できます。

-
前の記事

React.js ライブラリ「use-file-upload」を使ってファイルのアップロードを行う 2020.12.27
-
次の記事

php 連想配列のキーを小文字・大文字に変換する 2020.12.27











コメントを書く