javascript lodashを使って指定した範囲で配列を置換する
- 作成日 2021.06.11
- 更新日 2022.04.20
- javascript
- javascript

javascriptで、lodashを使って指定した範囲で配列を置換するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
指定した範囲で配列を置換
指定した範囲で配列を置換するには、「_.fill」を使用します。
※条件と違う値があれば、そこで処理は終了します。
'use strict';
let arr = [
1,
2,
3,
4,
5,
6,
7
]
console.log(
_.fill(arr, 8, 1, 3 ) // [1, 8, 8, 4, 5, 6, 7]
);
// arr の値も変わる
console.log(
arr // [1, 8, 8, 4, 5, 6, 7]
);
arr = [
1,
2,
3,
4,
5,
6,
7
]
// 全て8に
console.log(
_.fill(arr, 8 ) // [8, 8, 8, 8, 8, 8, 8]
);
// arr の値も変わる
console.log(
arr // [8, 8, 8, 8, 8, 8, 8]
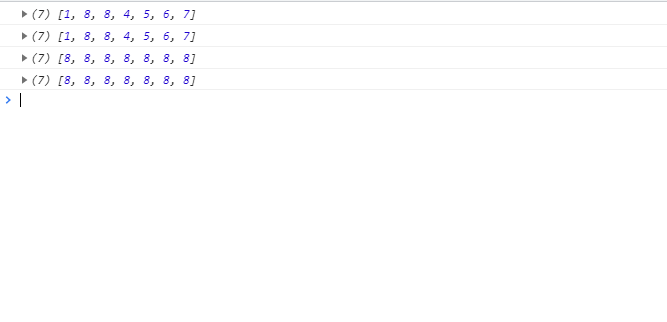
);実行結果を確認すると、置換されていることが確認できます。

サンプルコード
以下は、
「実行」ボタンをクリックして、指定した範囲で配列を置換して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
arr = [
1,
2,
3,
4,
5,
6,
7
]
const hoge = () => {
disp(_.fill(arr, 'mebee', 2, 5 ), "foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
disp(arr, "foo");
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-pink-600 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-pink-500">
実行
</button>
</div>
</div>
</body>
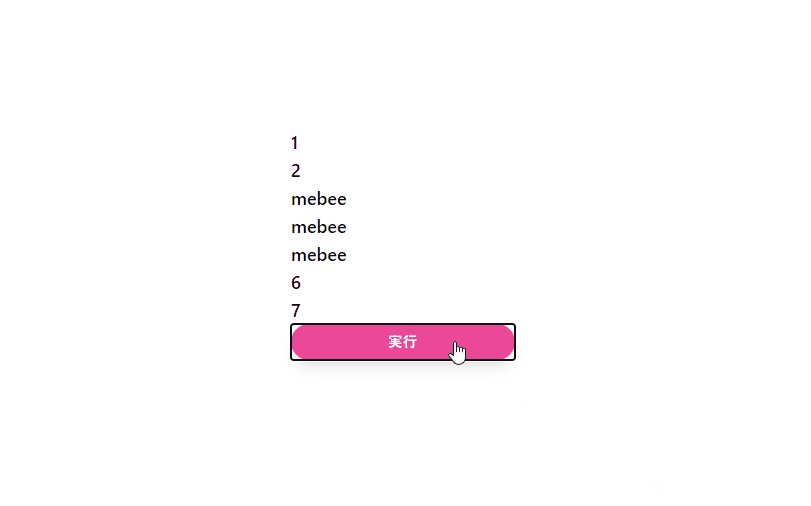
</html>実行結果を確認すると、文字列「mebee」に置換されてフロントに表示されていることが確認できます。

-
前の記事

python numpyを使って配列を指定した範囲と分割する数で作成する 2021.06.11
-
次の記事

python numpyで値が全てゼロになる配列を作成する 2021.06.11







コメントを書く