javascript onmousemoveでマウスカーソルの移動イベントを取得する
- 作成日 2021.05.13
- 更新日 2022.08.24
- javascript
- javascript

javascriptで、onmousemoveを使用してマウスカーソルの移動イベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
onmousemove使い方
onmousemoveを使用すると、マウスカーソルの移動イベントを取得することが可能です。
/* html内で利用 */
<タグ onmousemove ="イベント">
/* js内で利用 */
object.onmousemove = function(){ イベント };onmousemove使い方(html内での使用例)
<div id="main" onmousemove="hoge()" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
function hoge(){
console.log('マウスカーソルを移動させました');
};
</script>onmousemove使い方(js内での使用例)
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
document.getElementById('main').onmousemove = function(){
console.log('マウスカーソルを移動させました');
};
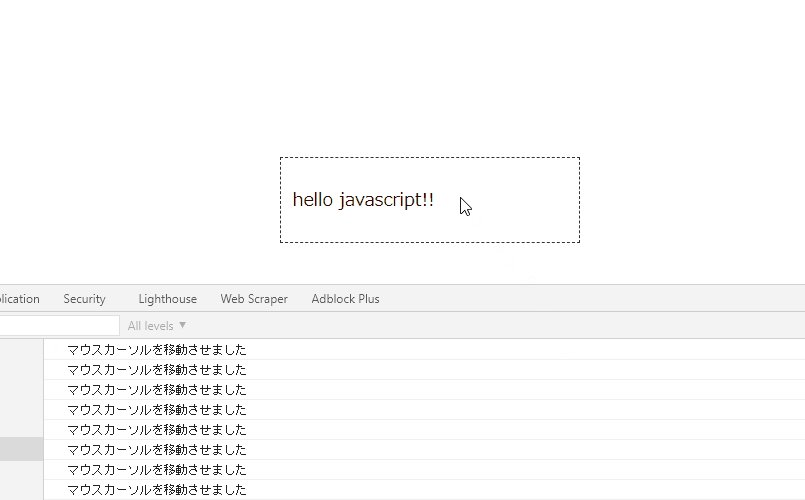
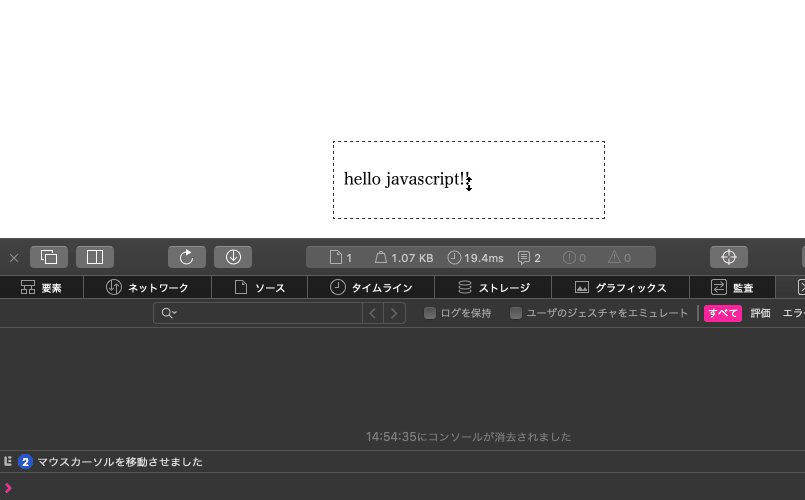
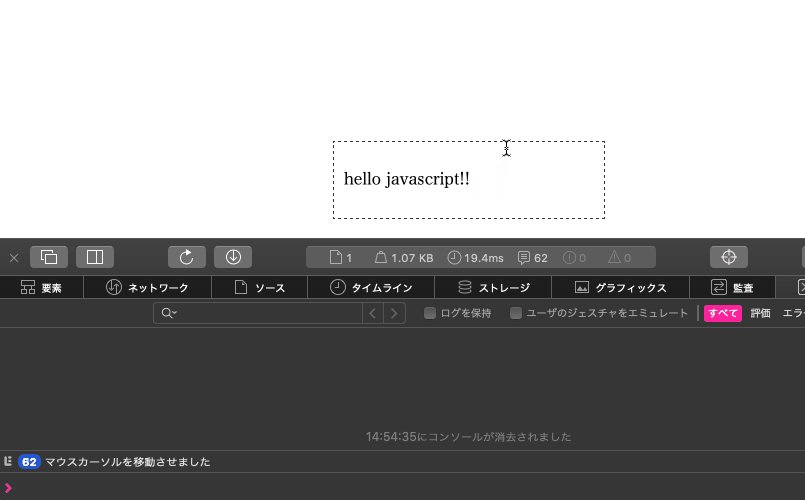
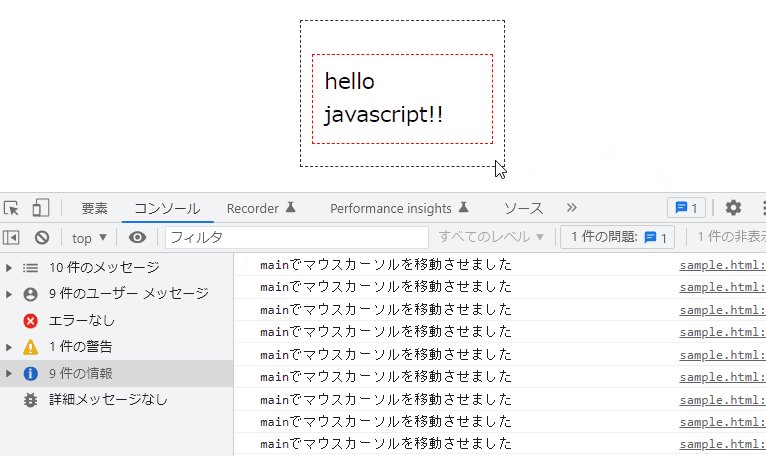
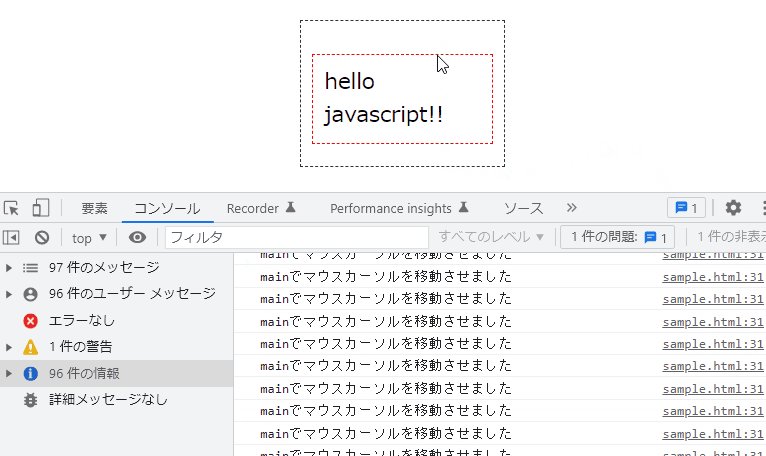
</script>実行結果は、マウスカーソルが要素内で移動した時に、コンソールに「マウスカーソルを移動させました」が表示されます。

macのsafari(13.1.1)でも同じです。

また、以下のコードを、
document.getElementById('main').onmousemove = function(){
console.log('マウスカーソルを移動させました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onmousemove = () => {
console.log('マウスカーソルを移動させました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
document.getElementById("main").addEventListener (
"mousemove", function(){ console.log('マウスカーソルを移動させました')}
)
</script>要素内の要素
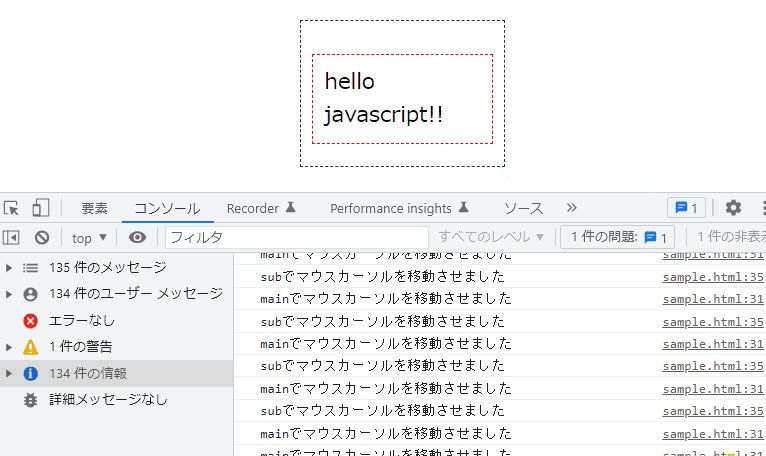
「onmousemove」も「addEventListener(mousemove)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
'use strict';
main.onmousemove = () => {
console.log("mainでマウスカーソルを移動させました");
}
sub.onmousemove = () => {
console.log("subでマウスカーソルを移動させました");
}
</script>実行結果

サンプルコード
以下は、
要素内でマウスカーソル移動すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = count;
}
window.onload = () => {
main.onmousemove = () => { hoge(); };
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-pink-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

CentOS7にClickHouseをインストールする 2021.05.12
-
次の記事

AlmaLinux 「PyCharm」をインストールする 2021.05.13










コメントを書く