javascript 文字列の最後の1文字だけを抽出する
- 作成日 2022.07.02
- 更新日 2023.02.02
- javascript
- javascript

javascriptで、文字列の最後の1文字だけを抽出するサンプルコードを掲載してます。方法は複数ありますが、どれを使用してもパフォーマンスはほぼ同じです。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 109.0.5414.120
最後の1文字だけ抽出
最後の1文字だけ抽出するには、「substr」に「-1」を指定します。
const str = "abcde";
const result = str.substr(-1);
console.log(result); // e実行結果

「charAt」でも、同じことが可能です。
const str = "abcde";
const result = str.charAt(str.length - 1);
console.log(result); // e「slice」でも可能です。
const str = "abcde";
const result = str.slice(-1);
console.log(result); // e「substring」も可能です。
const str = "abcde";
const result = str.substring(str.length-1, str.length);
console.log(result);パフォーマンスは、「charAt」が少し悪いくらいです。
実行回数:1000000回 関数名:substr 実行時間:2.00(ms)
実行回数:1000000回 関数名:charAt 実行時間:3.10(ms)
実行回数:1000000回 関数名:slice 実行時間:2.00(ms)
実行回数:1000000回 関数名:substring 実行時間:1.70(ms)ES2022
ES2022から「at」でも可能になりました。
const str = "abcde";
const result = str.at(-1);
console.log(result); // eサンプルコード
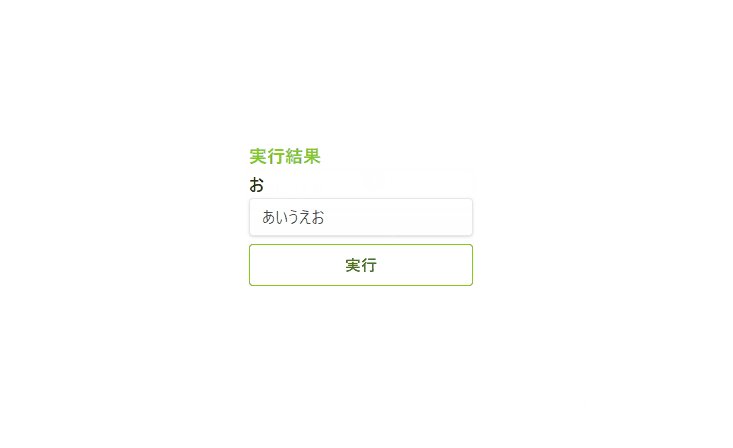
以下は、
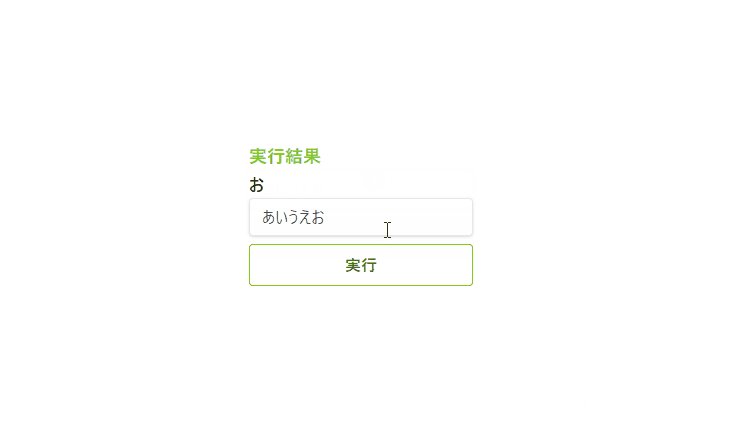
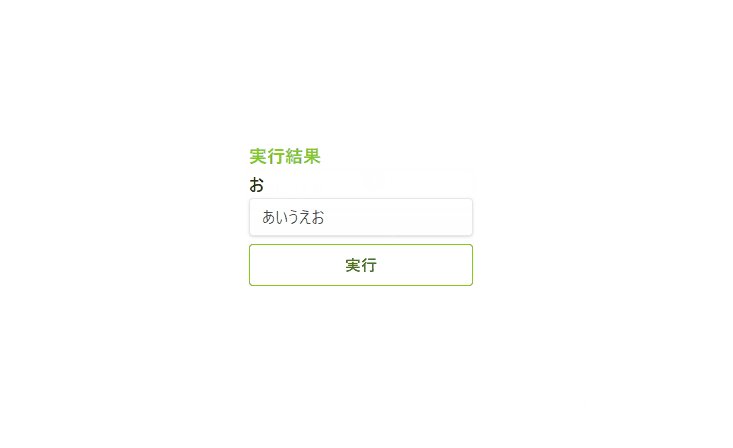
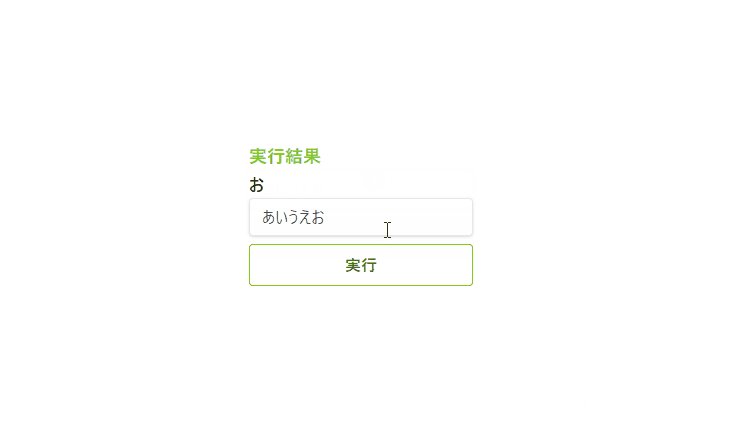
「実行」ボタンをクリックした際に、フォームに入力されて文字列の最後の1文字だけ抽出して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = txt.value.slice(0, -1)
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-lime-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、取得されていることが確認できます。

-
前の記事

Finder ファイルの情報を開くショートカットキー 2022.07.02
-
次の記事

Finder 隠しファイルの表示・非表示を切り替えるショートカットキー 2022.07.02







コメントを書く