javascript 左右どちらのCtrlキーが押されたかを判定する
- 作成日 2022.12.20
- javascript
- javascript

javascriptで、左右どちらのCtrlキーが押されたかを判定するサンプルコードを記述してます。「code」の場合「keyCode」とは違い数値ではなく左右の値も文字列として取得できる、これを使用して判定します。
環境
- OS windows11 home
- ブラウザ chrome 108.0.5359.99
左右どちらのCtrlキーが押されたかを判定
左右どちらの「Ctrlキー」が押されたかを判定するには、以下のように「code」の値は左右で異なるため、これを利用することで確認することで可能です。
| キー | code |
| option(Alt) | AltLeft(左) AltRight(右) |
| Ctrl | ControlLeft(左) ControlRight(右) |
| shift | ShiftLeft(左) ShiftRight(右) |
| command (mac) | MetaLeft(左) MetaRight(右) |
実際に判定してみます。
<script>
document.addEventListener("keydown",
function (e) {
switch (e.code) {
case "ControlLeft":
console.log('左');
break;
case "ControlRight":
console.log('右');
break;
}
}
);
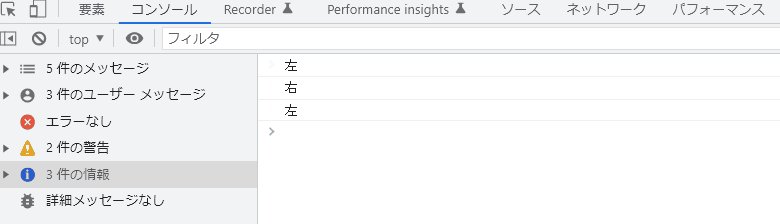
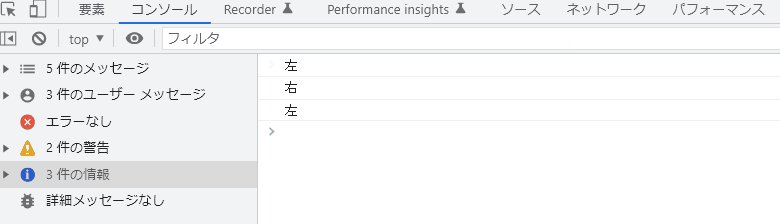
</script>実行結果をみると判定されていることが確認できます。
※同様に方法で「shfit」キーや「alt」キーも判定可能です。

サンプルコード
以下は、
Ctrlキーではなくshiftキー押された時だけ左右どちらのキーなのかを判定して結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge bg-success">結果</span></h2>
</div>
<script>
const check = (e) => {
switch (e.code) {
case "ShiftLeft":
result.textContent = '左';
break;
case "ShiftRight":
result.textContent = '右';
break;
}
}
document.onkeydown = check;
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

pgadmin4 sqlファイルを開くショートカットキー 2022.12.19
-
次の記事

ruby 文字列の先頭から指定した文字列を削除する 2022.12.20







コメントを書く