javascript 指定したid内の要素をclassを指定して取得する
- 作成日 2021.01.12
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、getElementByIdメソッドとgetElementsByClassNameメソッドをチェーンメソッドで使用して、指定したid内の要素をclassを指定して取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
要素を取得
「getElementById」メソッドと「getElementsByClassName」メソッドをチェーンメソッドで使用すれば、id内の要素をclassを指定して取得することができます。
document.getElementById("id名").getElementsByClassName("クラス名");実際に取得してみます。
<h2 id="foo">
<span class="bg-success"></span>
</h2>
<script>
const elm = document.getElementById("foo").getElementsByClassName("bg-success");
console.log( elm );
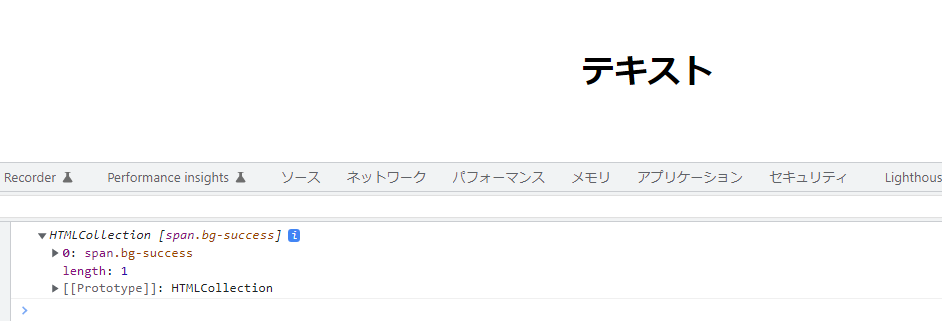
elm.innerHTML = "テキスト"
</script>実行結果をみると、「HTMLCollection」として取得されていることが確認できます。

「HTMLCollection」なので、複数取得することが可能です。
<h2 id="foo">
<span class="bg-success"></span>
<span class="bg-success"></span>
<span class="bg-success"></span>
</h2>
<script>
const elm = document.getElementById("foo").getElementsByClassName("bg-success");
console.log( elm );
elm[0].innerHTML = "テキスト";
elm[1].innerHTML = "テキスト";
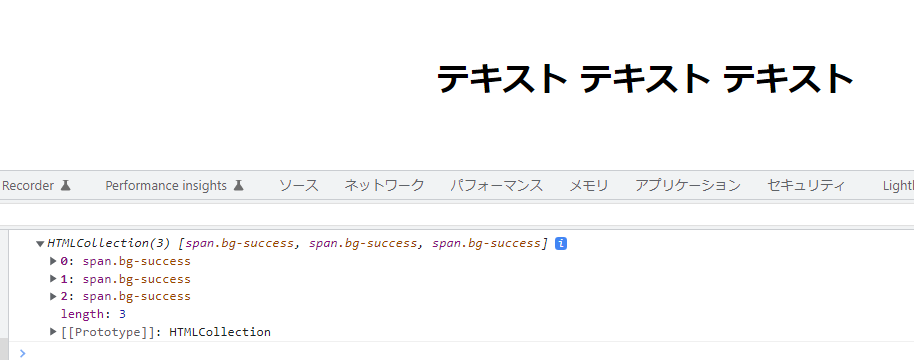
elm[2].innerHTML = "テキスト";
</script>実行結果

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。
const elm = foo.getElementsByClassName("bg-success");サンプルコード
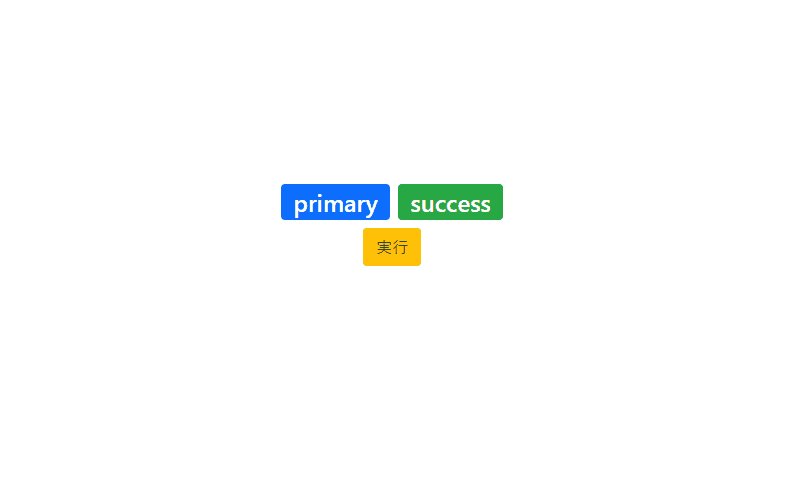
以下は、
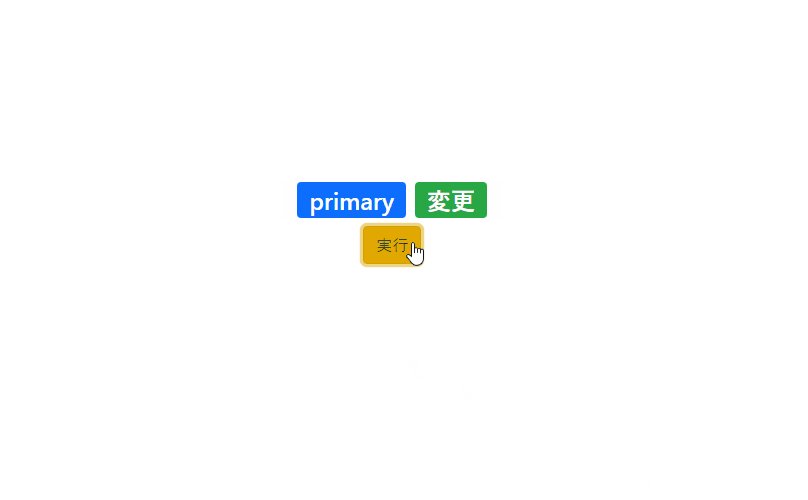
「実行」ボタンをクリックすると、id「foo」内の要素をclassで指定して、テキストを変更する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () =>{
// id foo内のclass bg-successのテキストを変更する
foo.getElementsByClassName('bg-success')[0].innerHTML = '変更'; // document.getElementById('foo');を省略
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2 id="foo">
<span class="badge bg-primary">primary</span>
<span class="badge bg-success">success</span>
</h2>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
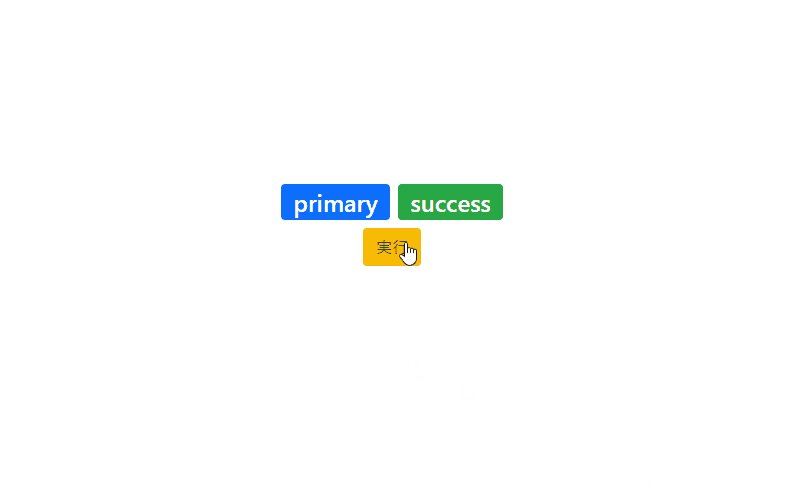
</html>テキストが変更されていることが確認できます。

-
前の記事

rails6 API post時にエラー「ActionController::InvalidAuthenticityToken」が発生 2021.01.12
-
次の記事

Ruby 配列をランダムに並び替える 2021.01.12







コメントを書く