javascript ブラウザに設定されている言語設定を取得する
- 作成日 2020.08.14
- 更新日 2022.05.31
- javascript
- javascript

javascriptで、ブラウザに設定されている言語設定やエージェント名・ブラウザ名等を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
navigatorオブジェクト使い方
navigatorオブジェクト使用すると、以下のメソッドでブラウザの様々な情報が取得できます。
| navigator.userAgent | UA情報を取得 |
| navigator.appName | ブラウザの名称を取得 |
| navigator.appVersion | ブラウザのバージョンを取得 |
| navigator.language | ブラウザで使用している言語を取得 |
| navigator.cookieEnabled | ブラウザのクッキーが有効かどうか |
| navigator.appCodeName | ブラウザの内部コード名を取得 |
実行例
console.log(navigator.userAgent) 実行結果

firefox100の場合は、以下となります。

サンプルコード
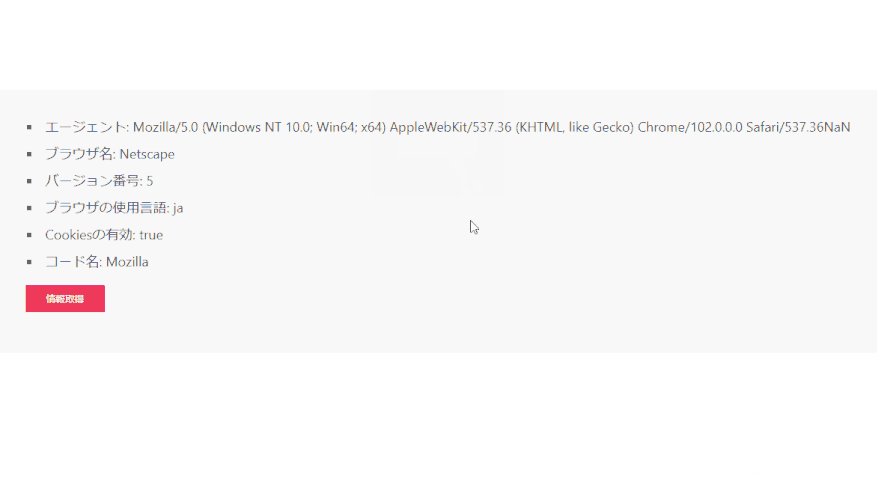
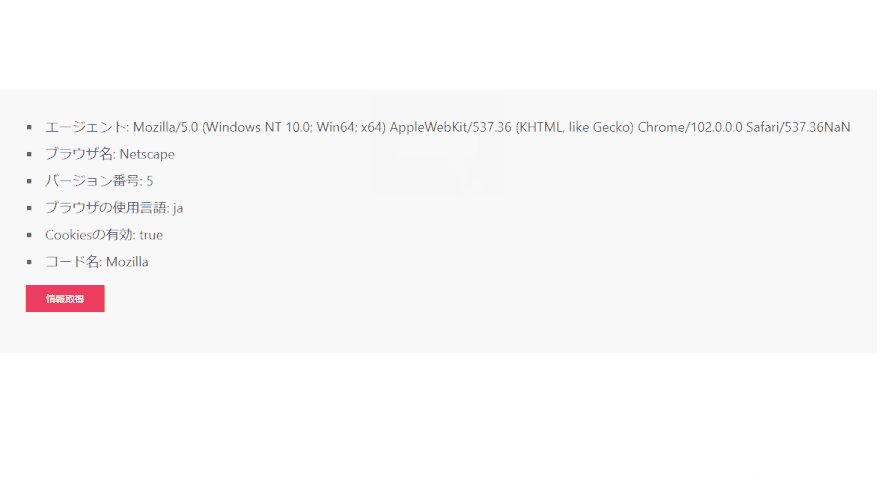
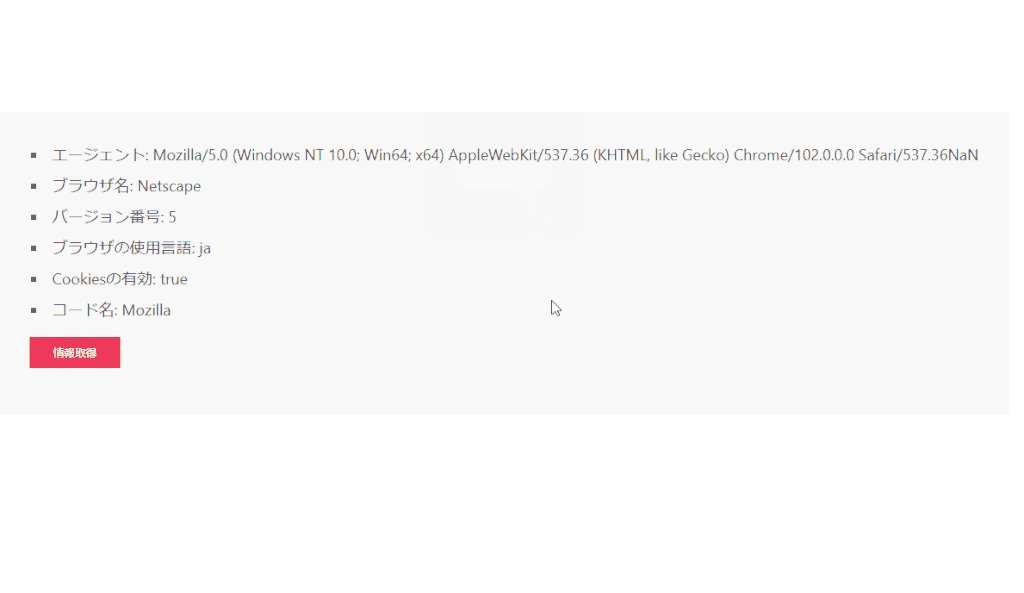
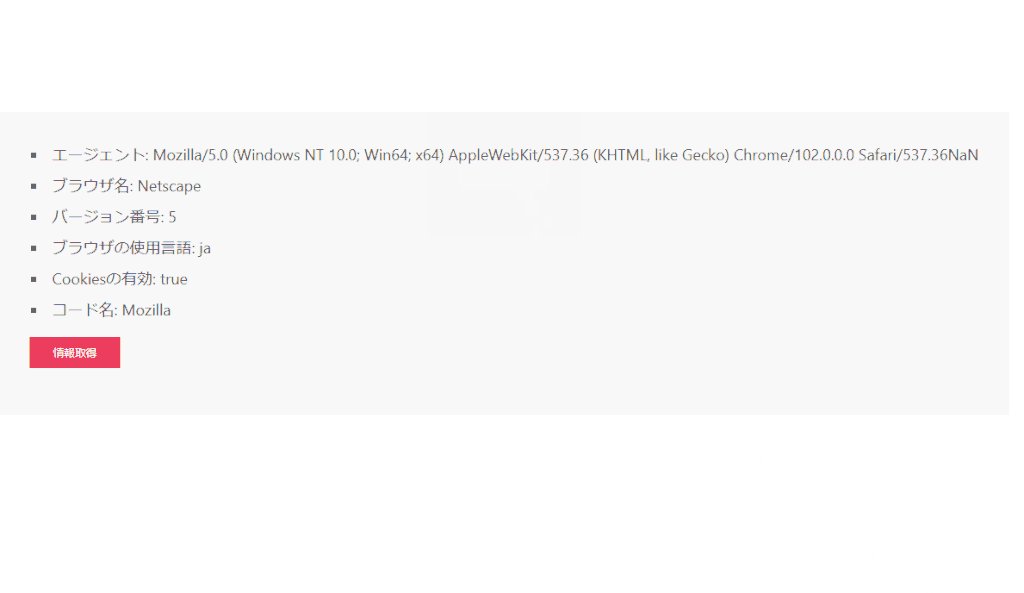
以下は、「情報取得」ボタンをクリックすると、ブラウザの情報を取得して表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//配列をliタグにしてフロントに表示
let text = [];
text.push('<li>' + 'エージェント: ' + navigator.userAgent, + '</li>');
text.push('<li>' + 'ブラウザ名: ' + navigator.appName + '</li>');
text.push('<li>' + 'バージョン番号: ' + parseInt(navigator.appVersion) + '</li>');
text.push('<li>' + 'ブラウザの使用言語: ' + (navigator.languages && navigator.languages[0]) || navigator.language || navigator.userLanguage || navigator.browserLanguage + '</li>');
text.push('<li>' + 'Cookiesの有効: ' + navigator.cookieEnabled + '</li>');
text.push('<li>' + 'コード名: ' + navigator.appCodeName + '</li>');
//innerHTMLを使用して表示
document.getElementById("txt").innerHTML = text.join('');
};
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">情報取得</button>
</div>
</div>
</body>
</html>ブラウザの情報が表示されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
txt.innerHTML = text.join('');-
前の記事

windows10 Middlemanをインストールして使用する 2020.08.13
-
次の記事

Nuxt.js ライブラリ「vue-datepicker」をインストールしてシンプルなデートピッカー(日付選択)を実装する 2020.08.14







コメントを書く