javascript lodashを使ってオブジェクトのパスの存在確認を継承先まで行う
- 作成日 2022.01.01
- 更新日 2022.05.13
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトのパスの存在確認を継承先まで行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
パスの存在確認を継承先まで行う
パスの存在確認を継承先まで行うするには、「_.hasIn」を使用します。
'use strict';
let obj = { 'a': { 'b': 2 } };
let exobj = Object.create(obj); // 継承
console.log(
_.hasIn(obj, 'a') // true
)
console.log(
_.hasIn(obj, 'a.b') // true
)
console.log(
_.hasIn(exobj, 'a') // true
)
console.log(
_.hasIn(exobj, 'a.b') // true
)実行結果を確認すると、パスの存在確認が継承した先まで判定されていることが確認できます。

サンプルコード
以下は、
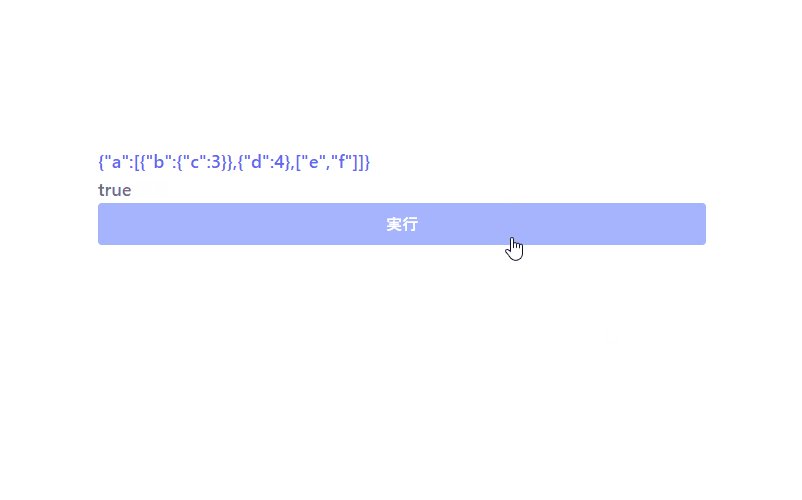
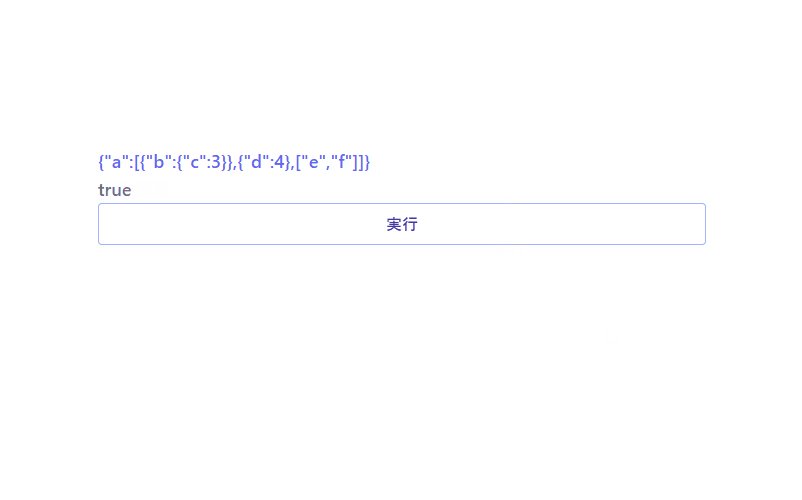
「実行」ボタンをクリックして、用意したオブジェクトの継承先のパスを確認した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': [{ 'b': { 'c': 3 } }, { 'd': 4 }, ['e', 'f']] };
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = _.has(obj, ['a', '1', 'd'])
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

ubuntu22.04 mongoDB Compassをインストールして使用する 2022.01.01
-
次の記事

SourceTreeでフェッチを実行する 2022.01.01










コメントを書く