javascript 画像をドラッグ&ドロップする
- 作成日 2020.08.27
- 更新日 2022.06.09
- javascript
- javascript

javascriptでdropイベントを画像をドラッグ&ドロップするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
サンプルコード
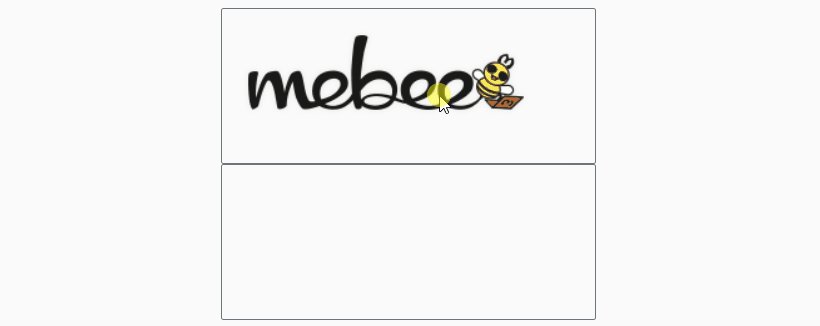
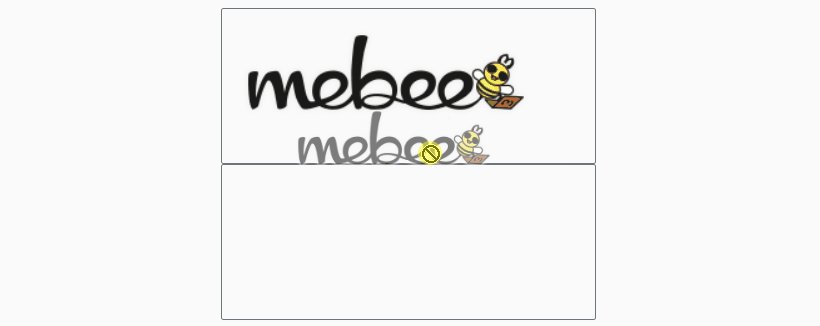
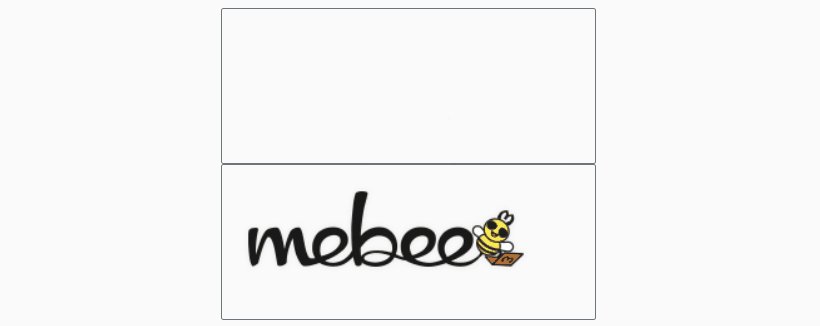
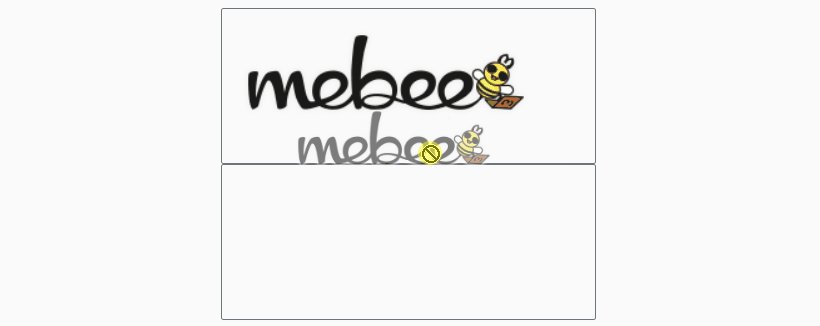
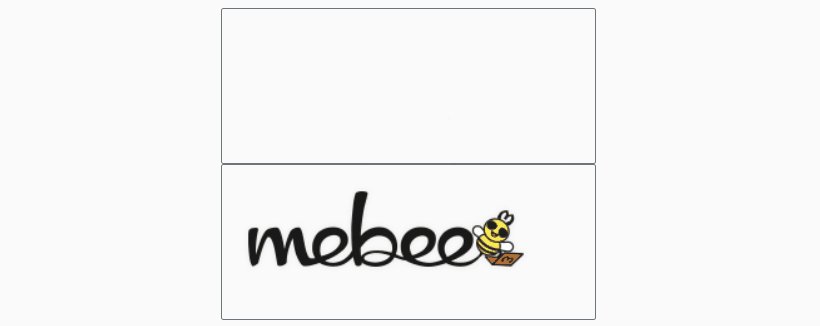
以下は、ブラウザ上にある画像をドラッグ&ドロップして移動させるサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 50px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function () {
var dg = document.getElementById('drag');
var dp = document.getElementById('drop');
// drag側
dg.addEventListener('dragstart', function (evt) {
target = evt.target;
});
// drop側
dp.addEventListener('dragover', function (evt) {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
});
dp.addEventListener('drop', function (evt) {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
evt.target.appendChild(target);
});
}
</script>
<body>
<div class="main">
<div style="width: 600px;height: 500px;">
<div class="w-50 p-3 h-25 border border-secondary rounded">
<img id="drag" src="https://mebee.info/wp-content/uploads/2019/08/mebee_logo.png">
</div>
<div class="w-50 p-3 h-25 border border-secondary rounded" id="drop"></div>
</div>
</div>
</body>
</html>画像がドラッグ&ドロップされて移動していることが確認できます。

また、javascriptは、document.getElementByIdを省略することもできます。関数もアロー関数を使用できます。
window.onload = () =>{
// drag側
drag.addEventListener('dragstart', (evt) => {
target = evt.target;
});
// drop側
drop.addEventListener('dragover', (evt) => {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
});
drop.addEventListener('drop', (evt) => {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
evt.target.appendChild(target);
});
}-
前の記事

javascript 指定した範囲の文字列を選択する 2020.08.27
-
次の記事

javascript 画像の読み込み中を確認する 2020.08.27







コメントを書く