javascript 指定した範囲の文字列を選択する
- 作成日 2020.08.27
- 更新日 2022.06.10
- javascript
- javascript

javascriptでsetSelectionRangeメソッドを使用して指定した範囲の文字列を選択するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
setSelectionRangeメソッド使い方
setSelectionRangeメソッドを使うと指定した範囲を選択状態にすることが可能です。
setSelectionRange(開始,終了)
// 開始は「0」からとなります。実際に、使用してみます。
<input type="text" id="txt" value="1234567890">
<button id="btn" onclick="hoge()">button</button>
<script>
function hoge(){
// フォーカスを移動
document.getElementById("txt").focus()
// 選択状態にする
document.getElementById("txt").setSelectionRange(5, 7);
}
</script>実行結果

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function hoge(){
txt.focus()
txt.setSelectionRange(5, 7);
}サンプルコード
以下は、テキストフォームに入力した値を、指定した範囲で選択するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
var val = document.getElementsByName("text-box")[0];
// テキストボックスにフォーカスを移動
val.focus();
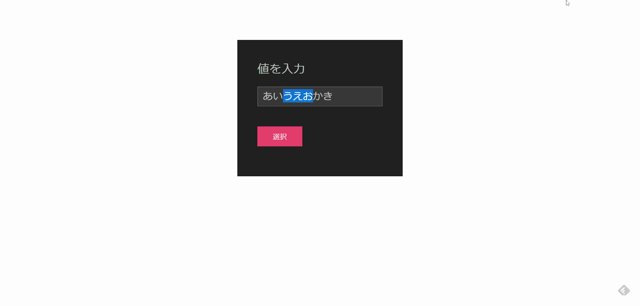
//取得した値の3~5文字目を選択する
val.setSelectionRange(2, 5);
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">値を入力</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">選択</button>
</p>
</div>
</div>
</body>
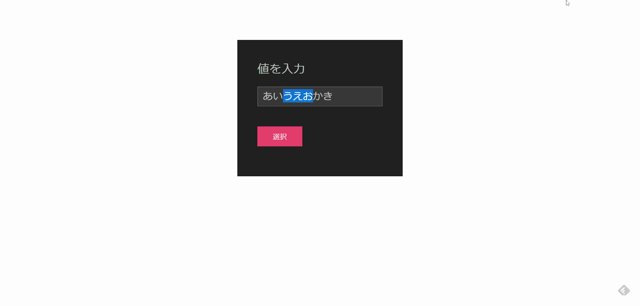
</html>指定した範囲が選択状態になっていることが確認できます。

また、以下のコードを
val.focus();
val.setSelectionRange(2, 5);開始と終了位置をそれぞれ、下記のように指定しても同様の結果となります。
val.focus();
val.selectionStart = 2;
val.selectionEnd = 5;-
前の記事

windows10 mavenをインストールする 2020.08.27
-
次の記事

javascript 画像をドラッグ&ドロップする 2020.08.27







コメントを書く