javascript 前と後ろにある空白を全て削除する
- 作成日 2020.08.24
- 更新日 2022.08.03
- javascript
- javascript

javascriptで、trimメソッドを使用して、文字列に含まれている前後の空白を全て削除するサンプルコードを記述してます。ここでは簡単なtrimメソッド使い方も記述してます。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- ブラウザ chrome 103.0.5060.134
trimメソッド使い方
trimメソッドを使用すると、文字列の前後にある空白を全て削除してくれます。
文字列.trim()trimメソッド使用例
let str = ' abcde ';
console.log( str.trim() );
// 結果 abcde空白が、全角でも除去されます。
let str = ' abcde ';
console.log( str.trim() );
// 結果 abcde前後以外の空白は除去されません。
let str = ' ab cd e ';
console.log( str.trim() );
// 結果 ab cd e正規表現を使用
正規表現を使用して除去することも可能です。
let str = ' ab cd e ';
console.log( str.replace(/(^\s+)|(\s+$)/g,'') );
// 結果 ab cd eパフォーマンスは、ブラウザによります。
全ての空白を除去する場合は、以下をご参考下さい。
サンプルコード
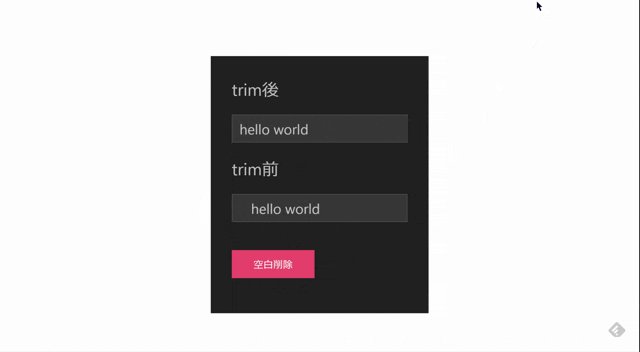
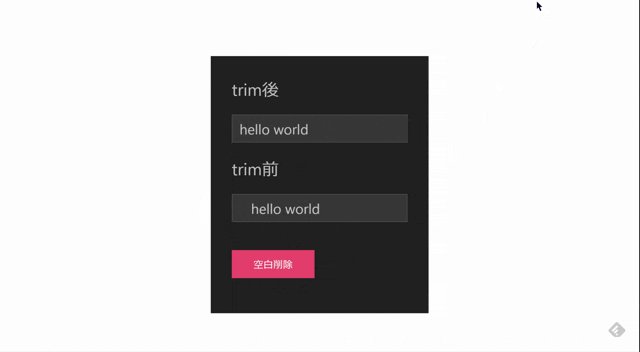
以下は、前後に空白のあるテキストフォームに入力した文字列を空白を削除して別のテキストフォームを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 100px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//空白を削除して代入して結果を表示します
document.getElementById("text-box2").value = val.trim();
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">trim後</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">trim前</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">空白削除</button>
</p>
</div>
</div>
</body>
</html>前後の空白が削除されていることが確認できます。

正規表現利用
replaceメソッドで以下の正規表現を使っても同様の結果が得られます。
文字列.replace(/(^\s+)|(\s+$)/g, "");-
前の記事

共有ペイントツール「reichat」をインストールして使う 2020.08.24
-
次の記事

javascript フォームの値を削除する 2020.08.24







コメントを書く