javascript lodashでメソッドチェーン中に実行結果を確認する
- 作成日 2021.12.10
- 更新日 2022.05.11
- javascript lodash
- javascript, lodash

javascriptでlodashでメソッドチェーン中に実行結果を確認するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
メソッドチェーン中に実行結果を確認
メソッドチェーン中に実行結果を確認するには、「_.tap」を使用します。
'use strict';
let users = [
{ 'user': 'yamada', 'age': 30 },
{ 'user': 'matui', 'age': 25 },
{ 'user': 'yamase', 'age': 35 }
];
// 年齢の低い順にソートして、テキストを挿入して配列化する
console.log(
_(users).sortBy('age')
.tap(console.log)
.map(function (v) {
return v.user + ' の年齢は ' + v.age;
}).value()
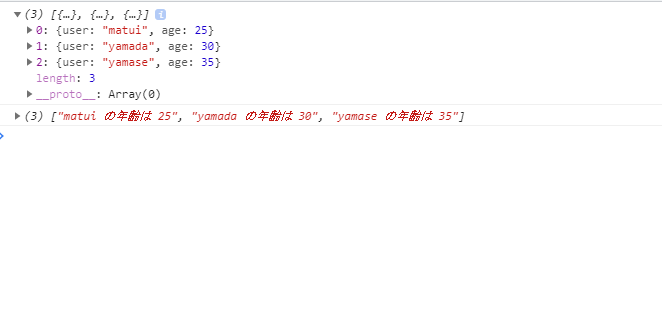
)実行結果を確認すると、メソッドチェーン中に実行結果を確認できていることが確認できます。

-
前の記事

mongoDB エラー「uncaught exception: Error: Fourth argument must be empty when specifying upsert and multi with an object.」が発生した場合の対処法 2021.12.10
-
次の記事

php gmp_perfect_powerで累乗数であるかを判定する 2021.12.10







コメントを書く