javascript IPアドレスであるかの確認を行う
- 作成日 2020.09.14
- 更新日 2022.06.22
- javascript
- javascript

javascriptで、正規表現を用いてIPアドレスの確認を行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
IPアドレスの確認
正規表現を使用して、確認を行うことが可能です。
let str = "192.168.1.1";
// ipアドレスチェック
if (str.match(/^\d{1,3}(\.\d{1,3}){3}$/)) {
//ipアドレス
console.log("ipアドレスです");
} else {
//ipアドレス以外
console.log("ipアドレスではありません");
}
// 結果 IPアドレスです全角の場合は、IPアドレスでないと判定します。
let str = "192.168.1.1";
// ipアドレスチェック
if (str.match(/^\d{1,3}(\.\d{1,3}){3}$/)) {
//ipアドレス
console.log("ipアドレスです");
} else {
//ipアドレス以外
console.log("ipアドレスではありません");
}
// 結果 ipアドレスではありませんサンプルコード
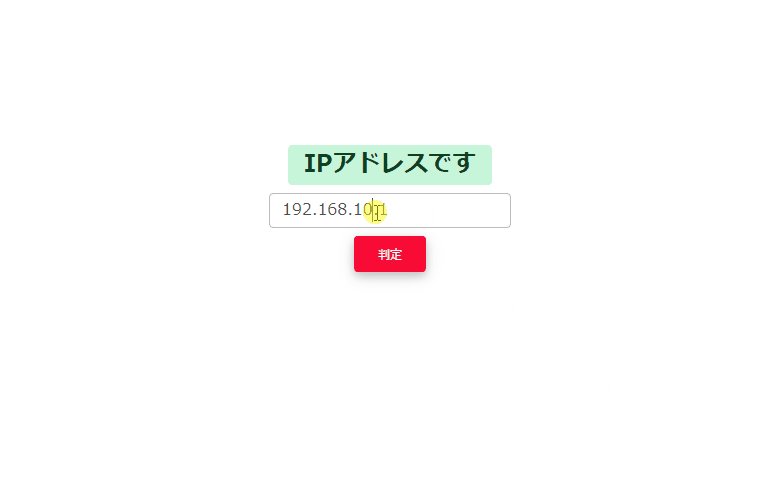
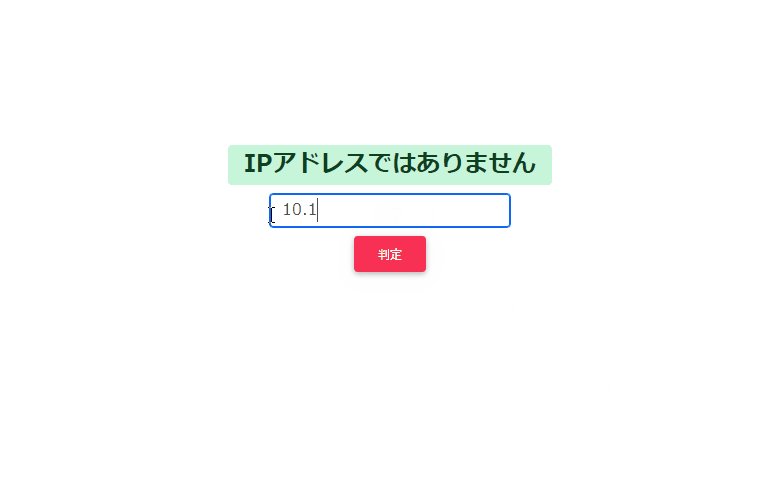
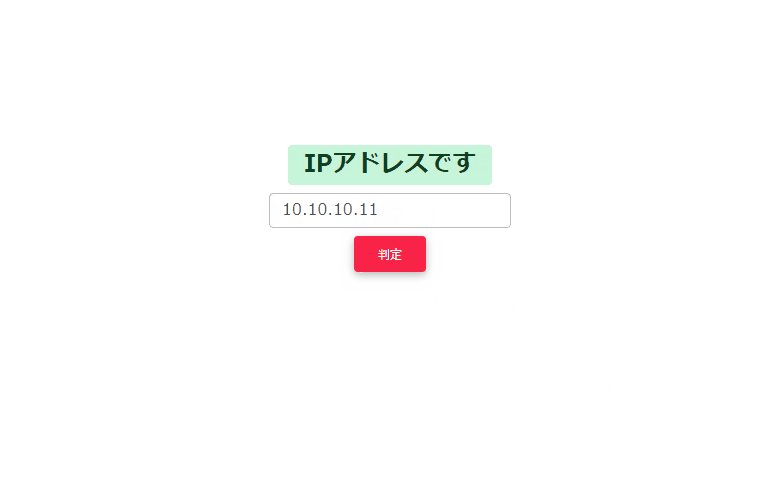
以下は、
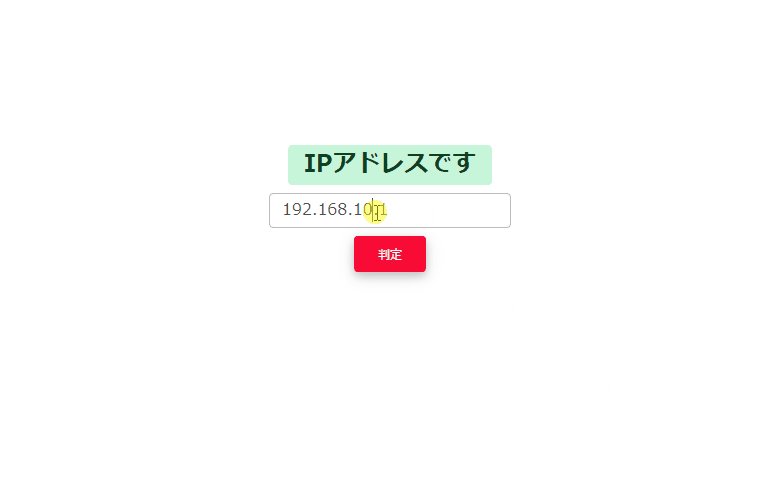
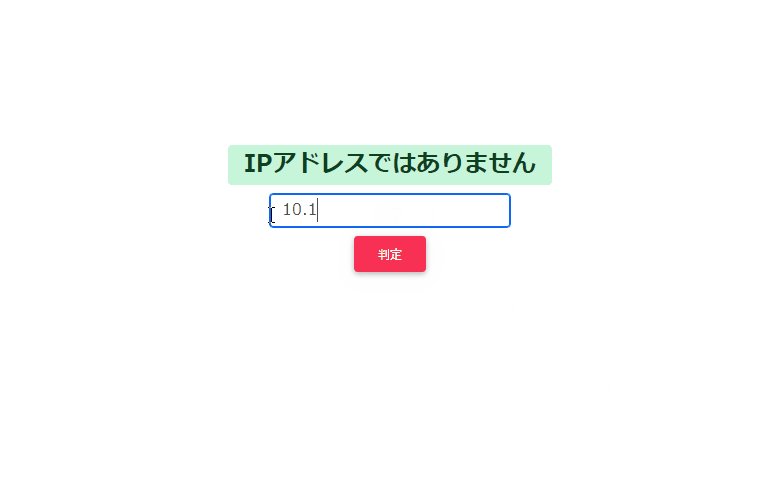
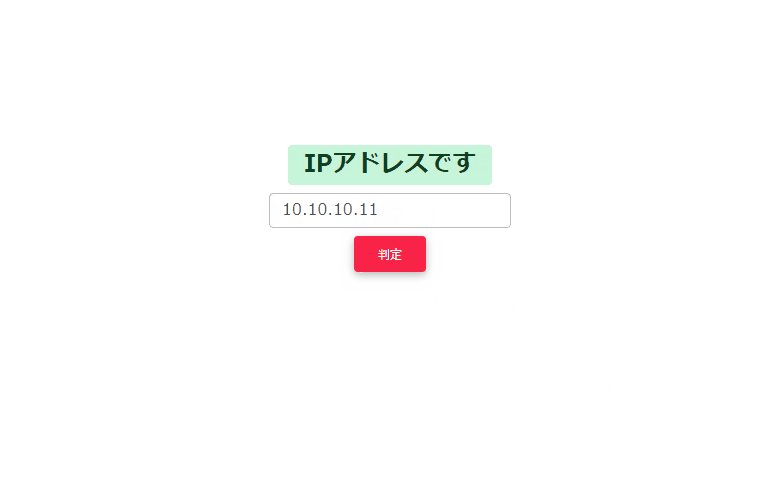
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータがIPアドレスであるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('str').value;
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// IPアドレスチェック
if (str.match(/^\d{1,3}(\.\d{1,3}){3}$/)) {
//IPアドレス
obj[0].textContent = "IPアドレスです";
} else {
//IPアドレス以外
obj[0].textContent = "IPアドレスではありません";
}
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger mt-2">
判定
</button>
</div>
</body>
</html>判定されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。if文も三項演算子を使用すれば1行で記述可能です。
function hoge() {
// 表示用の要素
let obj = document.getElementsByClassName('badge');
// IPアドレスチェック
(str.value.match(/^\d{1,3}(\.\d{1,3}){3}$/)) ? obj[0].textContent = "IPアドレスです" : obj[0].textContent = "IPアドレスではありません";
}-
前の記事

Nuxt.js ライブラリ「vuesence-sliding-header」をインストールしてスティッキーヘッダーを実装する 2020.09.14
-
次の記事

javascript 数値の最小値を取得する 2020.09.14










コメントを書く