javascript 複数の要素を要素名を指定して取得する
- 作成日 2020.08.15
- 更新日 2022.05.31
- javascript
- javascript

javascriptで、getElementsByTagNameメソッドを使用して複数の要素を要素名を指定して取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
getElementsByTagNameメソッド使い方
getElementsByTagNameメソッド使用するとタグ名から要素を取得することが可能です。
getElementsByTagNameメソッド使い方
let arr = document.getElementsByTagName('タグ名');実際に使用してみます。
<span>a</span>
<span>b</span>
<span>c</span>
<span>d</span>
<script>
// spanタグ要素すべて取得
let arr = document.getElementsByTagName('span');
console.log(arr)
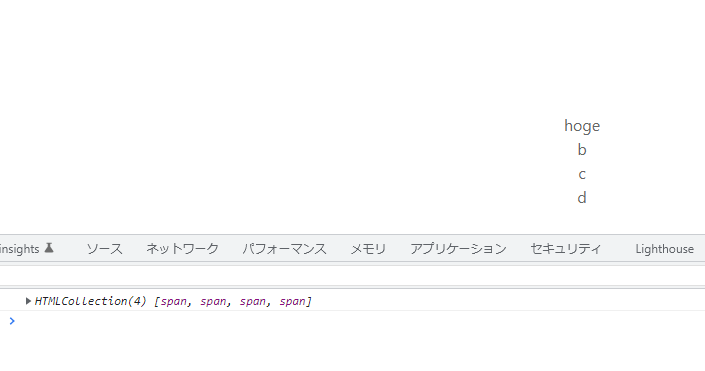
arr[0].innerHTML = "hoge"
</script>「span」タグが全て取得されていることが確認できます。

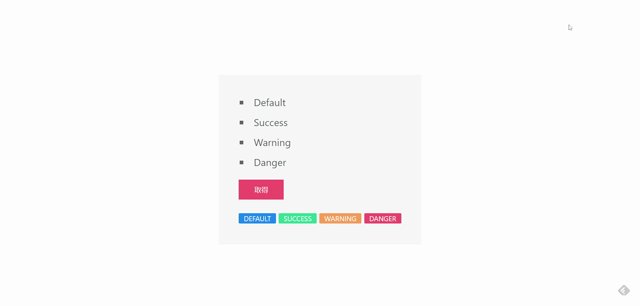
サンプルコード
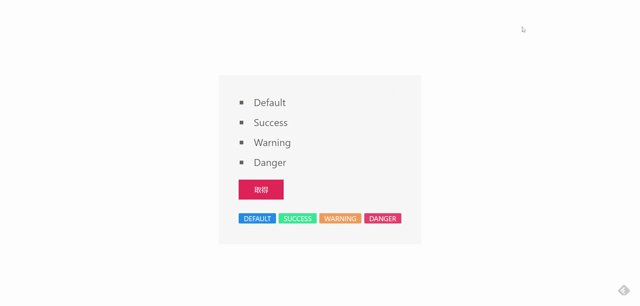
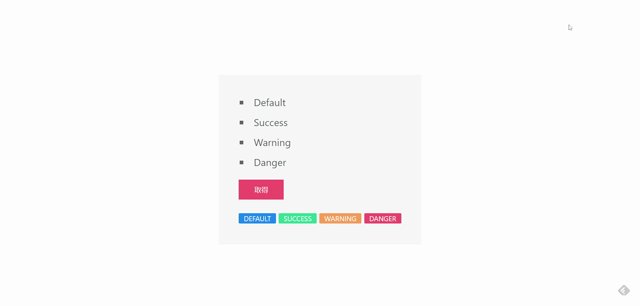
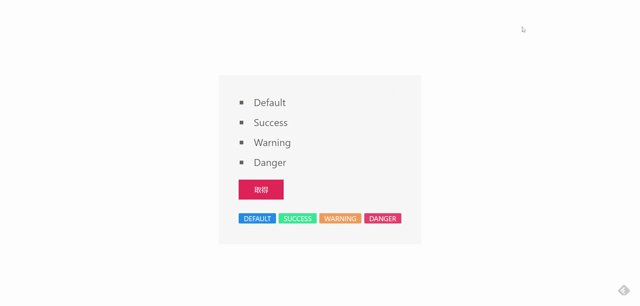
以下は、「 取得 」ボタンをクリックすると「span」タグを取得して、要素内のテキストを出力するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
// spanタグ要素すべて取得
var arr = document.getElementsByTagName('span');
//配列をliタグにしてフロントに表示
var text = [];
for (var i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i].textContent + '</li>');
}
//innerHTMLを使用して表示
var txt = document.getElementById("txt");
txt.innerHTML = text.join('');
};
</script>
<body>
<div class="main">
<div id="parent" class="uk-dark uk-background-muted uk-padding">
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">取得</button>
</p>
<span class="uk-label">Default</span>
<span class="uk-label uk-label-success">Success</span>
<span class="uk-label uk-label-warning">Warning</span>
<span class="uk-label uk-label-danger">Danger</span>
</div>
</div>
</body>
</html>span要素内のテキストデータが全て取得できていることが確認できます。

-
前の記事

docker composeを使って「nodeBB」を構築するまでの手順 2020.08.15
-
次の記事

Virtual Boxにubuntu20.04.1をインストールする 2020.08.15







コメントを書く