javascript フォーカスが当たったことを検知する
- 作成日 2020.09.17
- 更新日 2022.06.23
- javascript
- javascript

javascriptで、onfocusを使用して、フォーカスが当たったことを検知するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
onfocus使い方
onfocusメソッドを使うと、フォーカスが当たったことを検知することが可能です。
// 対象の要素を取得
let element = document.getElementById("id名");
// フォーカスが当たれば実行される
element.onfocus = function (){
//処理を記述
}; 実際に実行してみます。
<textarea id="txt"></textarea>
<script>
document.getElementById("txt").onfocus = function(){
console.log('フォーカスがあたりました')
};
</script>実行結果

「addEventListener」を使用しても結果は同じです。
document.getElementById("txt").addEventListener("focus", function() {
console.log('フォーカスがあたりました')
}); また、javascript部はdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
txt.addEventListener("focus", () => console.log('フォーカスがあたりました')); サンプルコード
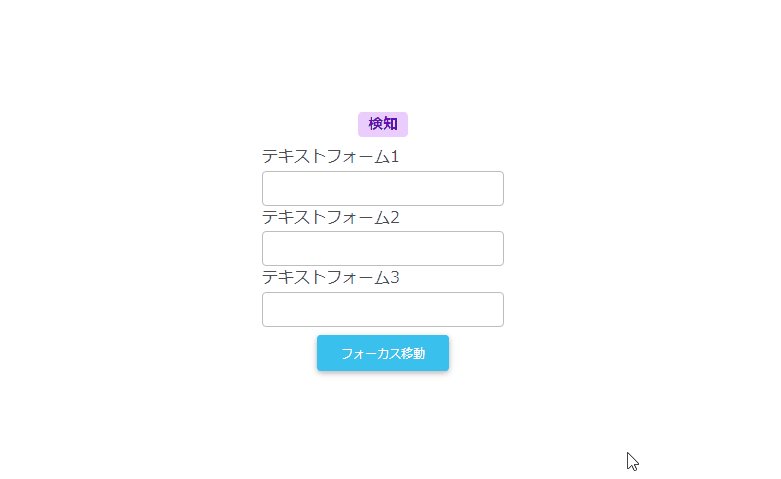
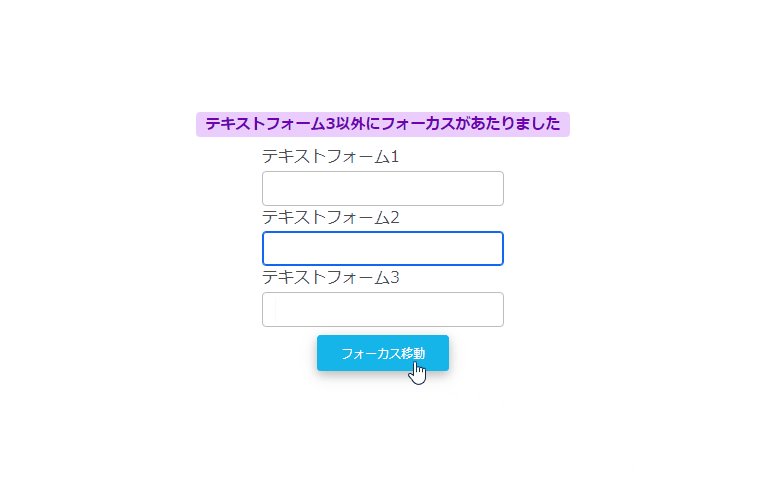
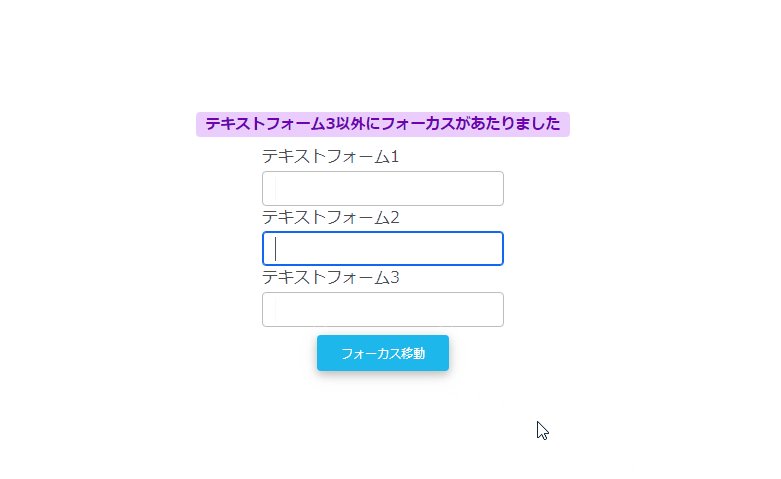
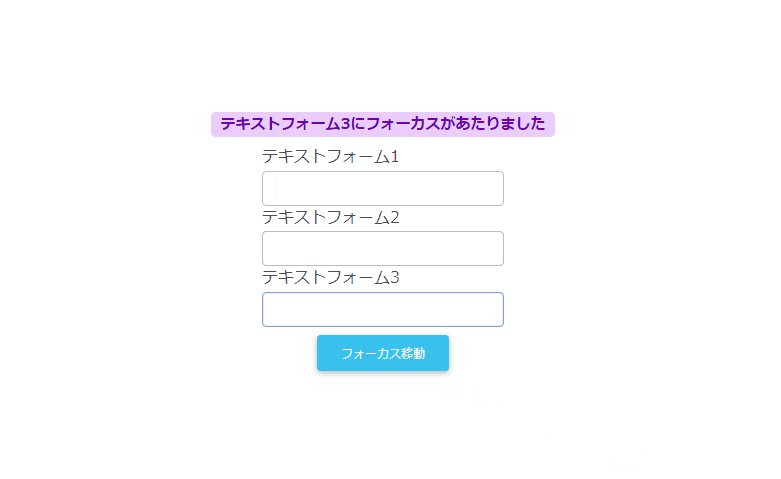
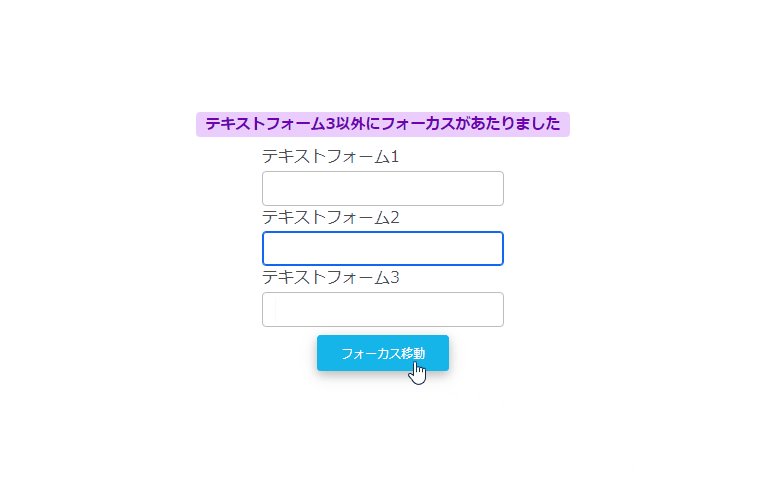
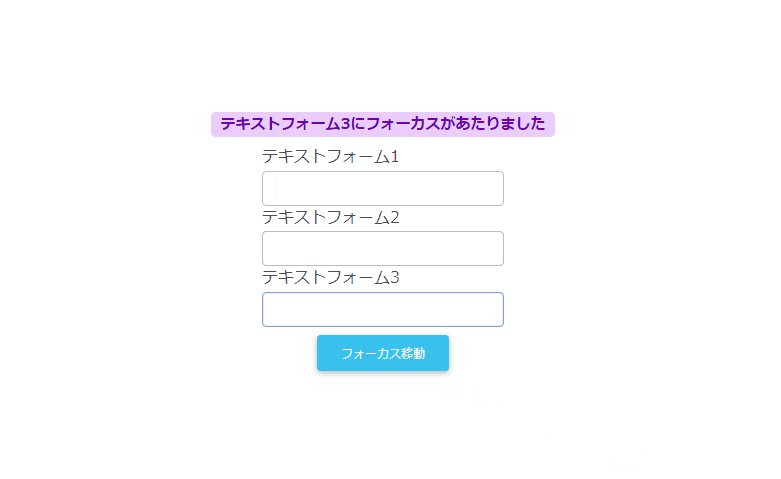
以下は、
「フォーカス移動」でランダムにフォーカスを移動させて
指定した要素にフォーカスがあたると、テキストを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
}
</style>
<script>
function hoge() {
// ランダムなidにフォーカスを移動させる
let num = Math.floor(Math.random() * 3 + 1);
document.getElementById("txt" + num).focus();
if (num !== 3) {
document.getElementsByClassName("badge")[0].textContent = "テキストフォーム3以外にフォーカスがあたりました";
}
};
window.onload = function () {
// id txt3を取得
let element = document.getElementById("txt3");
// フォーカスが当たれば実行
element.onfocus = function (e) {
document.getElementsByClassName("badge")[0].textContent = "テキストフォーム3にフォーカスがあたりました";
};
}
</script>
<body>
<div class="main">
<h5 id="focus"><span class="badge badge-secondary">検知</span></h5>
<form>
<div class="form-group">
<label for="txt1">テキストフォーム1</label>
<input type="text" class="form-control" id="txt1">
<label for="txt2">テキストフォーム2</label>
<input type="text" class="form-control" id="txt2">
<label for="txt3">テキストフォーム3</label>
<input type="text" class="form-control" id="txt3">
</div>
</form>
<button type="button" class="btn btn-raised btn-info mt-2" onclick="hoge()">フォーカス移動</button>
</div>
</body>
</html>フォーカスが当たったことを検知できていることが確認できます。

-
前の記事

OpenSUSE 15.1にnginxをインストールする手順 2020.09.17
-
次の記事

react製の静的サイトジェネレーター「Docusaurus」をインストールしてブログを作成する手順 2020.09.18







コメントを書く