react製の静的サイトジェネレーター「Docusaurus」をインストールしてブログを作成する手順
- 作成日 2020.09.18
- Docusaurus React
- Docusaurus, React

reactの静的サイトジェネレーターである「Docusaurus」をインストールしてブログを作成する手順を記述してます。環境はcentos8です。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
※CentOS8 最新版のnodeとyarnをインストールする手順はこちら
Docusaurus構築
プロジェクトを構築します。ここでは「test-site」という名前で作成してます。
npx @docusaurus/init@next init test-site classic作成したプロジェクトに移動します。
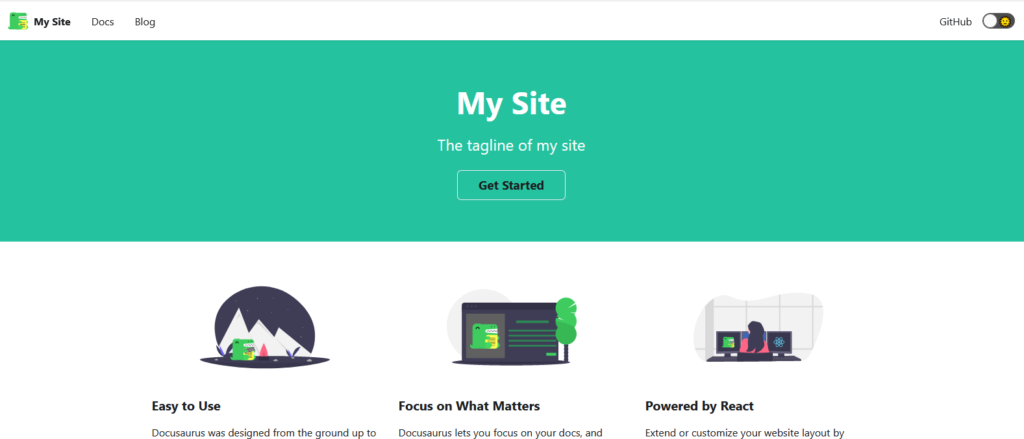
cd yarn start --host 0.0.0.0起動します。外部から確認したいのでオプション「–host 0.0.0.0」を指定します。
ブラウザから http://プライベートIP or サーバーアドレス:3000 にアクセスします。

Docusaurus設定
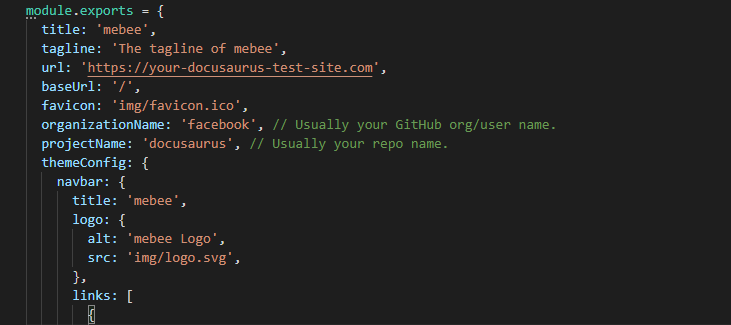
サイト名称などの基本情報は、プロジェクト配下にある「docusaurus.config.js」を編集します。

ブログの編集や作成は、プロジェクト配下にある「blog」ディレクトリでmarkdownを編集して行います。

「2019-06-30-welcome.md」を追加して、記事を投稿してみます。

2019-06-30-welcome.mdを以下のように編集します。
---
id: Hello World
title: Hello World
author: Yangshun Tay
author_title: Front End Engineer @ Facebook
author_url: https://github.com/yangshun
author_image_url: https://avatars0.githubusercontent.com/u/1315101?s=400&v=4
tags: [facebook, hello, docusaurus]
---
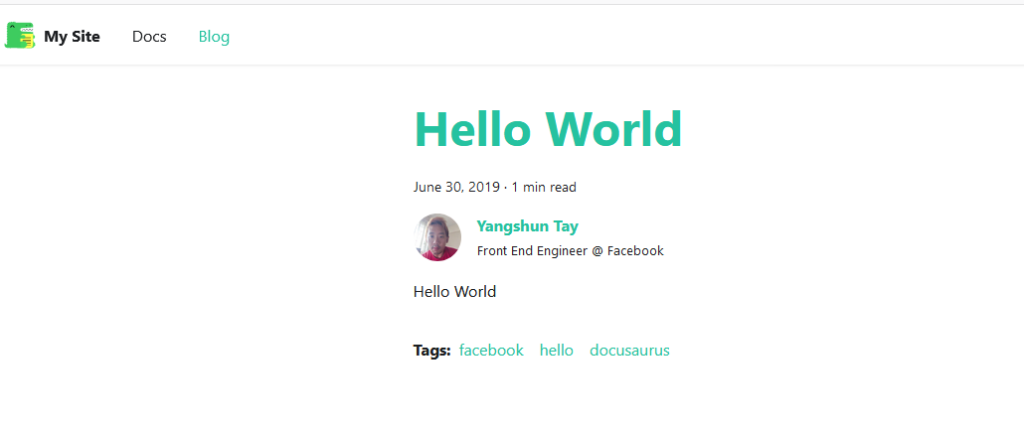
Hello World記事が追加されたことが確認できます。

ビルドを実行すると静的なファイルがプロジェクト配下の「build」ディレクトリに生成されます。
yarn build
-
前の記事

javascript フォーカスが当たったことを検知する 2020.09.17
-
次の記事

VirtualBoxにReactOSをインストールして利用する 2020.09.18







コメントを書く