React.js ライブラリ「react-curved-arrow」を使って曲がる矢印を表示する

ライブラリ「react-curved-arrow」をインストールすると、曲がる矢印を表示することが可能です。ここでは、react.jsでreact-curved-arrowを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-curved-arrowインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-curved-arrowreact-curved-arrow使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import CurvedArrow from 'react-curved-arrow'
const Sample = () => {
return (
<div className="wrapper">
<div className="from" />
<div className="to" />
<CurvedArrow fromSelector=".from" toSelector=".to" middleY={40} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
srcディレクトリ配下にあるApp.cssを下記のように編集します。
.wrapper {
display: flex;
padding: 20px;
justify-content: space-around;
background: "green";
}
.from,
.to {
width: 50px;
height: 50px;
border: 5px dashed black;
}
実行します。
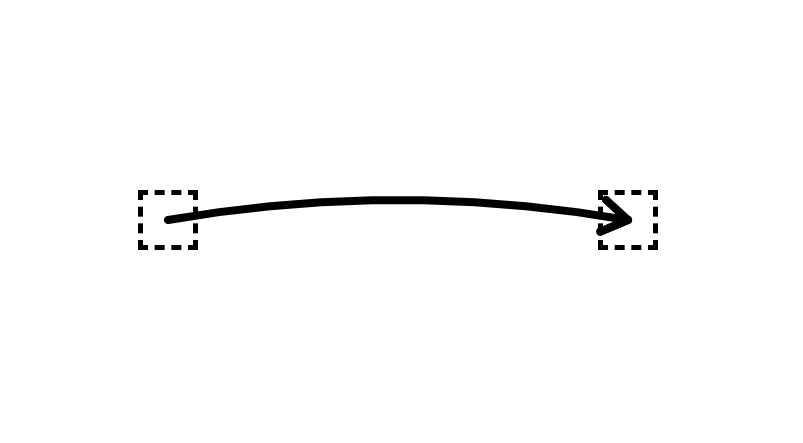
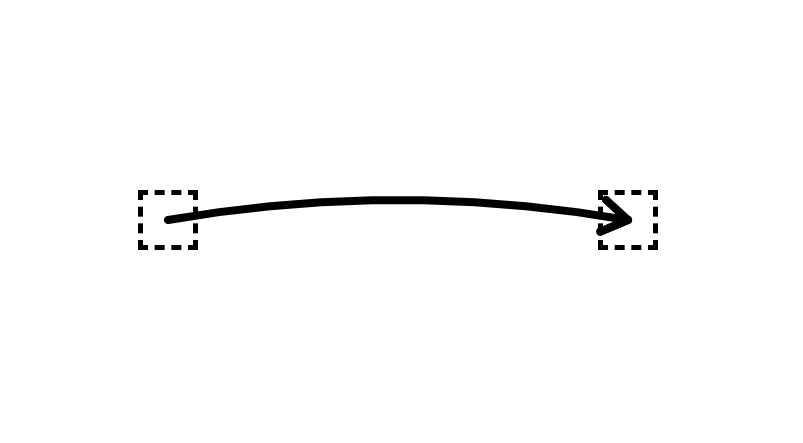
npm startブラウザから http://プライベートIP:3000にアクセスすると、曲がる矢印が表示されていることが確認できます。

-
前の記事

PostgreSQL バージョンを確認する 2021.05.14
-
次の記事

javascript 引数の数をチェックする 2021.05.15







コメントを書く