javascript 引数の数をチェックする
- 作成日 2021.05.15
- 更新日 2022.08.25
- javascript
- javascript

javascriptで、try-catchを使用して引数の数をチェックするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
引数の数をチェック
「arguments.length」で引数の数を取得できるので、こちらを利用します。
function hoge(v) {
console.log(arguments.length) // 3
}
hoge(1,2,3)ちなみに、アロー関数の場合は、エラーとなり利用できません。
const hoge = (v) =>{
console.log(arguments.length)
// Uncaught ReferenceError: arguments is not defined
}
hoge(1,2,3)「try-catch」を使用して、「arguments.length」で引数の数をカウントして、引数に指定している数と異なればエラーメッセージを表示することでチェックすることが可能となります。
<input id="btn" type="button" value="ボタン"/>
<script>
'use strict';
document.getElementById('btn').onclick = function(){
try {
hoge(1,2);
} catch (e) {
console.log(e.message);
}
}
function hoge(v) {
if (arguments.length !== 1) throw new Error('引数の数が違います')
}
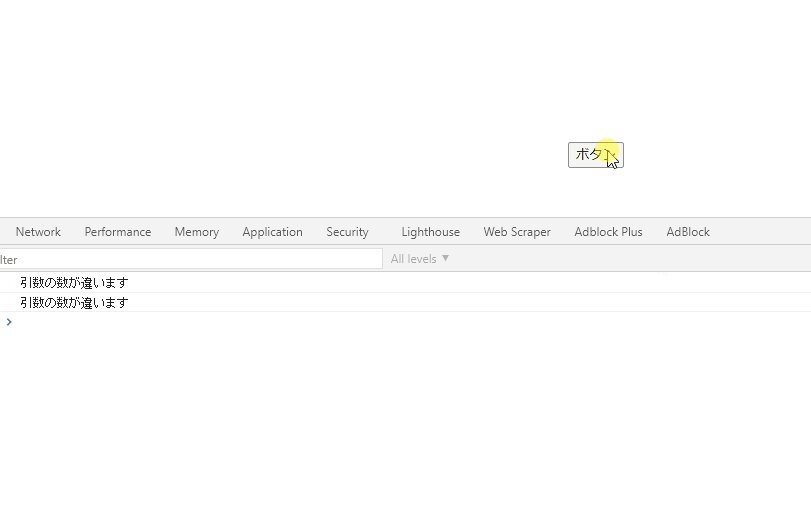
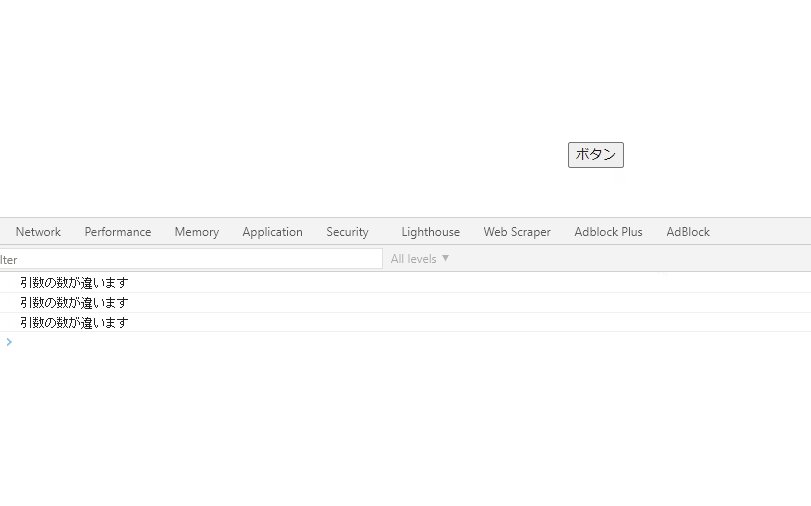
</script>実行結果

コードの簡潔化
また、以下のコードを、
document.getElementById('btn').onclick = function(){
try {
hoge(1,2);
} catch (e) {
console.log(e.message);
}
}document.getElementByIdの省略化、アロー関数を使用して、簡潔に記述することもできます。
btn.onclick = () =>{
try {
hoge(1,2);
} catch (e) {
console.log(e.message);
}
}-
前の記事

React.js ライブラリ「react-curved-arrow」を使って曲がる矢印を表示する 2021.05.14
-
次の記事

go言語 スライス(配列)同士を結合する 2021.05.15







コメントを書く