javascript lodashを使って関数であるかを判定する
- 作成日 2021.10.28
- 更新日 2022.05.06
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って関数であるかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
関数であるかを判定
関数であるかを判定を行うには、「_.isFinite」を使用します。
'use strict';
const hoge = function foo(){ return "test"}
console.log(
_.isFunction(hoge) // true
)
console.log(
_.isFunction(() => { }) // true
)
console.log(
_.isFunction() // false
)
console.log(
_.isFunction(Symbol()) // false
)
console.log(
_.isFunction(document.body) // false
)
console.log(
_.isFunction(0) // false
)
console.log(
_.isFunction(1) // false
)
console.log(
_.isFunction(2) // false
)
console.log(
_.isFunction(new String()) // false
)
console.log(
_.isFunction(new Date()) // false
)
console.log(
_.isFunction([1, 2, 3]) // false
)
console.log(
_.isFunction({ 'a': 1 }) // false
)実行結果を確認すると、判定した結果が確認できます。

サンプルコード
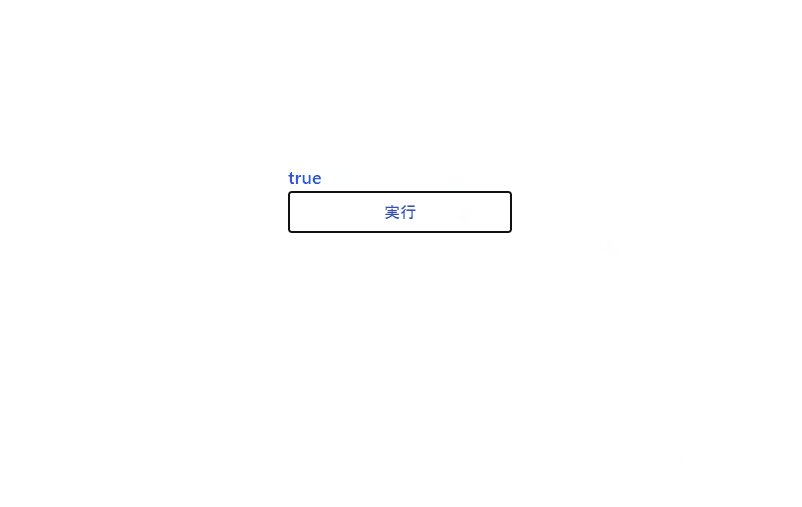
以下は、
「実行」ボタンをクリックして、関数であるかの判定を行った結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const foo = () => console.log('Hello world');
const hoge = () => {
bar.innerHTML = _.isFunction(foo)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-blue-700 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-300 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定した結果が表示されていることが確認できます。

-
前の記事

jquery ダブルクリックのイベントを取得する 2021.10.28
-
次の記事

javascript イベント発生元のvalueを取得する 2021.10.29







コメントを書く