javascript 配列内の要素からランダムに値を抽出する
- 作成日 2022.07.28
- 更新日 2022.12.15
- javascript
- javascript

javascriptで、配列内の要素からランダムに値を抽出するサンプルコードを記述してます。配列のインデックス番号を「Math.random」を使用してランダムで指定することで抽出することができます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
ランダムに値を抽出
配列からランダムに値を抽出するには、配列のインデックス番号をランダムに指定することで可能です。
配列[ Math.floor( Math.random() * arr.length ) ] 実際に、ランダムに抽出してみます。
const arr = [ 'aaa', 'bbb', 'ccc', 'ddd', 'eee' ];
console.log( arr[ Math.floor( Math.random() * arr.length ) ] );実行結果

ちなみに、以下のように演算子「~~」や「 | 」を使用しても、同じ結果が得られます。
const arr = [ 'aaa', 'bbb', 'ccc', 'ddd', 'eee' ];
console.log( arr[ ~~( Math.random() * arr.length ) ] );
console.log( arr[ ( Math.random() * arr.length ) | 0 ] );二次元配列
ちなみに、同じ要素数の配列を要素にもつ二次元配列から、ランダムな値を抽出するには「for-of」などでループ処理をして新しい配列を作成します。
const arr = [
["aaa", "bbb", "ccc"],
["ddd", "eee", "fff"],
["ggg", "hhh", "iii"]
];
let result = [];
for (let item of arr) {
result.push(item[Math.floor(Math.random() * arr.length)]);
}
console.log( result );実行結果

サンプルコード
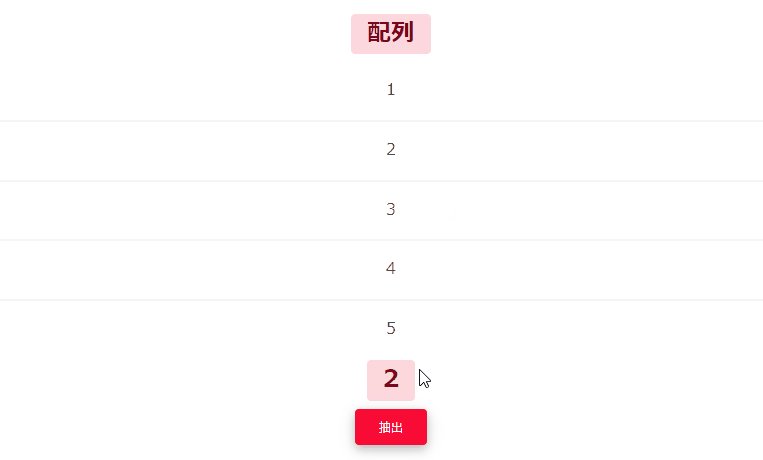
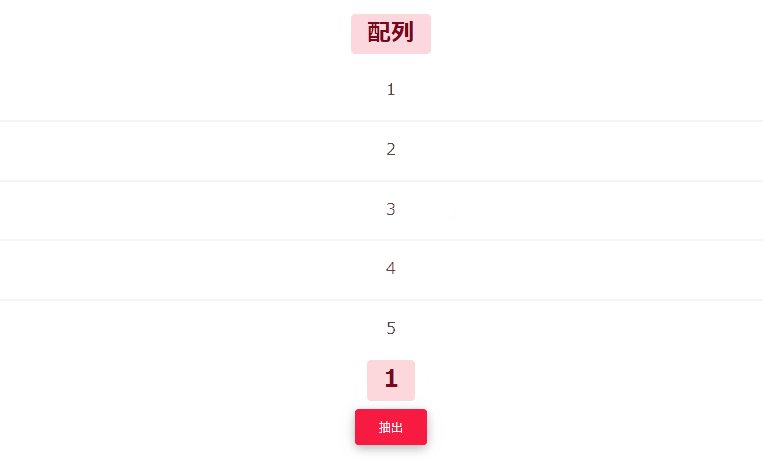
以下は、「抽出」ボタンをクリックすると、用意した配列から、ランダムに要素を抽出して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-danger">配列</span></h2>
<ul id="txt" class="list-group list-group-light"></ul>
<h2><span id="result" class="badge badge-danger">抽出したデータ</span></h2>
<button type="button" class="btn btn-danger" onclick="hoge();">抽出</button>
</div>
<script>
function hoge() {
//配列を用意
let arr = [1,2,3,4,5];
// 乱数を表示
disp(arr, "txt");
result.innerHTML = arr[ ( Math.random() * arr.length ) | 0 ]
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>データが抽出されていることが確認できます。

-
前の記事

Ubuntu22.04 Thunderbirdのメニューを開く 2022.07.28
-
次の記事

javascript addEventListenerが効かない場合 2022.07.28







コメントを書く