javascript 分を時間単位に変更する
- 作成日 2022.07.26
- javascript
- javascript

javascriptで、分を時間単位に変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
時間単位に変更
分を時間単位に変更するには、割り算の結果を整数部のみ取得する「Math.floor」と余りを求める「%」を使用します。
実際に変更してみます。
let m = 66
console.log(
`${Math.floor(m / 60)}時間${ m % 60 }分` // 1時間6分
)
m = 300
console.log(
`${Math.floor(m / 60)}時間${ m % 60 }分` // 5時間0分
)
m = 59
console.log(
`${Math.floor(m / 60)}時間${ m % 60 }分` // 0時間59分
)サンプルコード
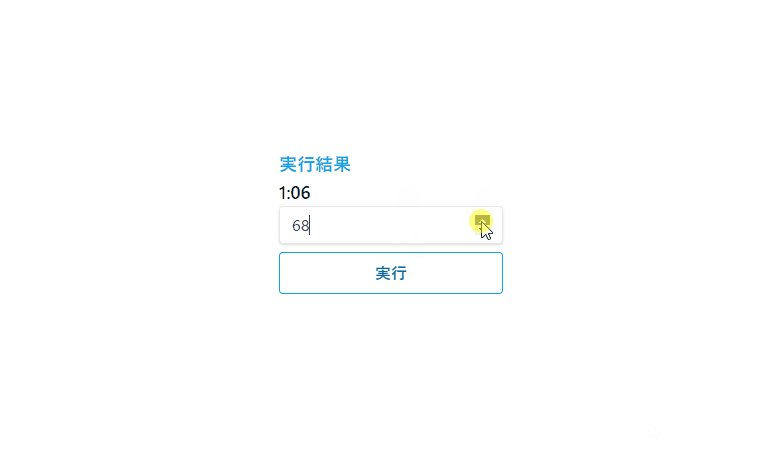
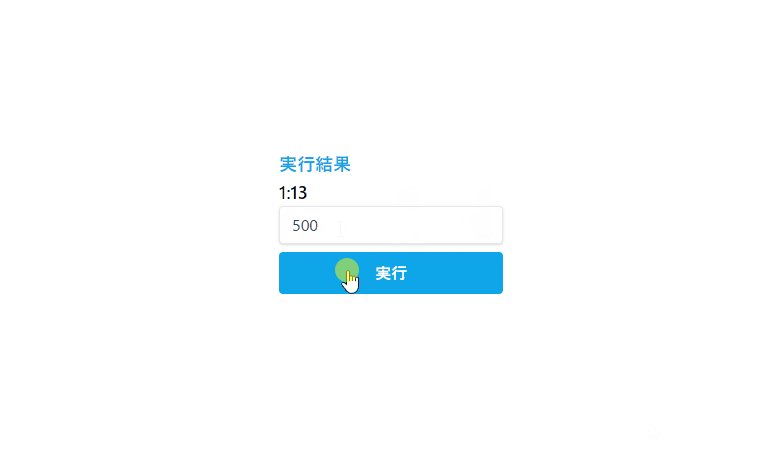
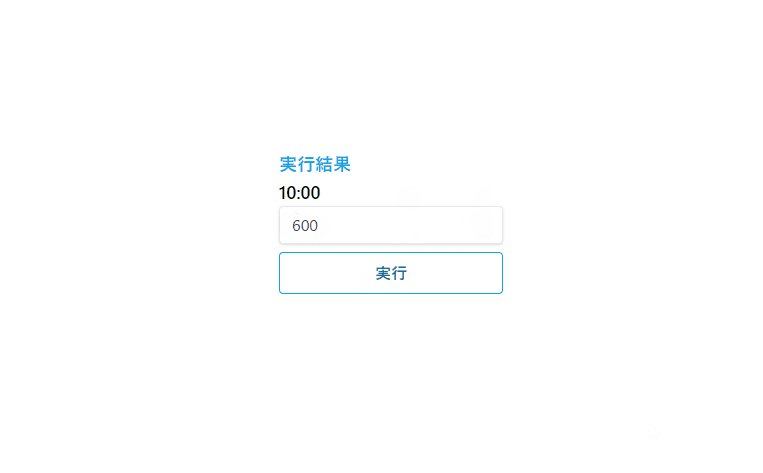
以下は、
「実行」ボタンをクリックした際に、フォームの値を取得して時間(h:mm形式)に変換した結果を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = `${Math.floor(num.value / 60)}:${ num.value % 60 >= 10 ? num.value % 60 : '0' + num.value % 60 }`
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-sky-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num" type="number">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、表示されていることが確認できます。

-
前の記事

PostgreSQL IPアドレスにスラッシュ表記を追加する 2022.07.26
-
次の記事

Linux ターミナルを入力不可にするショートカットキー 2022.07.26







コメントを書く