javascript ondragenterで要素にドロップされたイベントを取得する
- 作成日 2021.05.04
- 更新日 2022.08.19
- javascript
- javascript

javascriptで、ondragenterを使用して要素にドロップされたイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ondragenter使い方
ondragenterを使用すると、要素にドロップされたイベントを取得することが可能です。
/* html内で利用 */
<タグ ondragenter ="イベント">
/* js内で利用 */
object.ondragenter = function(){ イベント };ondragenter使い方(html内での使用例)
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div ondragenter="hoge()" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
'use strict';
function hoge(){
console.log('ドラッグして要素内に入りました');
};
</script>ondragenter使い方(js内での使用例)
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
'use strict';
document.getElementById('main').ondragenter = function(){
console.log('ドラッグして要素内に入りました');
};
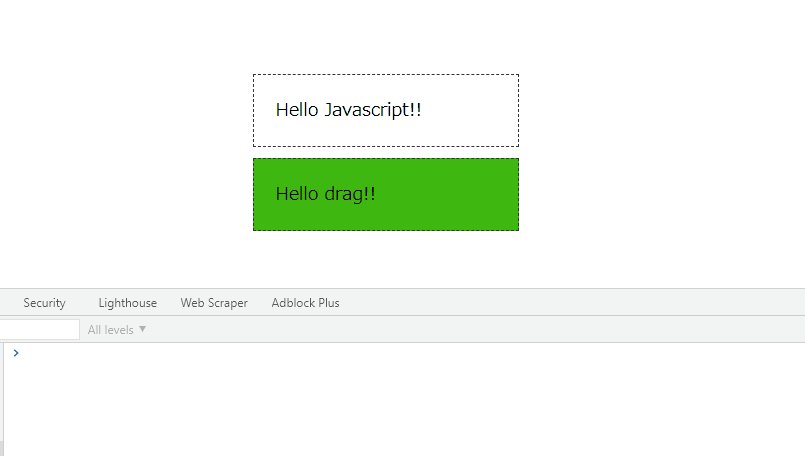
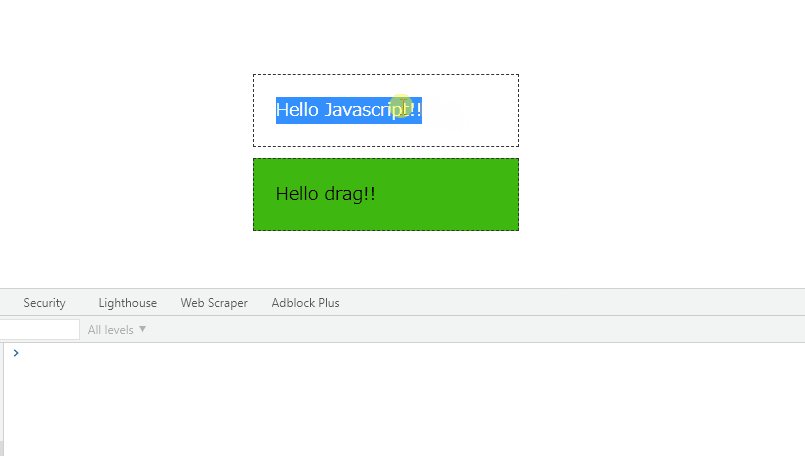
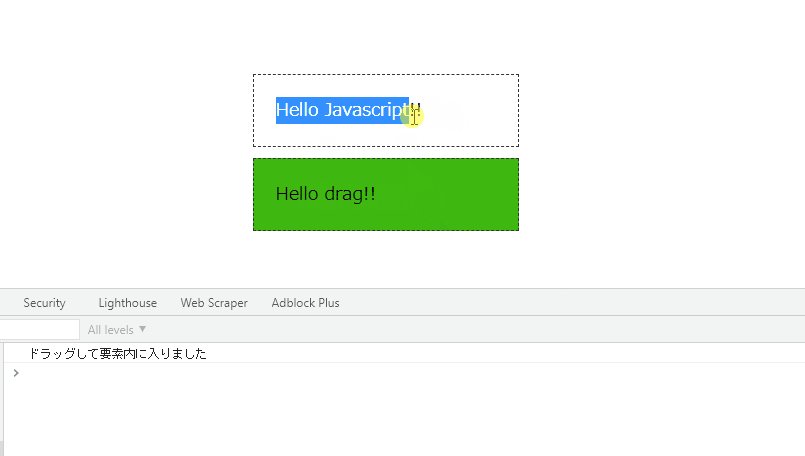
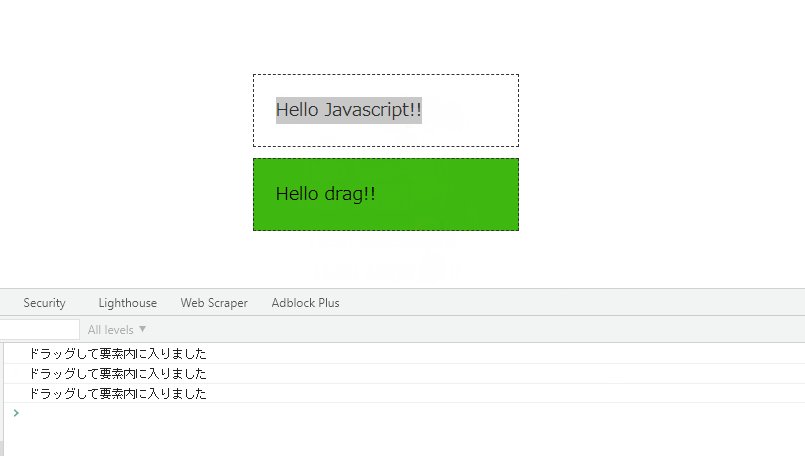
</script>実行結果は、要素内にドラッグ&ドロップすると、コンソールに「ドラッグして要素内に入りました」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').ondragenter = function(){
console.log('ドラッグして要素内に入りました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.ondragenter = () => {
console.log('ドラッグして要素内に入りました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
</div>
<script>
document.getElementById("main").addEventListener (
"dragenter", function(){ console.log('ドラッグして要素内に入りました')}
)
</script>要素内の要素
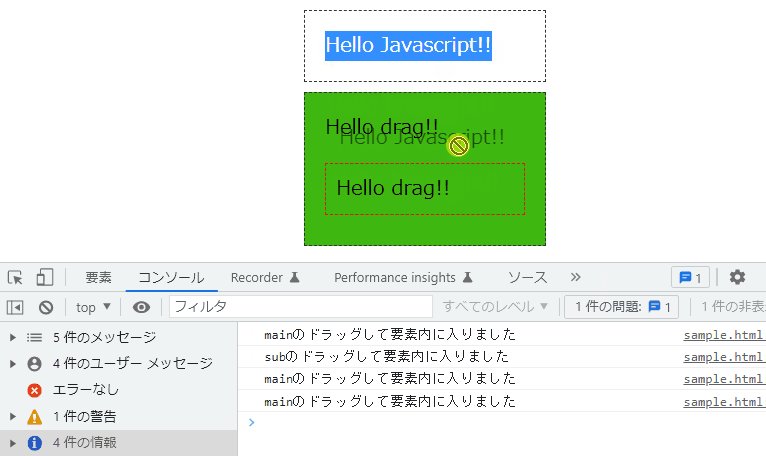
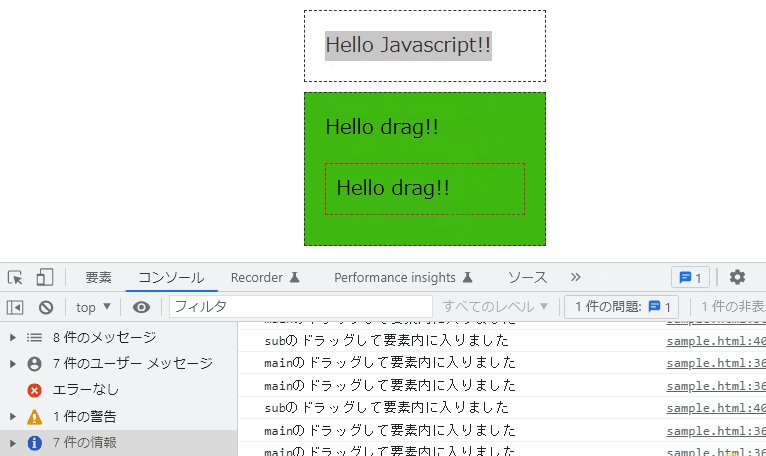
「ondragenter」も「addEventListener(dragenter)」も、親要素にイベントを指定すると子要素にも影響します。
<!-- ドラッグする要素 -->
<div style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
<!-- ドロップされる要素 -->
<div id="main" style="background-color: #3FB811; width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello drag!!
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">Hello drag!!</p>
</div>
<script>
document.getElementById("main").addEventListener (
"dragenter", function(){ console.log('mainのドラッグして要素内に入りました')}
)
document.getElementById("sub").addEventListener (
"dragenter", function(){ console.log('subのドラッグして要素内に入りました')}
)
</script>実行結果

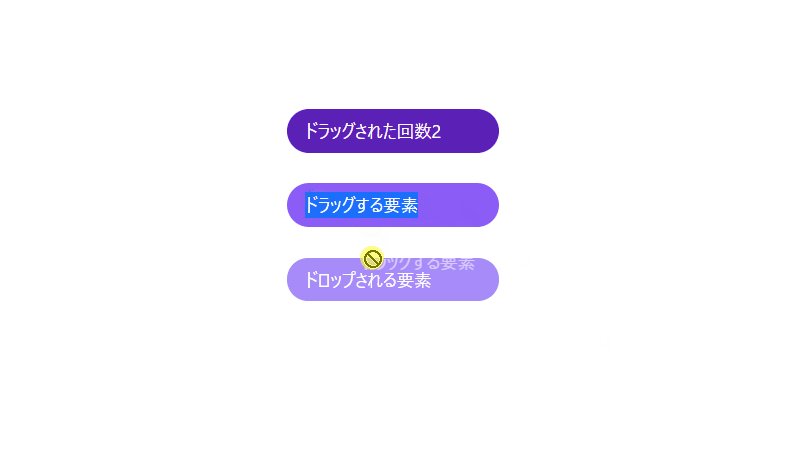
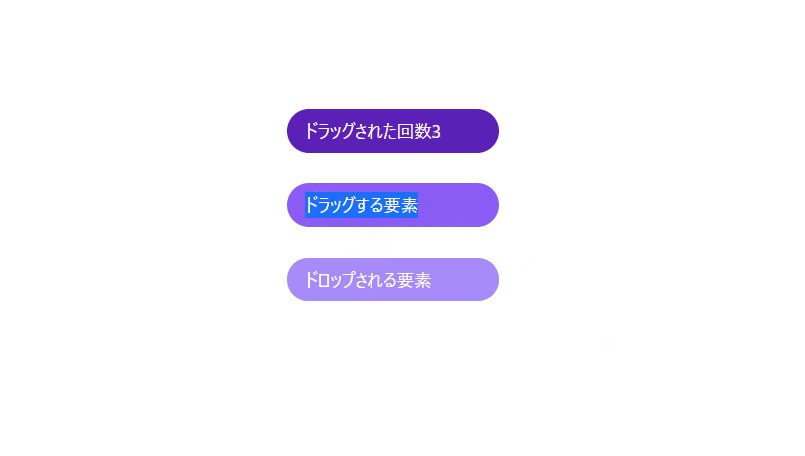
サンプルコード
以下は、
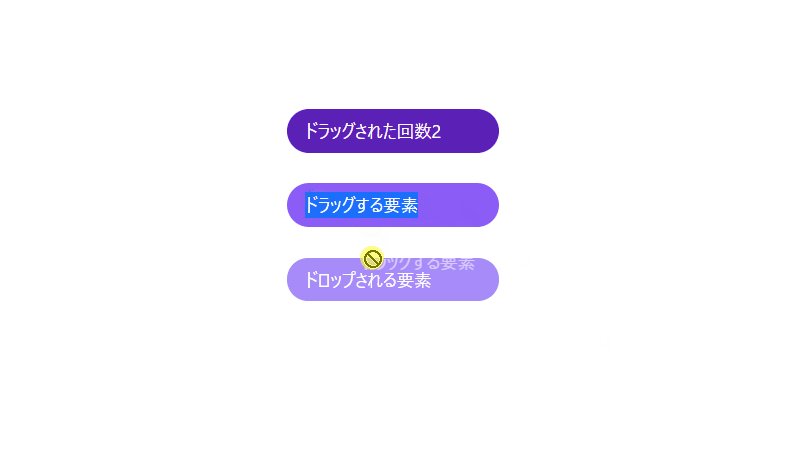
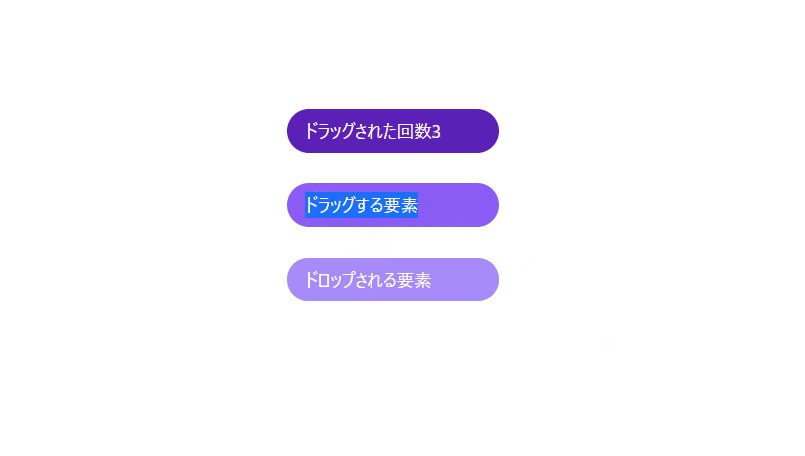
ドラッグされたことを検知すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `ドラッグされた回数${count}`;
}
window.onload = () => {
drop.ondragenter = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-purple-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<p id="drag" class="bg-purple-500 text-white py-2 px-4 rounded-full mb-3 mt-4">ドラッグする要素</p>
<p id="drop" class="bg-purple-400 text-white py-2 px-4 rounded-full mb-3 mt-4">ドロップされる要素</p>
</div>
</div>
</body>
</html>ドラッグされた回数がカウントされていることが確認できます。

-
前の記事

SQL server2017 キャッシュをクリアする 2021.05.03
-
次の記事

go言語 スライス(配列)内の値をソートする 2021.05.04







コメントを書く