javascript エラー「TypeError: Argument 1 (‘child’) to Node.removeChild must be an instance of Node」の解決方法
- 作成日 2022.08.26
- javascript
- javascript

javascriptで、エラー「TypeError: Argument 1 (‘child’) to Node.removeChild must be an instance of Node」が発生した場合の原因と解決方法を記述してます。
環境
- OS macOS Big Sur
- ブラウザ safari 15.5
エラー内容
以下の、「getElementsByClassName」を使用して同じクラス名のノードを全て削除するコードを実行した際に発生。
<div id="parent">
<p class="aaa">aaa</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
</div>
<script>
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
// 削除
parentNode.removeChild(delNode);
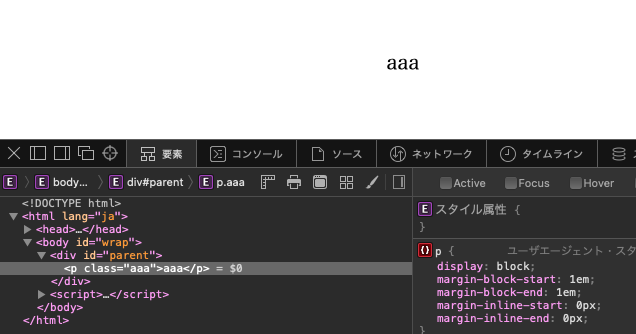
</script>エラーメッセージ
TypeError: Argument 1 ('child') to Node.removeChild must be an instance of Node画像

原因
「getElementsByClassName」は「HTMLCollection(配列ではない)」なので「removeChild」に対して、そのまま使用することができない。
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
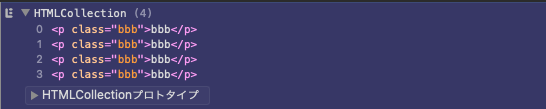
console.log(delNode)
// 削除
parentNode.removeChild(delNode);実行結果

解決方法
「for」文などで「ループ処理」を使用して、利用します。
<div id="parent">
<p class="aaa">aaa</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
</div>
<script>
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
// for文を使用して削除
for (let i = delNode.length; i--;) {
parentNode.removeChild(delNode[i]);
}
</script>実行結果

-
前の記事

Linux CPUの詳細情報を取得する 2022.08.26
-
次の記事

javascript 数値を配列に変換する 2022.08.27










コメントを書く