javascript lodashを使って配列から関数で条件を指定した値を削除する
- 作成日 2021.08.17
- 更新日 2022.04.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列から関数で条件を指定した値を削除するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列から関数で条件を指定した値を削除する
配列から関数で条件を指定した値を削除するには、「_.remove」を使用します。
'use strict';
let arr = [
1,
2,
3,
4,
5,
6,
7
]
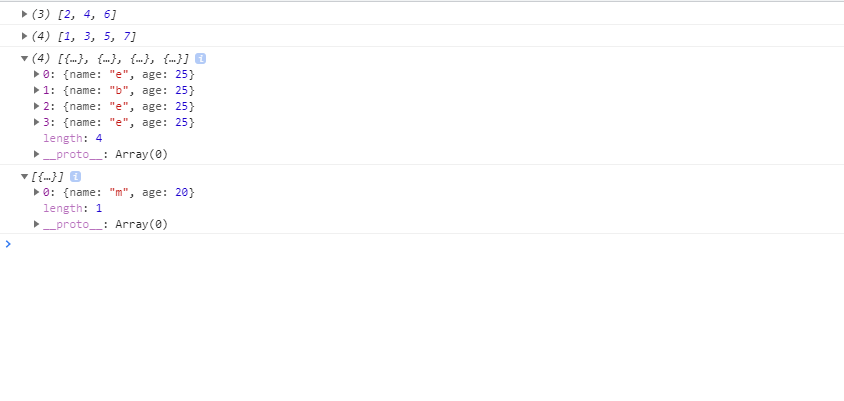
console.log(
_.remove(arr, function(n) { return n % 2 == 0; }) // [2, 4, 6]
);
// arrは変化する
console.log(
arr // [1, 3, 5, 7]
);
arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 25 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'e', 'age': 25 }
]
console.log(
_.remove(arr, function(v) { return v.age == 25; })
);
// arrは変化する
console.log(
arr
);実行結果を確認すると、除去されていることが確認できます。

サンプルコード
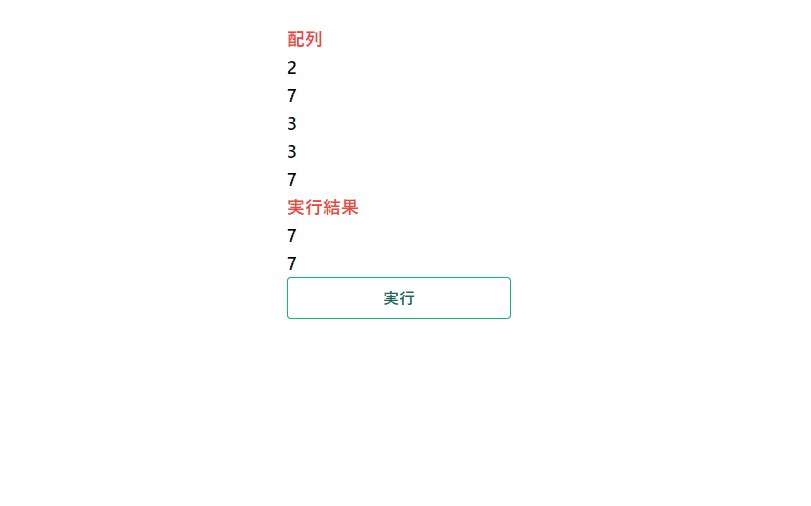
以下は、
「実行」ボタンをクリックして、配列から関数で条件を指定した値を削除して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの5個の配列を用意
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
disp(_.remove(arr, function(n) { return n > 3; }), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-500 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、取り除かれてフロントに表示されていることが確認できます。

-
前の記事

python PySimpleGUIでInputの幅と高さを設定する 2021.08.16
-
次の記事

C# progressBarを使用する 2021.08.17







コメントを書く