javascript lodashを使ってオブジェクトをマージする
- 作成日 2021.12.23
- 更新日 2022.05.14
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトをマージするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 101.0.4951.54
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトをマージ
オブジェクトをマージするには、「_.merge」を使用します。
'use strict';
const obj1 = {
'a': [{ 'b': 2 }, { 'd': 4 }]
}
const obj2 = {
'a': [{ 'c': 3 }, { 'e': 5 }]
}
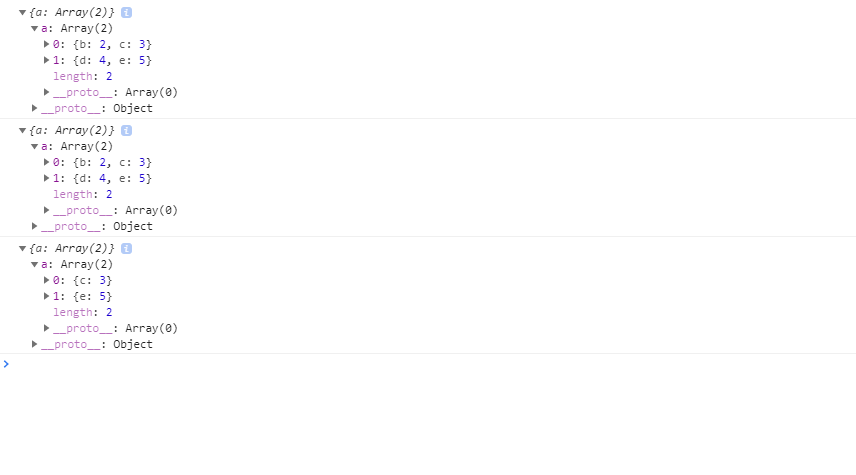
console.log(
_.merge(obj1, obj2) // { 'a': [{ 'b': 2, 'c': 3 }, { 'd': 4, 'e': 5 }] }
)
// 元の値は変更される
console.log(
obj1
)
// 元の値はそのまま
console.log(
obj2
)実行結果を確認すると、マージされていることが確認できます。

サンプルコード
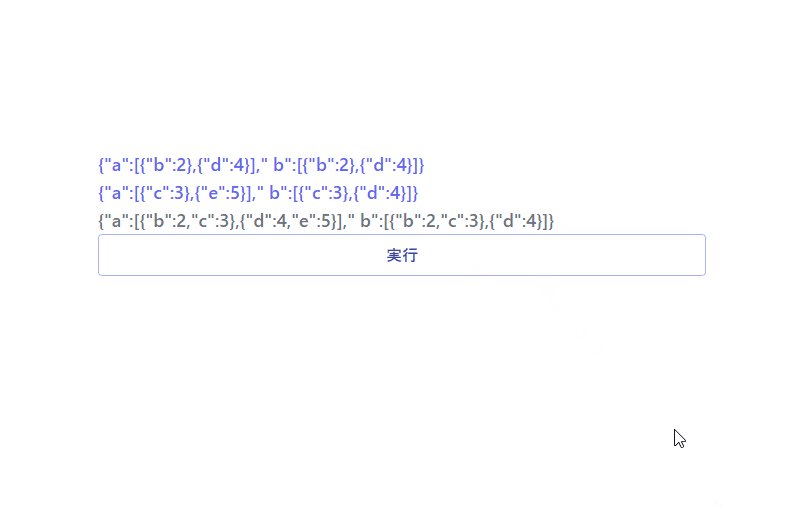
以下は、
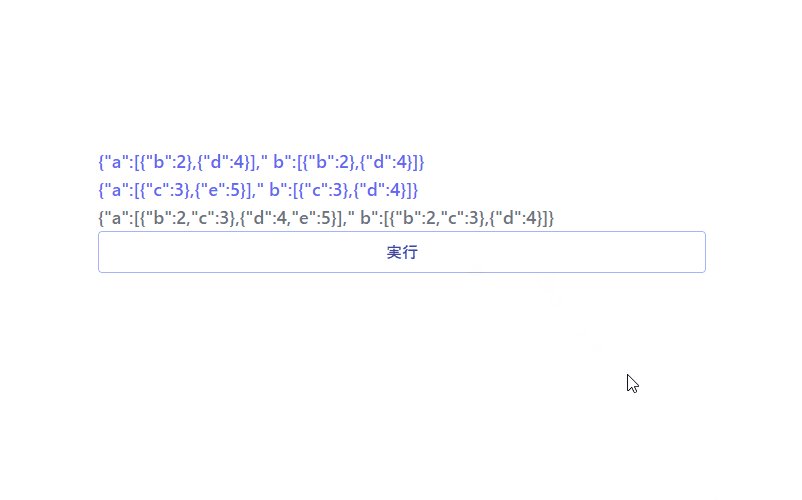
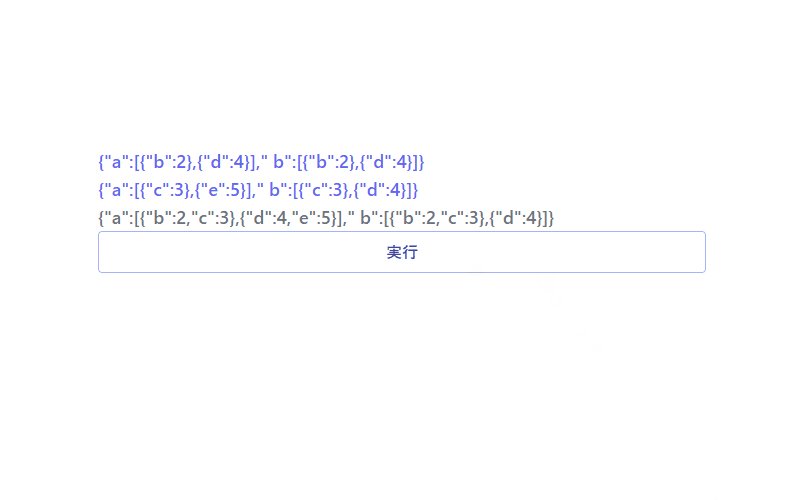
「実行」ボタンをクリックして、2つのオブジェクトをマージした結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj1 = {
'a': [{ 'b': 2 }, { 'd': 4 }],' b': [{ 'b': 2 }, { 'd': 4 }]
}
const obj2 = {
'a': [{ 'c': 3 }, { 'e': 5 }],' b': [{ 'c': 3 }, { 'd': 4 }]
}
const hoge = () => {
foo1.innerHTML = JSON.stringify(obj1)
foo2.innerHTML = JSON.stringify(obj2)
bar.innerHTML = JSON.stringify( _.merge(obj1, obj2) )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo1" class="font-semibold text-indigo-500 text-lg mr-auto">obj1</h1>
<h1 id="foo2" class="font-semibold text-indigo-500 text-lg mr-auto">obj2</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

MySQL 文字列のバイト数を取得する 2021.12.23
-
次の記事

VSCODE EXCELファイルを開く 2021.12.23







コメントを書く