javascript mapの使い方
- 作成日 2020.09.28
- 更新日 2022.08.09
- javascript
- javascript

javascriptで、ES6で追加されたmapの簡単な使い方を記述してます。mapはkeyとvalueによりデータをコレクションする機能があります。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
mapの使い方
「map」は「key」と「value」を使用して作成します。
実際に作成してみます。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
console.log(map.get(1)); // hello
console.log(map.get(2)); // world
map.set('key1', 'value1');
map.set('key2', 'value2');
console.log(map.get('key1')); // value1
console.log(map.get('key2')); // value2「key」と「value」が保持されていることが確認できます。
以下のようにチェーンメソッドを使用することも可能です。
const map = new Map();
map.set(1, 'hello').set(2, 'world');値を取得
値を取得するには、getを使用します。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
console.log( map.get(1) ); // hello
console.log( map.get(2) ); // worldサイズ確認
mapの個数を確認するには、sizeを使用します。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
console.log(map.size); // 2削除
作成した「map」を削除する場合は、「delete」を使用します
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
map.delete(2); // key 2を削除
console.log(map.size); // 1全て、削除する場合はclearを使用します。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
map.clear();
console.log(map.size); // 0全て取得
「for-of」を使用すれば、全てのkeyとvalueを取得することが可能です。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
for (let [key, value] of map) {
console.log(`${key} = ${value}`);
}実行結果

「forEach」を使用しても、同様の結果が得られます。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
map.forEach(function(value, key) {
console.log(`${key} = ${value}`);
})実行結果

ちなみに、「Map」は以下のように値を作成することも可能です。
const map = new Map([
[1,'hello'],
[2,'world'],
]);
for (let [key, value] of map) {
console.log(`${key} = ${value}`);
}実行結果

存在チェック
存在を確認するには、hasを使用します。
const map = new Map();
map.set(1, 'hello');
map.set(2, 'world');
console.log(map.has(1)); // true
console.log(map.has(3)); // falseイテレーターで利用
entriesを使用するとイテレーターが利用できます。
map.set(1, 'hello').set(2, 'world');
let iterator = map.entries();
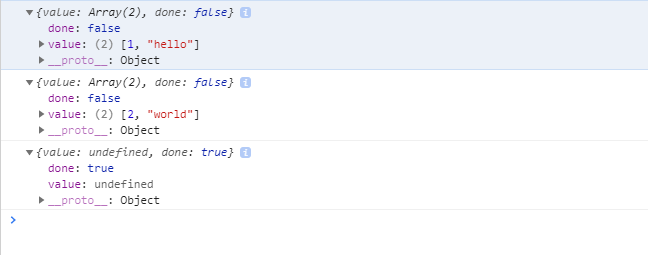
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());実行結果

「key」のみの場合は、「keys」を使用します。
const map = new Map();
map.set(1, 'hello').set(2, 'world');
let iterator = map.keys();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());実行結果

逆に「value」のみの場合は、「values」を使用します。
const map = new Map();
map.set(1, 'hello').set(2, 'world');
let iterator = map.values();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());実行結果

-
前の記事

javascript MutationObserverを使ってDOMの監視を行う 2020.09.28
-
次の記事

windows10 traditional chinese ime is not ready yetが発生して繁体字・台湾が使用できない場合の対処法 2020.09.28







コメントを書く