javascript 配列の値を全てに同じ変更をして新しい配列を作成する
- 作成日 2020.11.14
- 更新日 2022.07.19
- javascript
- javascript

javascriptでmapメソッドを使用して、配列の値を全てに同じ変更をして新しい配列を作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
mapメソッド使い方
「map」メソッドを使うと、配列の値を全てに同じ変更をして、新しい配列を作成することが可能です。
Array.map( コールバック関数 )mapメソッド使い方
const arr = [1,2,3]
//配列arrの値を全て10倍する
let arr2 = arr.map( (element) => element * 10 );
console.log( arr )
// [1, 2, 3]
console.log( arr2 )
// [10, 20, 30]また、アロー関数を使用すると少し簡潔に記述することが可能です。
const arr = [1,2,3]
//配列arrの値を全て10倍する
let arr2 = arr.map( (element) => element * 10 );
console.log( arr2 )
// [10, 20, 30]サンプルコード
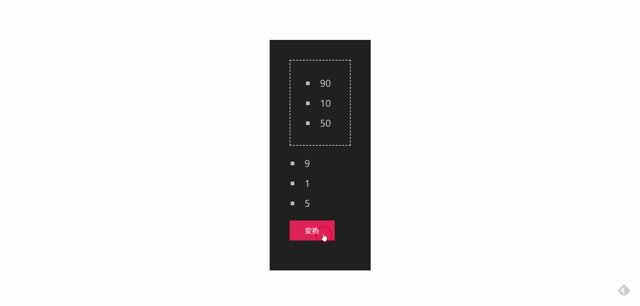
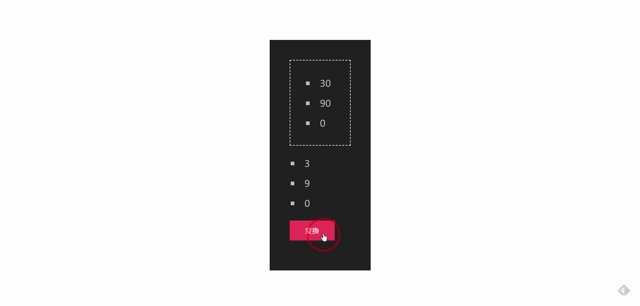
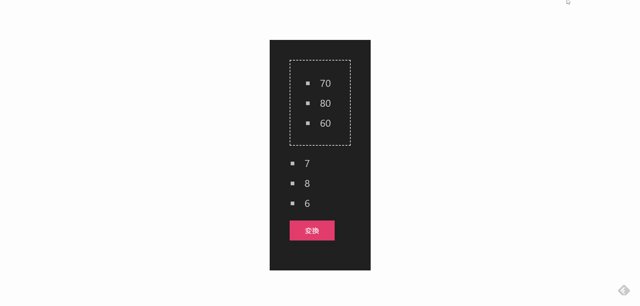
以下は、「 変換 」ボタンをクリックするとランダムに生成した配列を全て10倍して、表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.14.3/dist/css/uikit.min.css" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの3個の配列を生成
let arr = [];
let num = 10;
let length = 3;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
// 配列を全て10倍する
let arr2 = arr.map(function(element){return (element*10);});
//乱数を表示
disp(arr,"txt");
//変換結果を表示
disp(arr2,"txt2");
}
//フロントに表示する関数
function disp(arr,id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"><ul id="txt2" class="uk-list uk-list-square"></ul></div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">変換</button>
</p>
</div>
</div>
</body>
</html>配列が全て10倍されていることが確認できます。

-
前の記事

jquery addBackメソッドを使って取得した要素を取得する 2020.11.14
-
次の記事

python タプルについて 2020.11.14










コメントを書く