javascript カンマで区切ったデータを配列化する
- 作成日 2020.11.26
- 更新日 2022.07.25
- javascript
- javascript

javascriptで、splitを使って、カンマで区切ったデータを配列化するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
split使い方
「split」で引数に「,」を指定すれば、カンマ区切りのデータを配列化することが可能です。
// カンマ区切りデータ
let str = "111,222,333";
// 配列に変換
let arr = str.split(',');
console.log(arr);
// スペース区切りデータ
str = "111 222 333";
// 配列に変換(スペースを指定)
arr = str.split(' ');
console.log(arr);実行結果

第二引数に、取得する要素数を指定することも可能です。
// カンマ区切りデータ
let str = "111,222,333";
// 配列に変換
let arr = str.split(',', 2);
console.log(arr); // ['111', '222']また、引数に何も指定しないと分割されずに1つの要素として扱われます。
// カンマ区切りデータ
let str = "111,222,333";
// 引数指定なし
let arr = str.split();
console.log(arr); // ['111,222,333']値が空
値が空の場合は、空文字の配列作成されます。
let str = "";
// 配列に変換
let arr = str.split(",");
console.log(arr); // ['']数値に使用した場合はエラーとなります。
let str = 10;
// 配列に変換
let arr = str.split(",");
console.log(arr); // Uncaught TypeError: str.split is not a function「null」も同じです。
let str = null;
// 配列に変換
let arr = str.split(",");
console.log(arr); // Uncaught TypeError: Cannot read properties of null (reading 'split')正規表現
「split」は正規表現を使用することもできます。
// カンマ区切りデータ
let str = "111,222,333";
// 配列に変換
let arr = str.split(/,/);
console.log(arr); // ['111', '222', '333']正規表現を使用すると、複数の条件を指定することができます。
※ここでは「,」と「スペース」を指定してます。
// カンマとスペース区切りデータ
let str = "111,222,333 444";
// 配列に変換
let arr = str.split(/,|\s/);
console.log(arr); // ['111', '222', '333', '444']サンプルコード
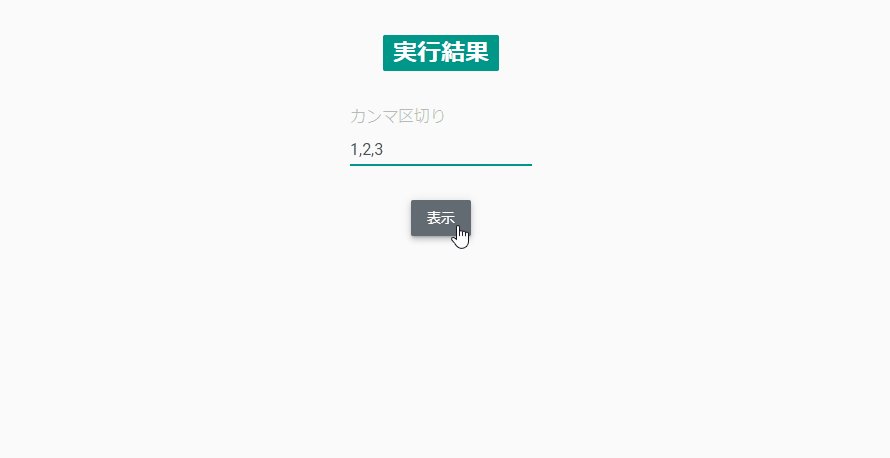
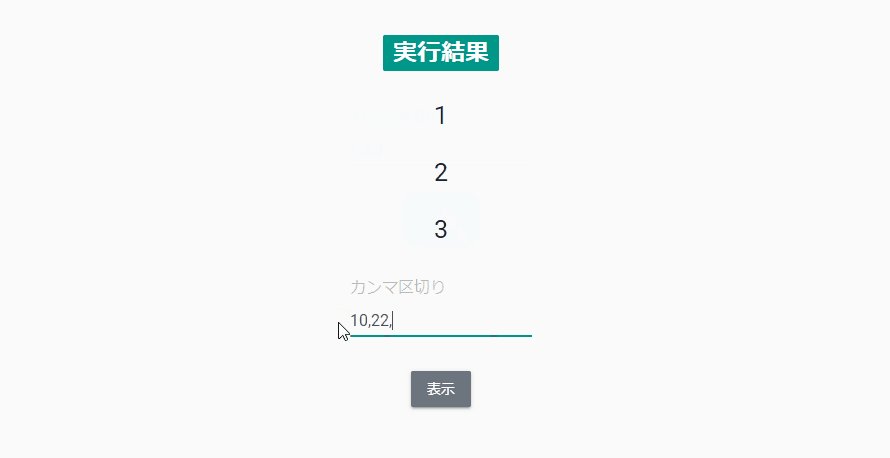
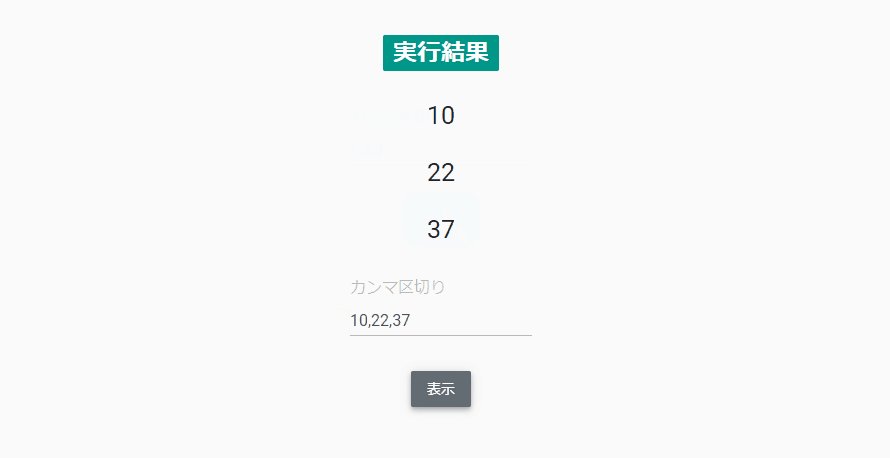
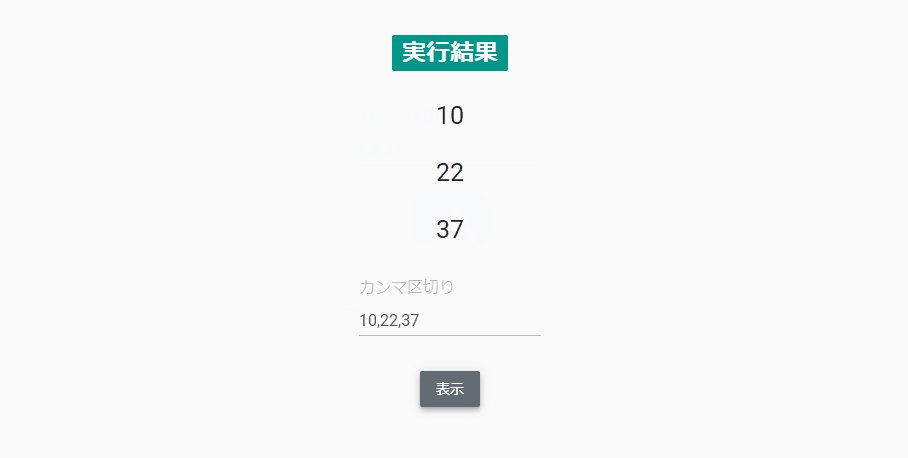
以下は、
「 変換 」ボタンをクリックして、フォームに入力されたカンマ区切りデータを配列にして表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームのデータを取得
let num = document.getElementById('num').value;
// カンマ区切りで分割して配列を作成
let arr = num.split(',');
// 表示
disp(arr, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
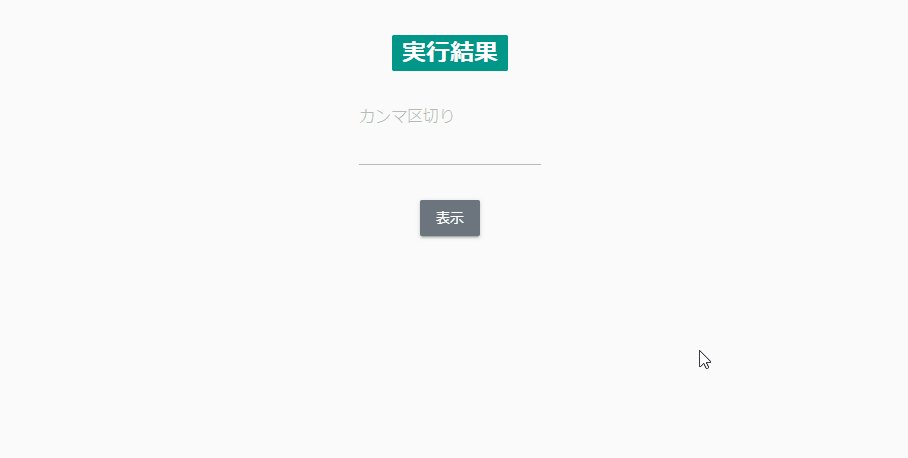
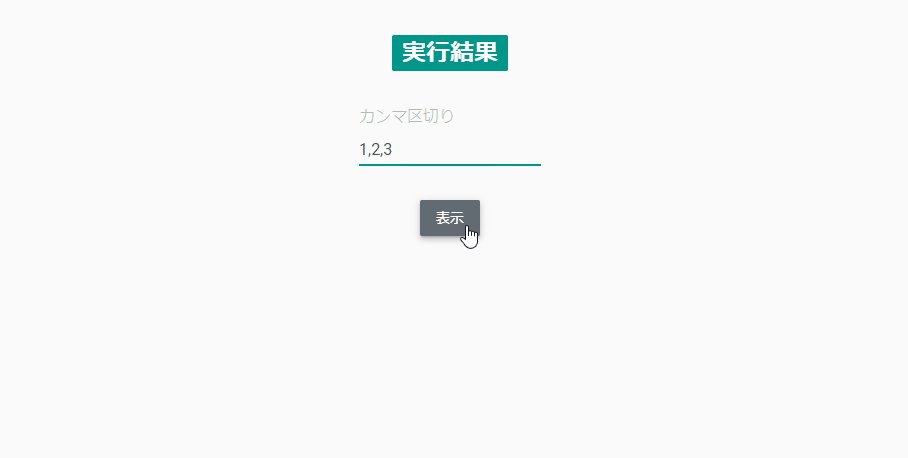
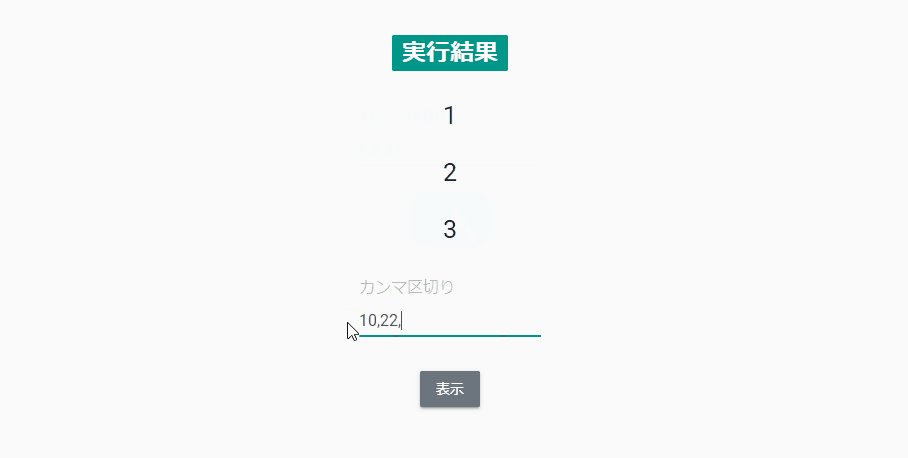
<h2><span class="badge badge-primary">実行結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">カンマ区切り</label>
<input type="text" class="form-control" id="num">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-secondary">
変換
</button>
</div>
</body>
</html>配列化されていることが確認できます。

-
前の記事

apache 「AH00558: apache2: Could not reliably determine the server’s fully qualified domain name, using 127.0.1.1. Set the ‘ServerName’ directive globally to suppress this message」の対処法 2020.11.26
-
次の記事

python リスト(配列)同士の値を結合する 2020.11.27










コメントを書く