javascript javaアプレットが利用可能かを確認する
- 作成日 2020.10.06
- 更新日 2022.07.05
- javascript
- javascript

javascriptで、navigator.javaEnabledを使って、javaアプレットが利用可能かを確認するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
navigator.javaEnabled使い方
navigator.javaEnabledの使い方は簡単で、javaアプレットが使用できれば「true」できなければ「false」を返すだけです。
let result = navigator.javaEnabled();
if (result) {
console.log("Javaアプレット使用可能");
} else {
console.log("Javaアプレット使用不可");
}実行結果(chrome 103.0.5060.66)

サンプルコード
以下は、
「確認」ボタンをクリックすると、javaアプレットが使用できるかの判定結果を表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-primary">判定結果</span></h2>
<button id="btn" type="button" class="btn btn-primary mt-1">
確認
</button>
</div>
<script>
function hoge() {
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 判定
let result = navigator.javaEnabled();
if (result) {
elm.textContent = "Javaアプレット使用可能";
} else {
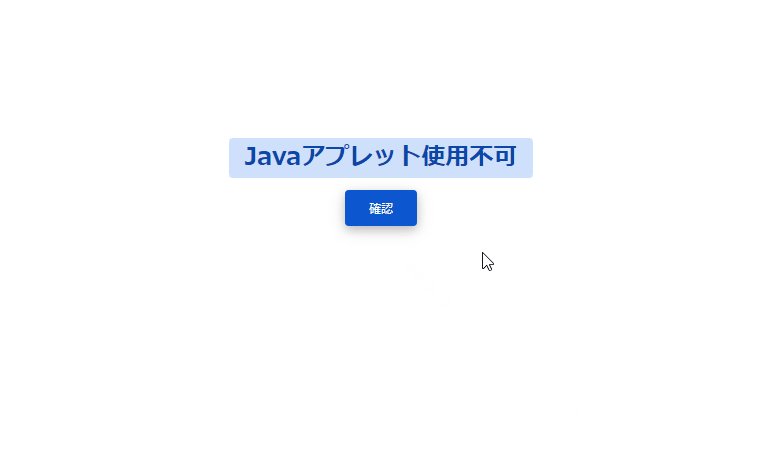
elm.textContent = "Javaアプレット使用不可";
}
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
</script>
</body>
</html>判定結果が表示されていることが確認できます。

-
前の記事

javascript 文字データをドラッグ&ドロップする 2020.10.05
-
次の記事

javascript メソッドを配列の変数で使用する 2020.10.06







コメントを書く