javascript 文字データをドラッグ&ドロップする
- 作成日 2020.10.05
- 更新日 2022.07.05
- javascript
- javascript

javascriptでdropイベントを使用して文字データをドラッグ&ドロップするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
文字データをドラッグ&ドロップ
文字データをドラッグ&ドロップするには、イベントを取得して
「dataTransferObject.getData( type )」を使用します。
使用例
<p id="test">要素</p>
<div id="drop" style="width: 300px;height: 300px;border-color: #6c757d;border: 1px solid #dee2e6">
</div>
<script>
let dr = document.getElementById('drop');
// 要素の移動イベント
dr.addEventListener('dragover', function (evt) {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
});
//ドロップ枠(DropZone)のdropイベント
dr.addEventListener('drop', function (evt) {
//ブラウザのデフォルト動作を無効化する
evt.preventDefault();
evt.target.textContent = evt.dataTransfer.getData('text');
});
</script>実行結果

サンプルコード
以下は、ブラウザ上にあるテキストデータをドラッグ&ドロップしてテキストエリアに挿入するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して、関数もアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 50px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
onload = () =>{
drop.addEventListener('dragover', (e)=>{
e.preventDefault();
});
drop.addEventListener('drop', (e)=>{
e.preventDefault();
e.target.textContent = e.dataTransfer.getData('text');
});
}
</script>
<body>
<div class="main">
<div class="jumbotron">
<h1 class="display-4">Hello, world!!</h1>
<p class="lead">This is mebee This is mebee This is mebee</p>
<hr class="my-4">
<p>drop drop drop drop drop</p>
</div>
<div style="width: 400px;height: 500px;" id="drop">
<div class="w-50 p-3 h-25 border border-secondary rounded"></div>
</div>
</div>
</body>
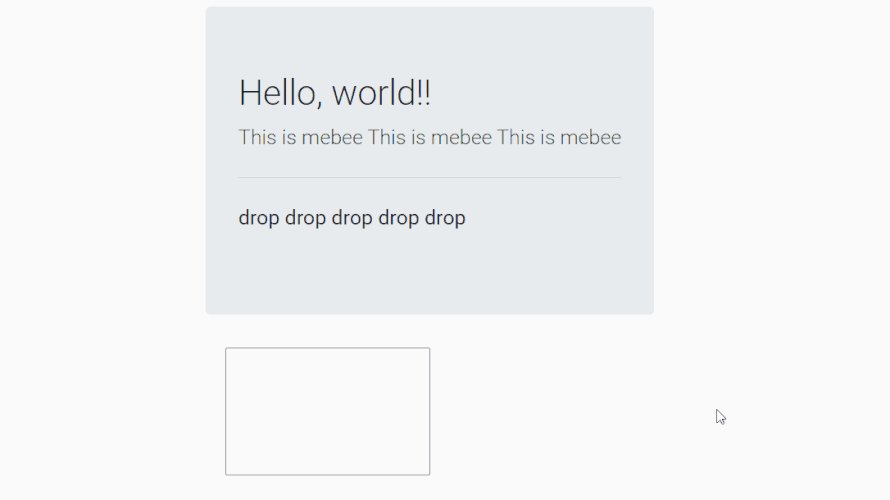
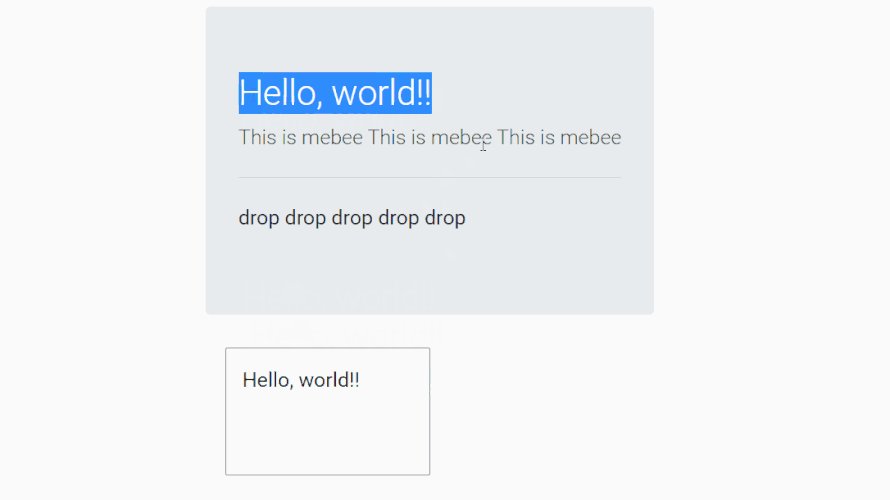
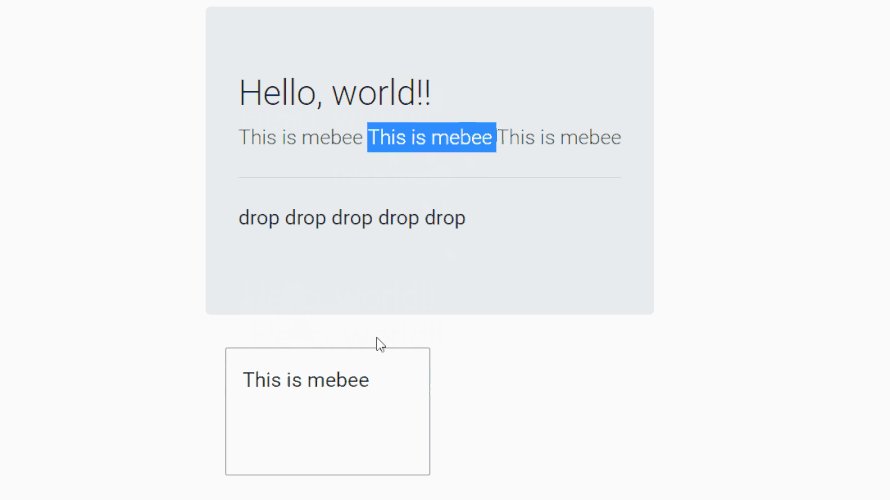
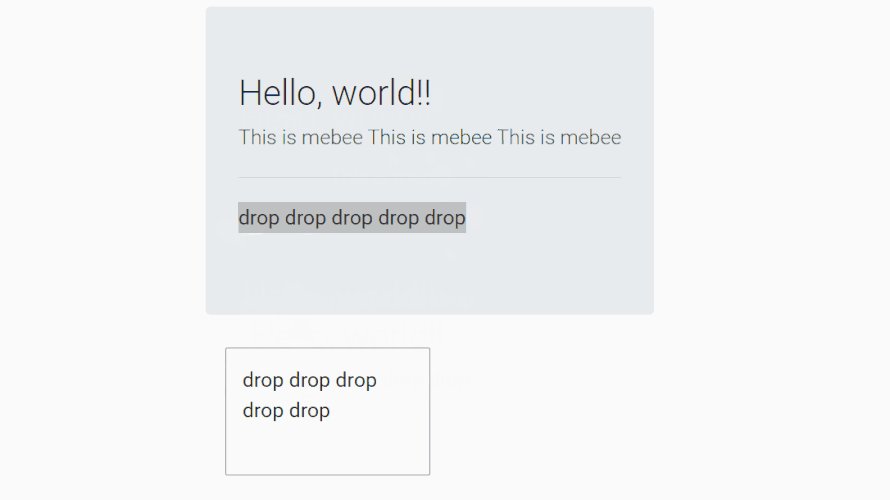
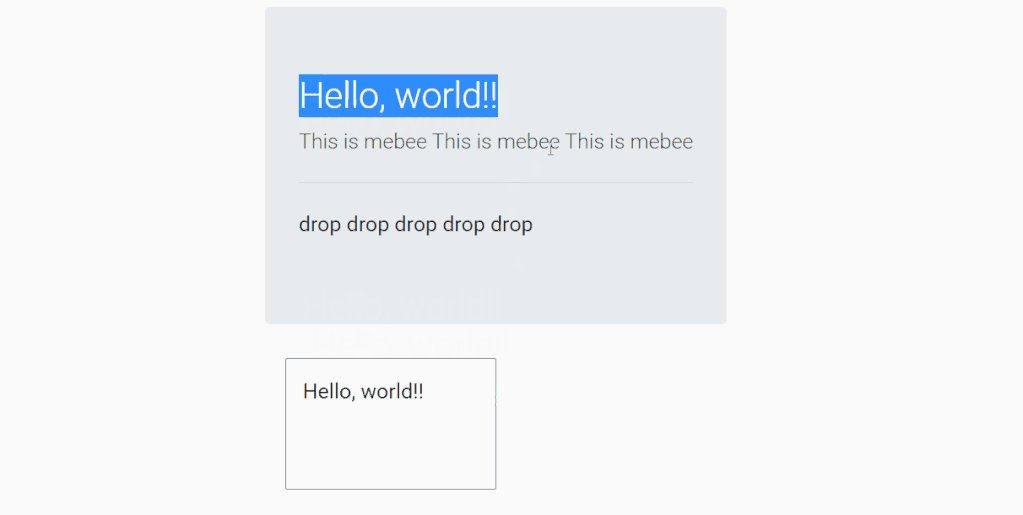
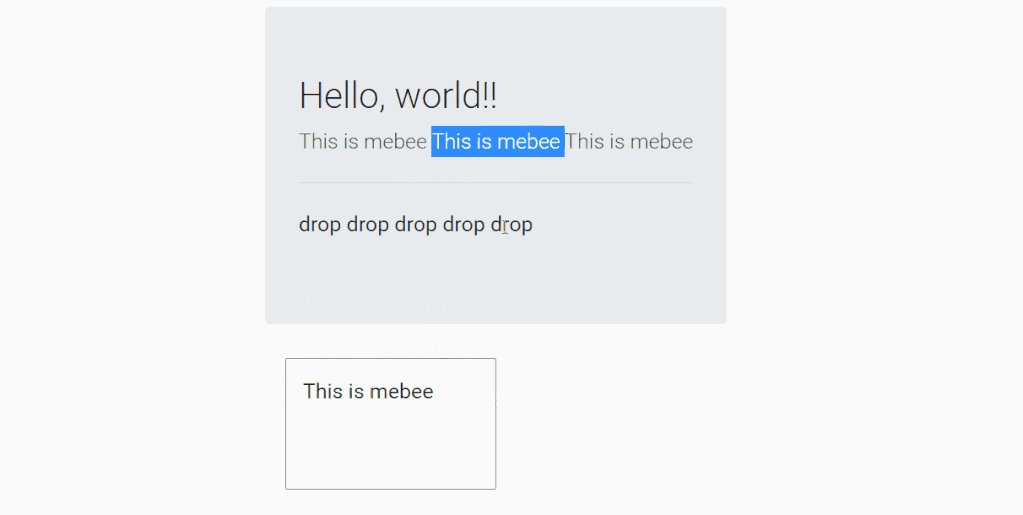
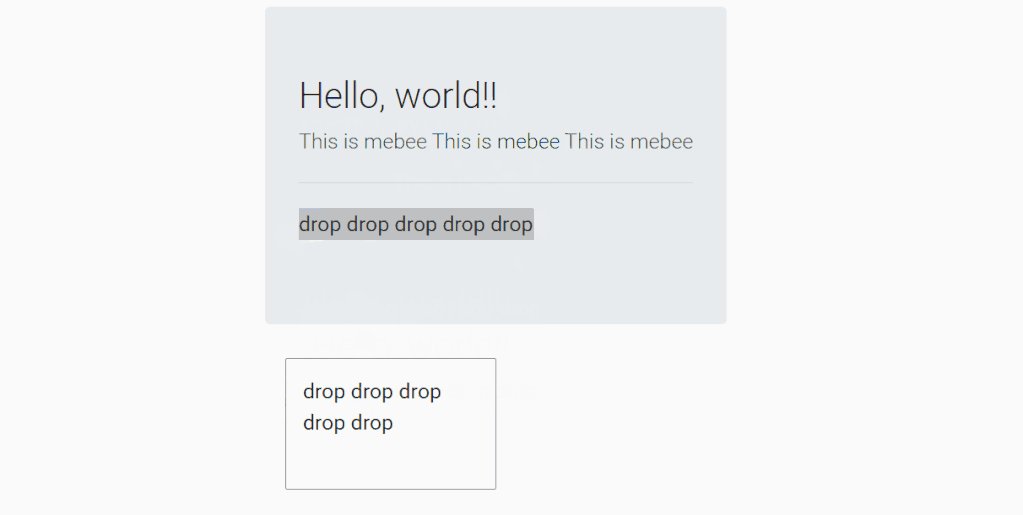
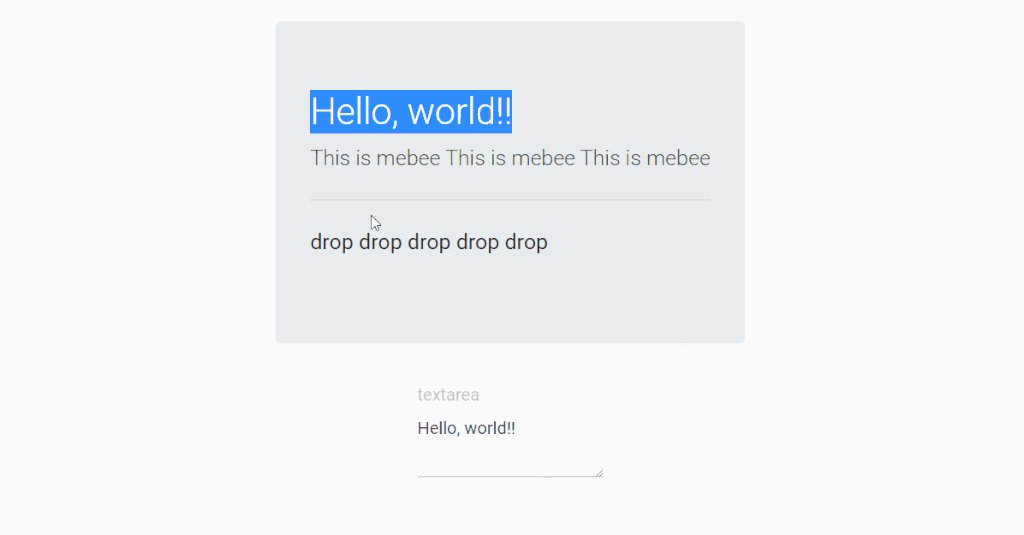
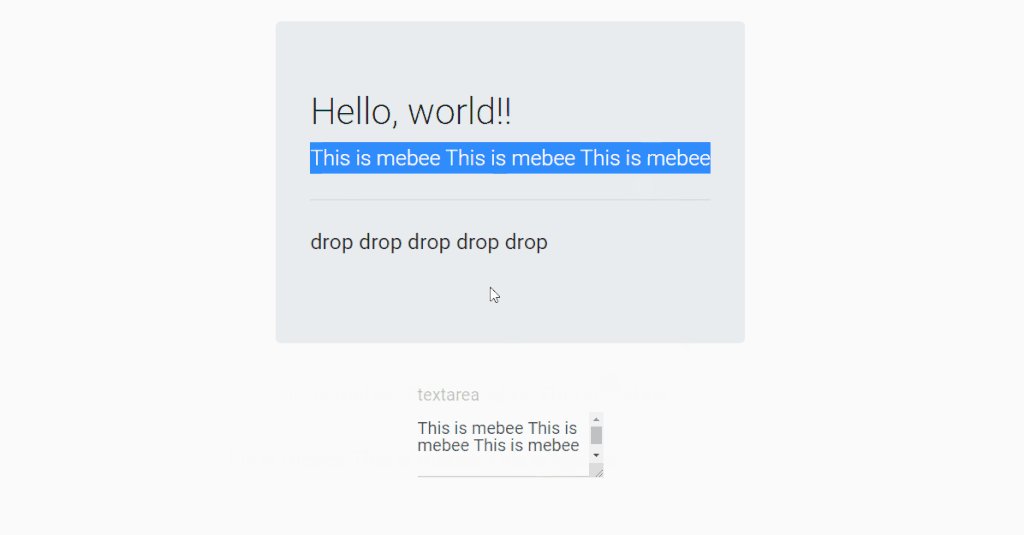
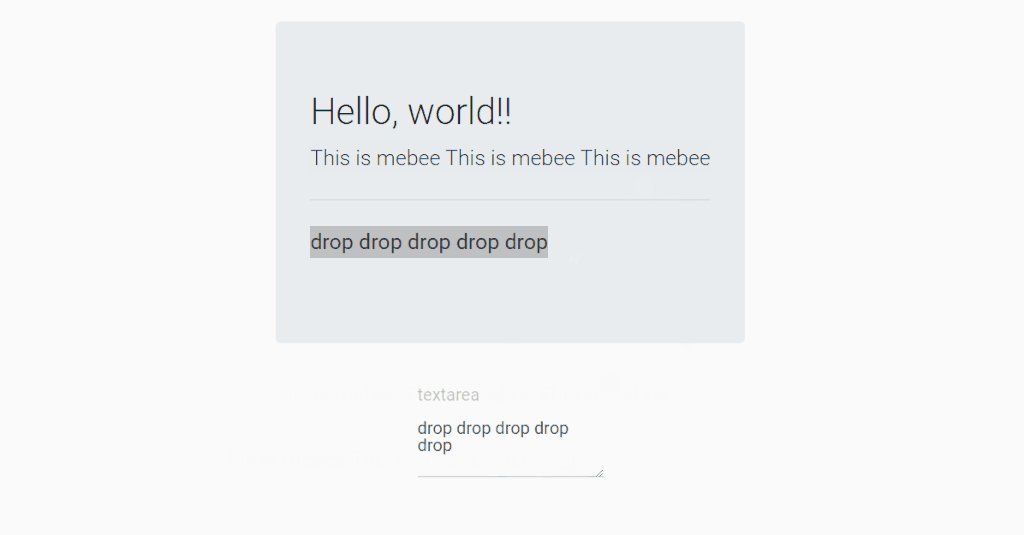
</html>テキストがドラッグ&ドロップされて挿入されていることが確認できます。

textareaの場合は、デフォルトでドラッグ&ドロップ可能です。

-
前の記事

C# 四捨五入をする 2020.10.05
-
次の記事

javascript javaアプレットが利用可能かを確認する 2020.10.06







コメントを書く