javascript アルファベットの大文字ごとに文字列を分割する
- 作成日 2022.12.30
- 更新日 2023.01.16
- javascript
- javascript

javascriptで、アルファベットの大文字ごとに文字列を分割するサンプルコードを記述してます。正規表現を「split」メソッドに使用することで可能です。「split」なので分割した結果は配列となります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.75
大文字ごとに文字列を分割する
大文字ごとに文字列を分割するには、「split」に、正規表現「(?=[A-Z])」を使用することでで可能です。結果は、配列で返ります。
const str = 'HelloWorld!!';
const result = str.split(/(?=[A-Z])/);
console.log(result);
// ['Hello', 'World!!']大文字は見つかった際に分割されるので、以下のコードのように大文字「W」が見つかった時点で分割されます。
const str = 'helloWorld!!';
const result = str.split(/(?=[A-Z])/).map(v => v.trim());
console.log(result);
// ['hello', 'World!!']空白があった場合に、除去するには「map」を指定「trim」で空白を除去します。
※「trim」は前後にある空白を除去します。
const str = 'Hello World!!';
const result = str.split(/(?=[A-Z])/).map(v => v.trim());
console.log(result);
// ['Hello', 'World!!']大文字のアルファベットが存在しない場合は、要素が1つの配列が生成されます。
const str = 'helloworld!!';
const result = str.split(/(?=[A-Z])/).map(v => v.trim());
console.log(result);
// ['helloworld!!']サンプルコード
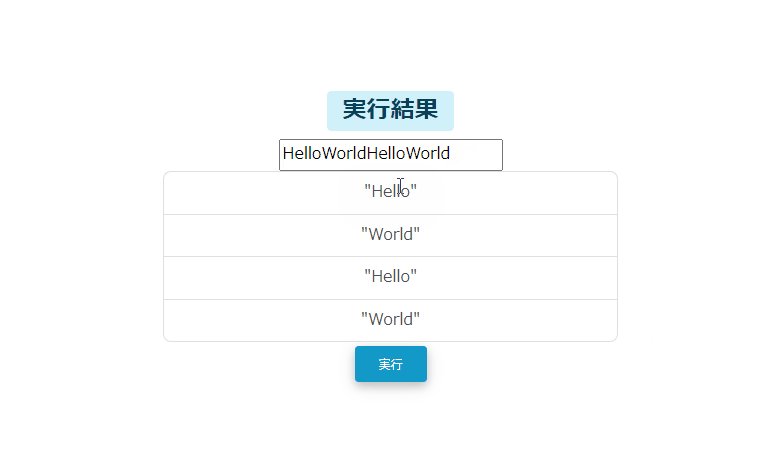
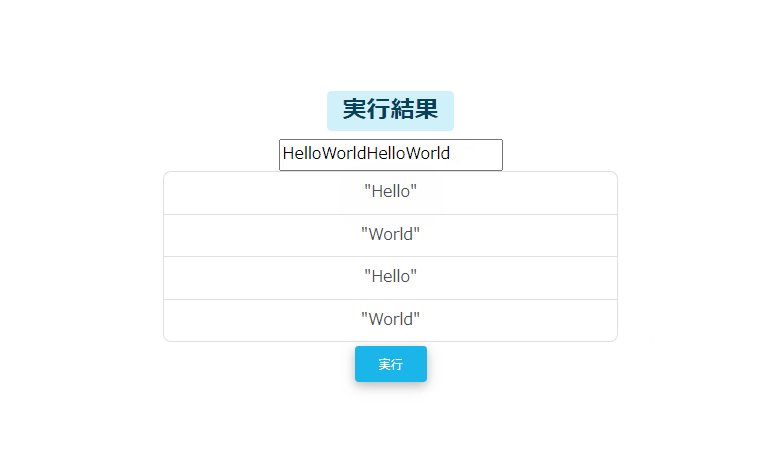
以下は、
「取得」ボタンをクリックすると、フォームに入力された数値を5の倍数に近いの値に丸めた結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<input type="text" id="setData">
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-info mt-1">
実行
</button>
</div>
<script>
const hoge = () => {
// 結果を表示
disp(setData.value.split(/(?=[A-Z])/), "txt");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = () => {
hoge();
};
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

Vagrant スナップショットを一覧で取得する 2022.12.29
-
次の記事

Oracle Database 別テーブルからデータをinsertする 2022.12.30






コメントを書く