javascriptでhtmlをアンエスケープする
- 作成日 2020.09.25
- 更新日 2022.06.29
- javascript
- javascript

javascriptで、正規表現を使用して、htmlをアンエスケープするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
htmlアンエスケープ処理
正規表現を利用した、以下のコードで、htmlをアンエスケープすることが可能です。
// パターンを作成
const map = {
"&": "&",
""": '"',
"<": "<",
">": ">",
"'" : "'"
}
let html = "<p>test</p>"
let unescapedHtml = html.replace(/&(lt|gt|amp|quot|#x27|#x60);/g, match => map[match]);
console.log(unescapedHtml); // 結果 <p>test</p>実行結果

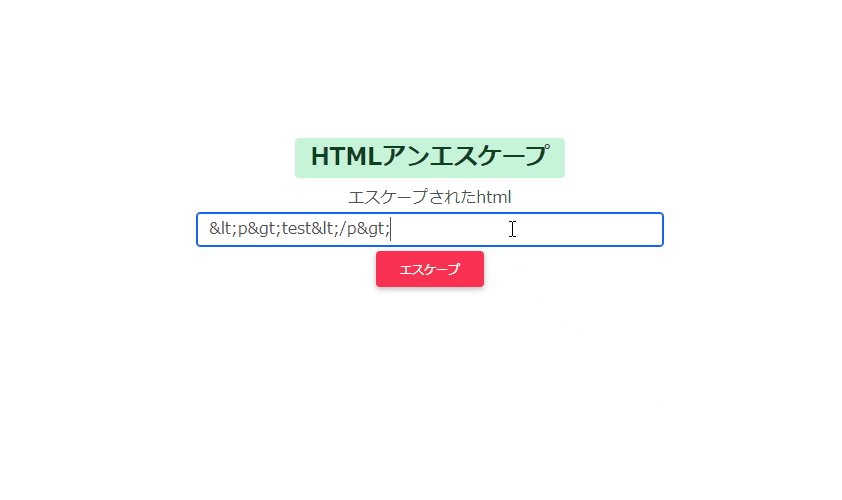
サンプルコード
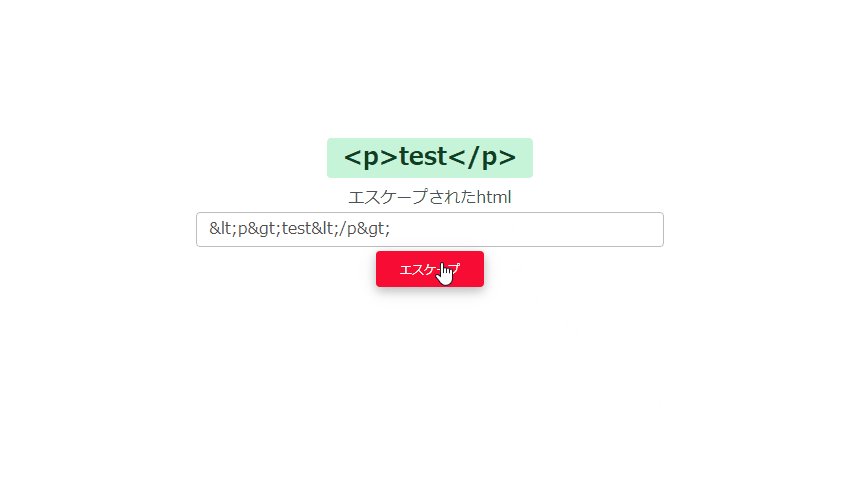
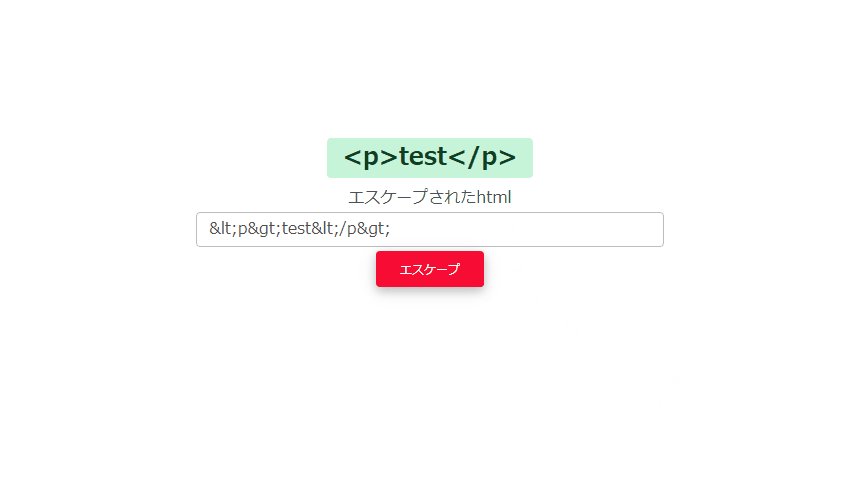
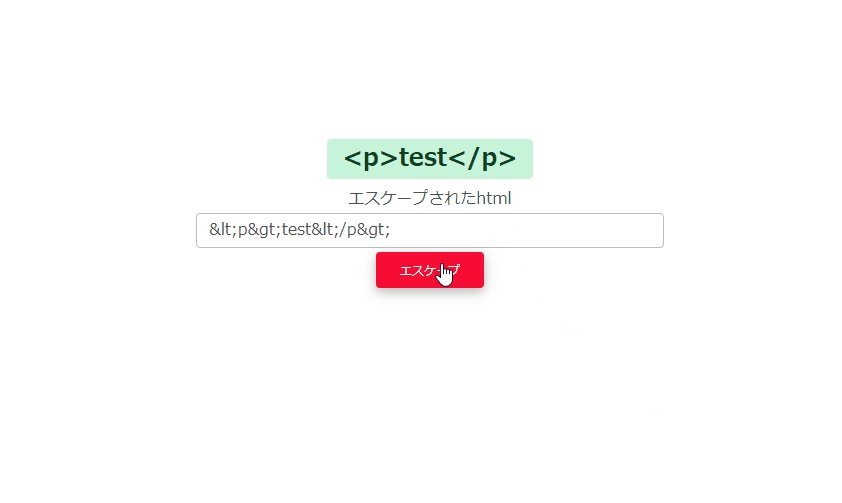
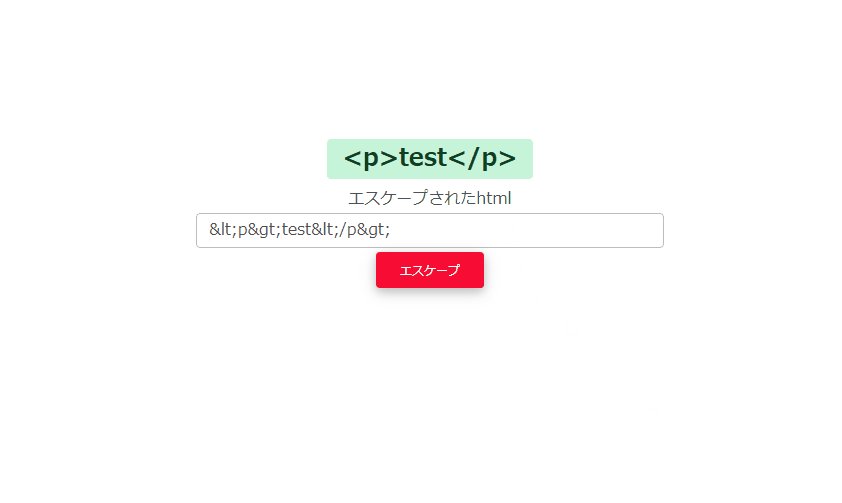
以下は、
「エスケープ」ボタンをクリックすると、フォームに入力されたhtmlをアンエスケープして結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span id="foo" class="badge badge-success">HTMLアンエスケープ</span></h2>
<div class="form-group">
<label for="txtfrm" class="bmd-label-floating">エスケープされたhtml</label>
<input id="txtfrm" type="text" class="form-control mx-auto w-50">
</div>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-1">
エスケープ
</button>
</div>
<script>
// パターンを作成
const map = {
"&": "&",
""": '"',
"<": "<",
">": ">",
"'": "'"
}
function hoge() {
// エスケープされたhtmlを取得
let html = document.getElementById("txtfrm").value;
// 正規表現を利用してアンエスケープ
let unescapedHtml = html.replace(/&(lt|gt|amp|quot|#x27|#x60);/g, match => map[match]);
// 表示用の要素
let elm = document.getElementById("foo");
// アンエスケープ後の結果を表示
elm.textContent = unescapedHtml;
}
</script>
</body>
</html>アンエスケープされていることが確認できます。

-
前の記事

javascript オブジェクトを比較する 2020.09.25
-
次の記事

Nuxt.js ライブラリ「vue-masonry-wall」を使用して要素を無限に表示する 2020.09.26







コメントを書く