javascript 右クリックのイベントを取得する
- 作成日 2020.09.04
- 更新日 2022.06.16
- javascript
- javascript

javascriptでoncontextmenuを使用して、右クリックのイベントを取得するサンプルコードとなります。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
oncontextmenu使い方
oncontextmenuを使うと、右クリックのイベントを取得することが可能です。
要素.oncontextmenu = function () { //処理を記述 }実際にhtml要素「div」の内で右クリックをして、イベントを取得してみます。
<div id="sample"
style="
height: 200px;
width: 200px;
border: 4px solid;
border-color: green;
">mebee</div>
<script>
document.getElementById("txt").oncontextmenu = function () {
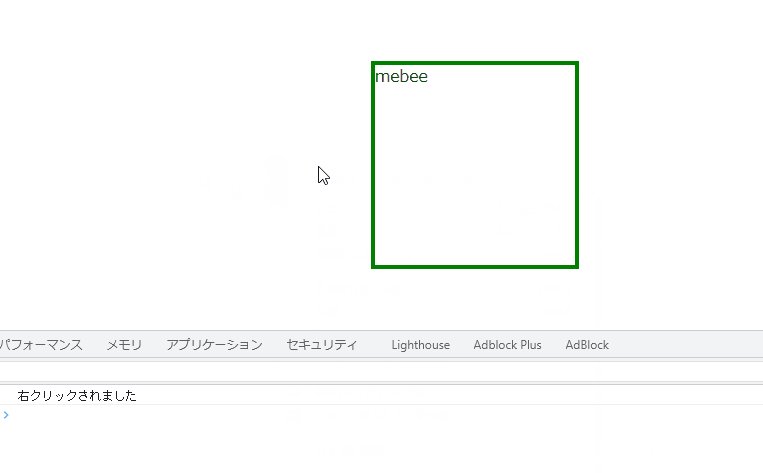
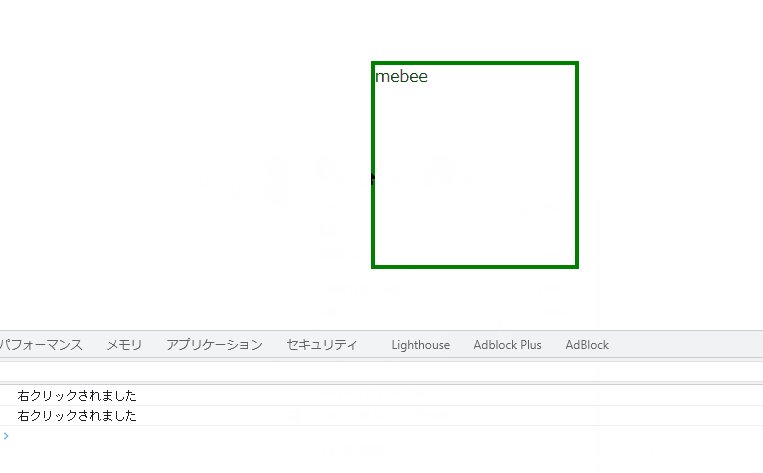
console.log('右クリックされました')
}
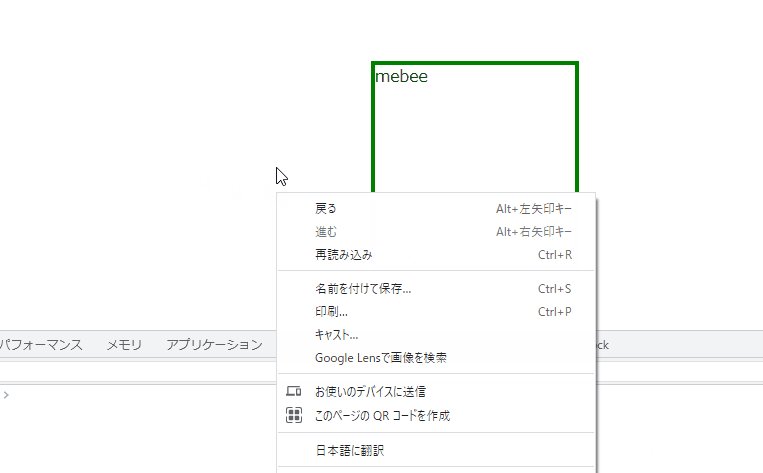
</script>実行結果

また、以下のように、「document.oncontextmenu」(HTML要素すべて)として、戻り値に「false」を指定すると全画面で右クリックを禁止することができます。
※「document」を指定すると「html」要素全てが対象になります。
// 右クリックイベントをキャンセルすることができる
document.oncontextmenu = function () { return false; }アロー関数を使用すると、より簡潔に記述できます。
document.oncontextmenu = () => false;「addEventListener」の場合は、右クリック禁止は「event.preventDefault()」を使用します。
document.addEventListener( "contextmenu", (event) => event.preventDefault() );サンプルコード
以下は、右クリックするとする画面にテキストを表示して、右クリックを禁止するだけのサンプルコードとなります。
※cssには「bootstrap-material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function () {
document.oncontextmenu = function () {
document.getElementsByClassName('alert-primary')[0].textContent= "右クリックイベントが発生";
return false; //false返して右クリックイベントをキャンセルする
}
}
</script>
<body>
<div class="main">
<div class="alert alert-primary" role="alert">
</div>
</div>
</body>
</html>テキストが表示されて右クリックのコンテキストメニューが表示されないことが確認できます。

-
前の記事

React.js ライブラリ「emotion-grid」を使ってグリッドシステムを利用する 2020.09.04
-
次の記事

git configの値を削除する 2020.09.04







コメントを書く