React.js ライブラリ「emotion-grid」を使ってグリッドシステムを利用する

ライブラリ「emotion-grid」をインストールすると、グリッドシステムを利用することが可能です。ここでは、react.jsでemotion-gridを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appemotion-gridインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @mverissimoo/emotion-gridemotion-grid使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Container, Row, Col } from '@mverissimoo/emotion-grid';
const Sample = () => {
return (
<div>
<Container debug>
<Row>
<Col>Col auto</Col>
</Row>
<Row>
<Col sm={4} md={4} lg={6}>
sm-4 md-4 lg-6
</Col>
<Col sm={4} md={8} lg={6}>
sm-4 md-8 lg-6
</Col>
</Row>
<Row>
<Col sm={2} md={3} lg={4}>
sm-2 md-3 lg-4
</Col>
<Col sm={2} md={3} lg={2}>
sm-2 md-3 lg-2
</Col>
<Col sm={2} md={3} lg={4}>
sm-2 md-3 lg-4
</Col>
<Col sm={2} md={3} lg={2}>
sm-2 md-3 lg-2
</Col>
</Row>
</Container>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
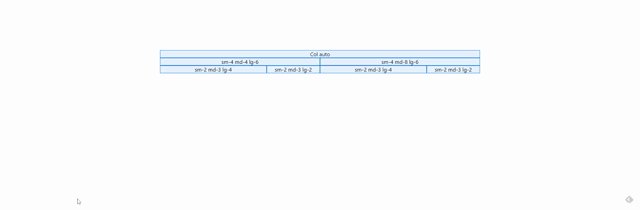
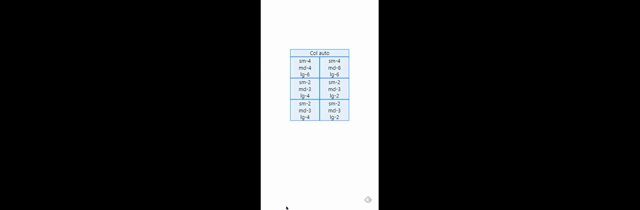
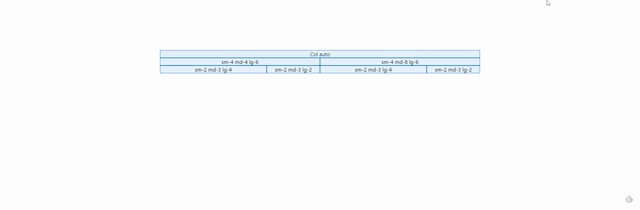
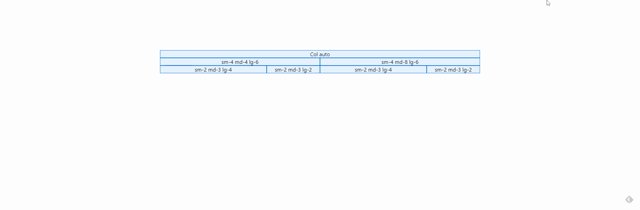
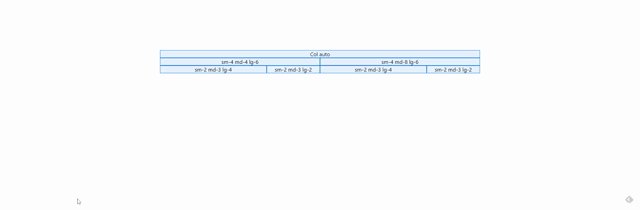
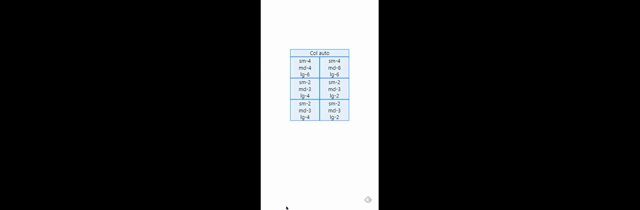
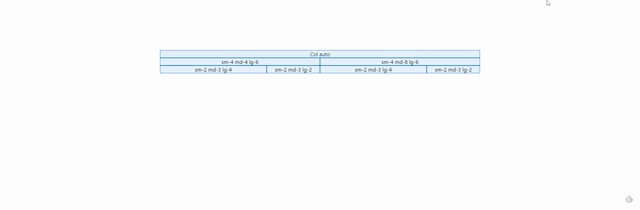
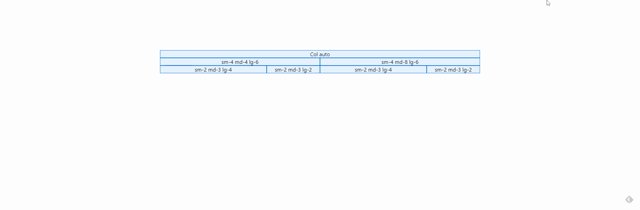
npm startブラウザから http://プライベートIP:3000にアクセスすると、グリッドシステムが表示されていることが確認できます。

-
前の記事

javascript 配列から重複してないデータだけを抽出する 2020.09.04
-
次の記事

javascript 右クリックのイベントを取得する 2020.09.04







コメントを書く