React.js ライブラリ「react-flexy-table」を使ってtableを作成する

ライブラリ「react-flexy-table」をインストールすると、高機能なtableの作成が可能です。ここでは、react.jsでreact-flexy-tableを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-flexy-tableインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-flexy-tablereact-flexy-table使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import ReactFlexyTable from "react-flexy-table"
import "react-flexy-table/dist/index.css"
const Sample = () => {
const data = [
{ label: "Grapes 🍇", value: "grapes" },
{ label: "Mango 🥭", value: "mango" },
{ label: "Strawberry 🍓", value: "strawberry" },
];
return (
<div>
<ReactFlexyTable data={data} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
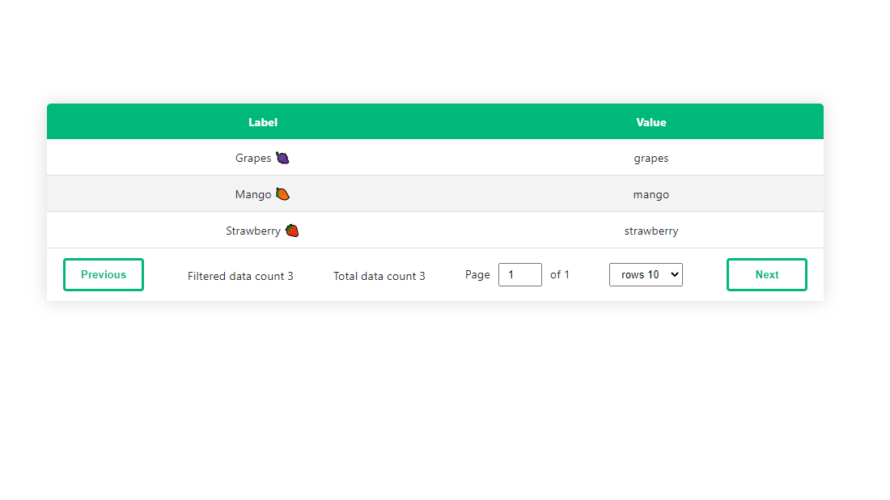
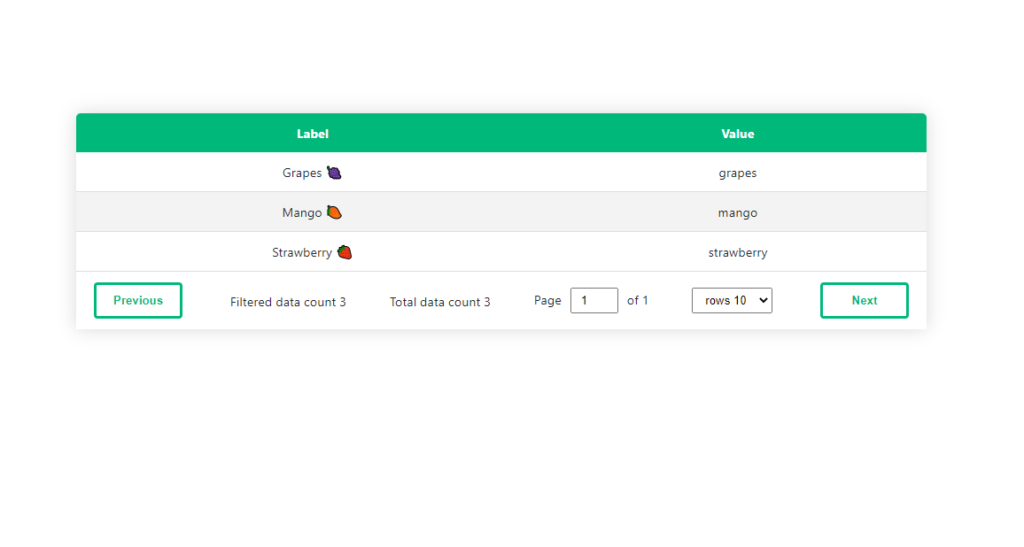
npm startブラウザから http://プライベートIP:3000にアクセスすると、 高機能なtableが実装されていることが確認できます。

-
前の記事

javascript curry(カリー化)の使い方 2020.09.27
-
次の記事

javascript セレクトボックスの任意の位置を指定する 2020.09.27







コメントを書く