React.js ライブラリ「@inovua/reactdatagrid-community」を使ってデータグリッドを表示する

ライブラリ「@inovua/reactdatagrid-community」をインストールすると、データグリッドを表示することが可能です。ここでは、react.jsで@inovua/reactdatagrid-communityを利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-app@inovua/reactdatagrid-communityインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @inovua/reactdatagrid-community@inovua/reactdatagrid-community使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import ReactDataGrid from '@inovua/reactdatagrid-community'
import '@inovua/reactdatagrid-community/index.css'
const columns = [
{ name: 'name', header: 'Name', minWidth: 50, defaultFlex: 2 },
{ name: 'age', header: 'Age', maxWidth: 1000, defaultFlex: 1 },
];
const gridStyle = { minHeight: 550 };
const dataSource = [
{ id: 1, name: 'John McQueen', age: 35 },
{ id: 2, name: 'Mary Stones', age: 25 },
{ id: 3, name: 'Robert Fil', age: 27 },
{ id: 4, name: 'Roger Robson', age: 81 },
{ id: 5, name: 'Billary Konwik', age: 18 },
{ id: 6, name: 'Bob Martin', age: 18 },
{ id: 7, name: 'Matthew Richardson', age: 54 },
{ id: 8, name: 'Ritchie Peterson', age: 54 },
{ id: 9, name: 'Bryan Martin', age: 40 },
{ id: 10, name: 'Mark Martin', age: 44 },
{ id: 11, name: 'Michelle Sebastian', age: 24 },
{ id: 12, name: 'Michelle Sullivan', age: 61 },
{ id: 13, name: 'Jordan Bike', age: 16 },
{ id: 14, name: 'Nelson Ford', age: 34 },
{ id: 15, name: 'Tim Cheap', age: 3 },
{ id: 16, name: 'Robert Carlson', age: 31 },
{ id: 17, name: 'Johny Perterson', age: 40 },
];
const Sample = () => {
return (
<div>
<ReactDataGrid
idProperty="id"
columns={columns}
dataSource={dataSource}
style={gridStyle}
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
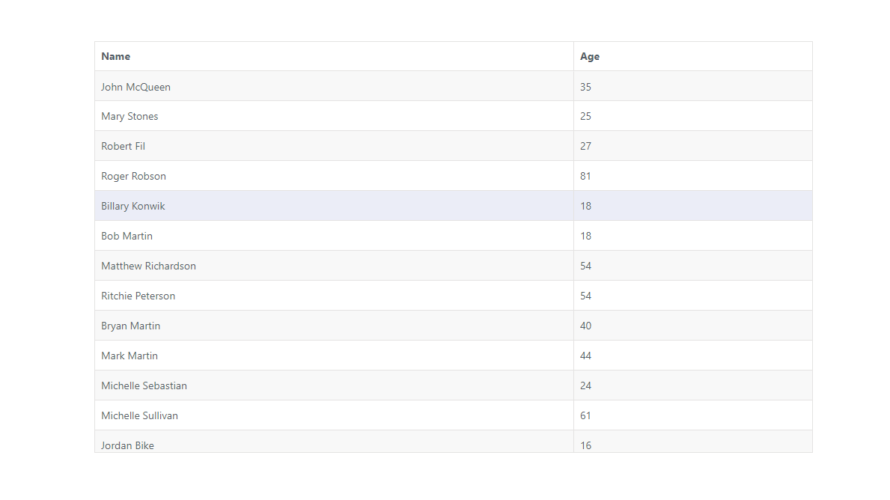
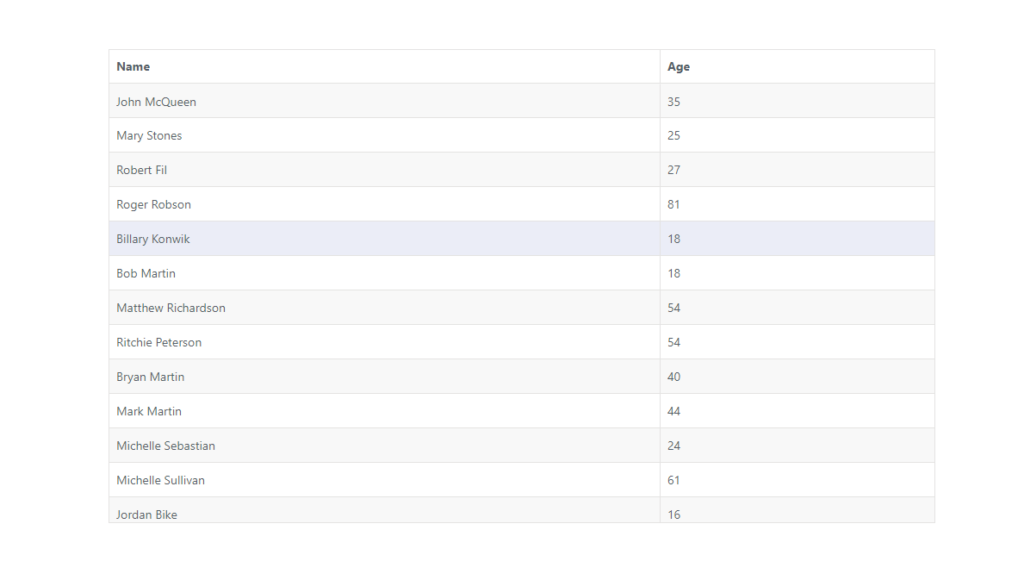
npm startブラウザから http://プライベートIP:3000にアクセスすると、データグリッドが表示されていることが確認できます。

-
前の記事

python PySimpleGUIでTabとTabGroupのタブを利用する 2021.05.21
-
次の記事

go言語 ASCIIコードから文字列に変換する 2021.05.21







コメントを書く