React.js ライブラリ「react-simple-timefield」を使用してシンプルな時刻入力フォームを作成する
- 作成日 2020.03.20
- 更新日 2020.07.22
- React
- react-simple-timefield, React.js, ライブラリ, 使い方

ライブラリ「react-simple-timefield」をインストールすると、シンプルな時刻入力フォームの作成が可能です。ここでは、react.jsで react-simple-timefield を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-simple-timefieldインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-simple-timefield @material-ui/coreここではmaterial-uiも利用します。
react-simple-timefield使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import TimeField from 'react-simple-timefield';
import TextField from '@material-ui/core/TextField';
class Sample extends React.Component {
constructor() {
super();
this.state = {
timeSeconds: '12:34:56'
};
this.onTimeChange = this.onTimeChange.bind(this);
}
onTimeChange(event, value) {
const newTime = value.replace(/-/g, ':');
const timeSeconds = newTime.padEnd(8, this.state.timeSeconds.substr(5, 3));
this.setState({timeSeconds});
}
render() {
const {timeSeconds} = this.state;
return (
<section className="container">
<section>
<div style={{marginRight: 20}}>
<TimeField
showSeconds
value={timeSeconds}
onChange={this.onTimeChange}
style={{width: 100}}
input={<TextField label="Name" value={timeSeconds} variant="outlined" />}
/>
</div>
</section>
</section>
);
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
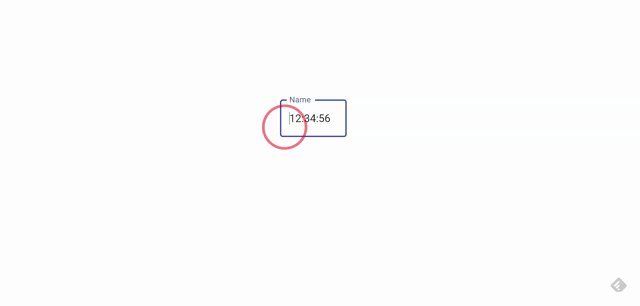
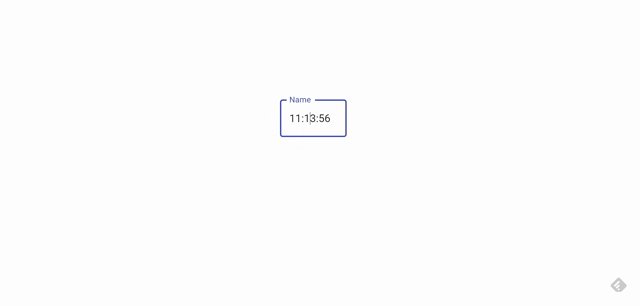
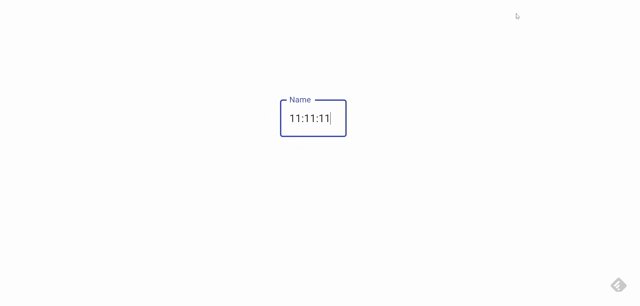
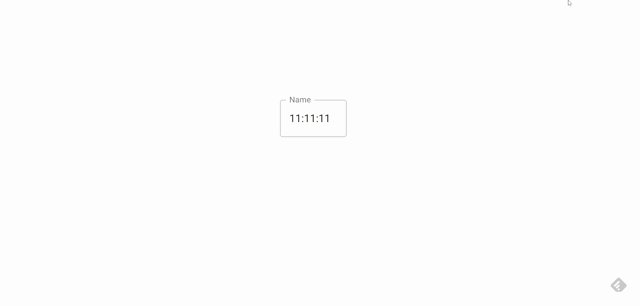
npm startブラウザから http://プライベートIP:3000にアクセスすると、時刻入力フォームが実装されていることが確認できます。

-
前の記事

go言語 gotronを使用してGUIを構築する 2020.03.20
-
次の記事

Nuxt.js ライブラリ「vue-collapse-transition」を使用してボタンクリックでコンテンツの表示/非表示を実現する 2020.03.21











コメントを書く