React.js ライブラリ「react-cool-onclickoutside」をインストールしてコンポーネントの外でのクリックをフックする

ライブラリ「react-cool-onclickoutside」をインストールすると、コンポーネントの外でのクリックをフックするが可能です。ここでは、react.jsでreact-cool-onclickoutsideを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-cool-onclickoutsideインストール
作成したプロジェクトに移動して、インストールします。
ここではreact-bootstrapもインストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-cool-onclickoutside react-bootstrapreact-cool-onclickoutside使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react';
import useOnclickOutside from "react-cool-onclickoutside";
import 'bootstrap/dist/css/bootstrap.min.css'
import { Button } from 'react-bootstrap';
const Sample = () => {
const [openMenu, setOpenMenu] = useState(false);
const ref = useOnclickOutside(() => {
setOpenMenu(false);
});
const handleClickBtn = () => {
setOpenMenu(!openMenu);
};
return (
<div>
<Button onClick={handleClickBtn} >Button</Button>
{openMenu && <div ref={ref}>Menuを表示</div>}
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
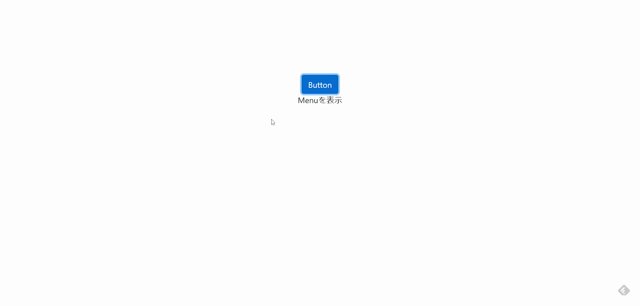
npm startブラウザから http://プライベートIP:3000にアクセスすると、コンポーネントの外でのクリックをフックされていることが確認できます。

-
前の記事

Ubuntu20.10にGOACCESSをインストールする 2020.10.30
-
次の記事

python リスト(配列)の値を削除する 2020.10.31







コメントを書く