React.js ライブラリ「@icons-pack/react-simple-icons」を使用してアイコンを利用する

ライブラリ「@icons-pack/react-simple-icons」をインストールすると、アイコンを利用することが可能です。ここでは、react.jsで@icons-pack/react-simple-iconsを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-app@icons-pack/react-simple-iconsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @icons-pack/react-simple-icons@icons-pack/react-simple-icons使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { ReactJs,Gatsby,Abbrobotstudio } from '@icons-pack/react-simple-icons'
const Sample = () => {
return (
<div>
<ReactJs color="#61DAFB" size={50} />
<Gatsby color="#61DAFB" size={50} />
<Abbrobotstudio color="#61DAFB" size={50} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、 アイコンが表示されていることが確認できます。

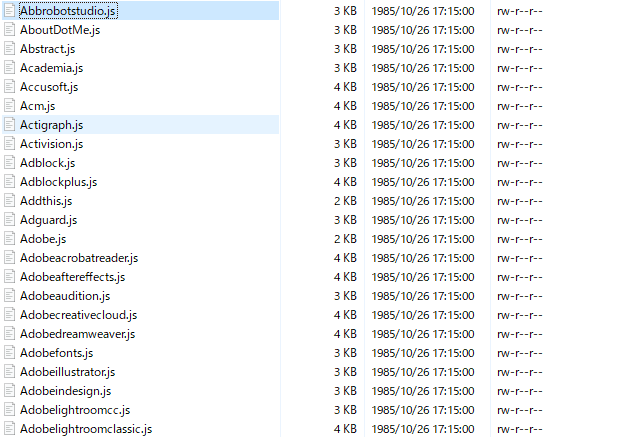
使用できるアイコンは、「/react-app/node_modules/@icons-pack/react-simple-icons/lib/components」で確認できます。

-
前の記事

javascript 文字列を指定した回数繰り返す 2020.10.10
-
次の記事

javascript リロードボタンを作成する 2020.10.11







コメントを書く