React.js ライブラリ「react-pick-color」を使用してカラーピッカーを実装する

ライブラリ「react-pick-color」をインストールすると、カラーピッカーを実装することが可能です。ここでは、react.jsでreact-pick-colorを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-pick-colorインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-pick-colorreact-pick-color使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react'
import ColorPicker from "react-pick-color"
const Sample = () => {
const [color, setColor] = useState("#fff");
return (
<div>
<ColorPicker color={color} onChange={(color) => setColor(color.hex)} />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
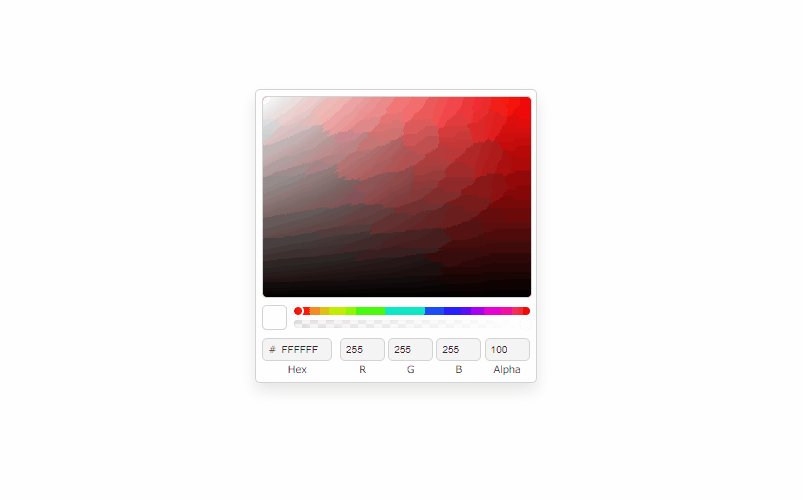
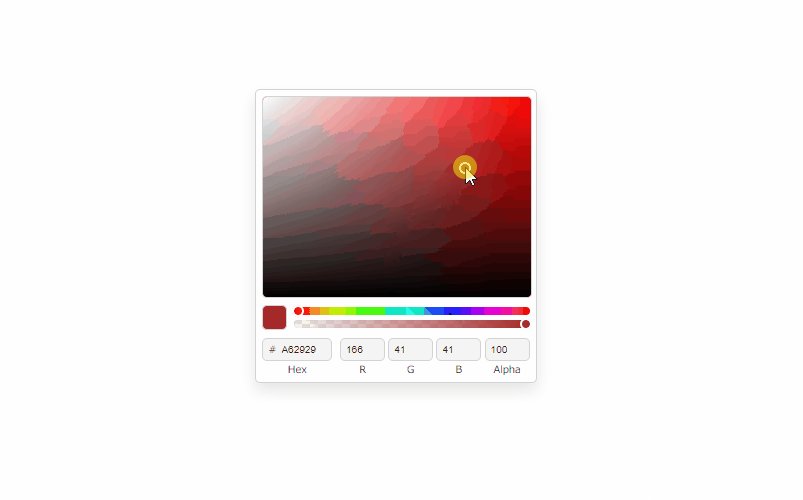
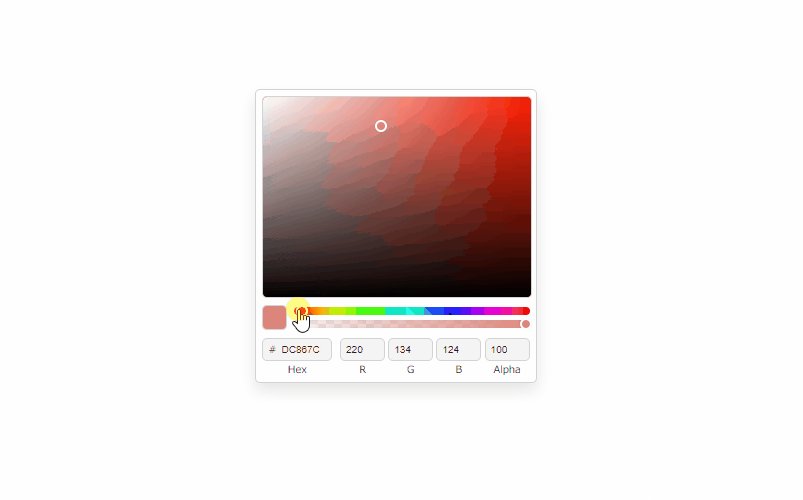
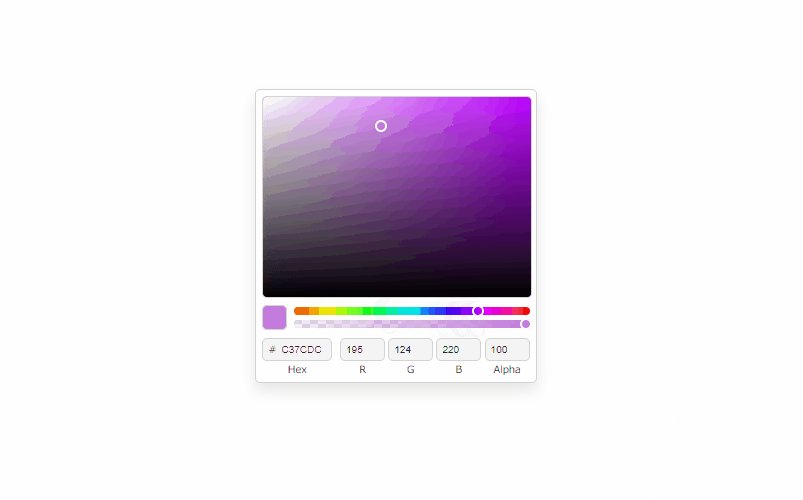
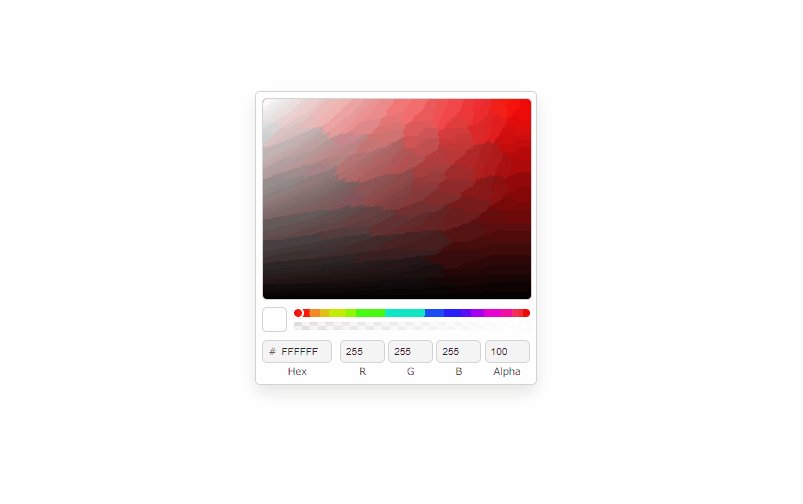
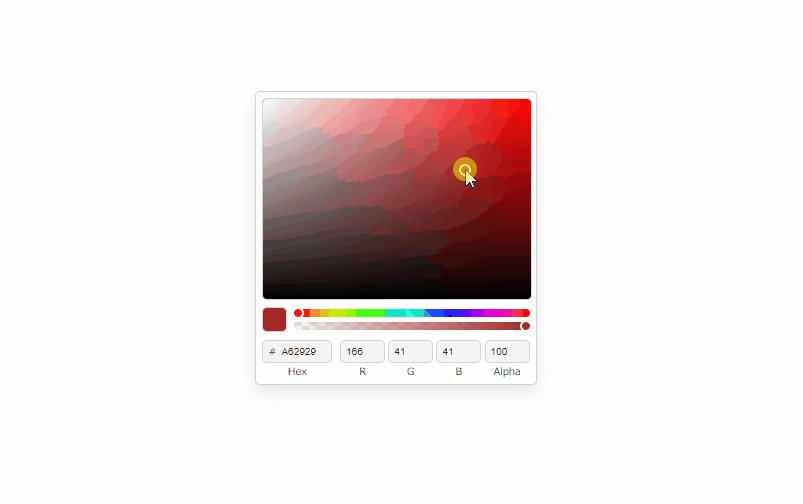
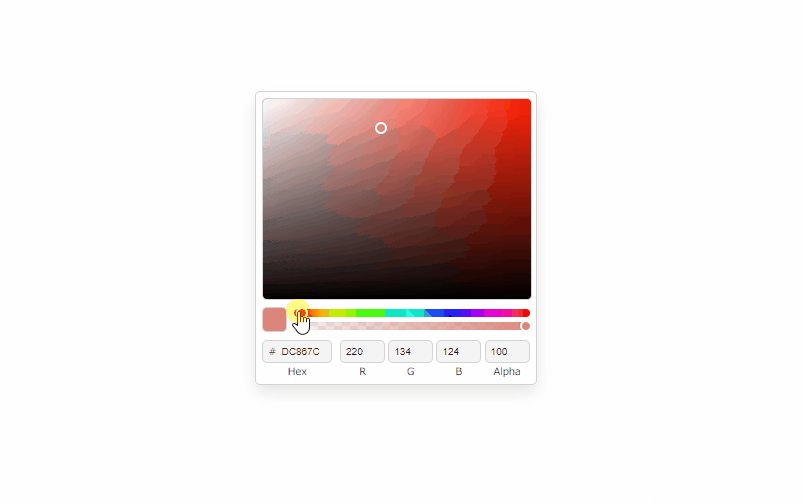
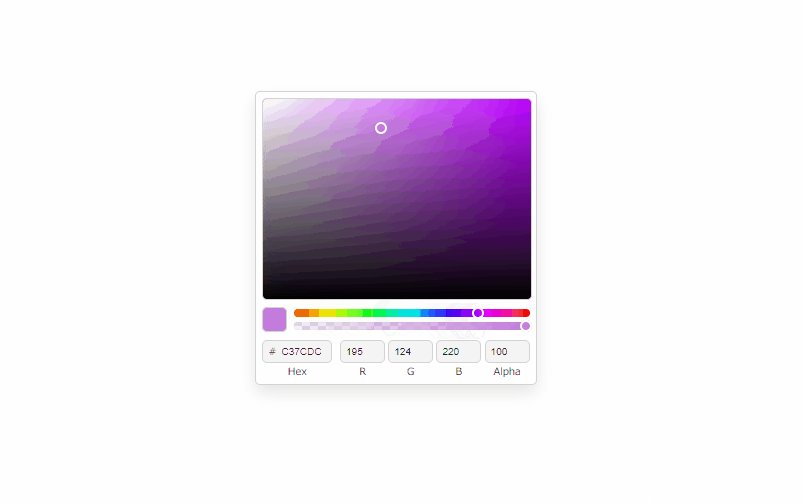
npm startブラウザから http://プライベートIP:3000にアクセスすると、 カラーピッカーが表示されていることが確認できます。

-
前の記事

javascript fontサイズを変更する 2020.12.02
-
次の記事

Nuxt.js ライブラリ「vue-collapse-transition」を使用してcollapseを実装する 2020.12.03







コメントを書く