React.js UIコンポーネント「Ant Design」をインストールして使用する
- 作成日 2020.08.07
- Ant Design React
- React.js

react.jsのUIコンポーネント「Ant Design」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでAnt Designを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appAnt Designインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install antdAnt Design使い方
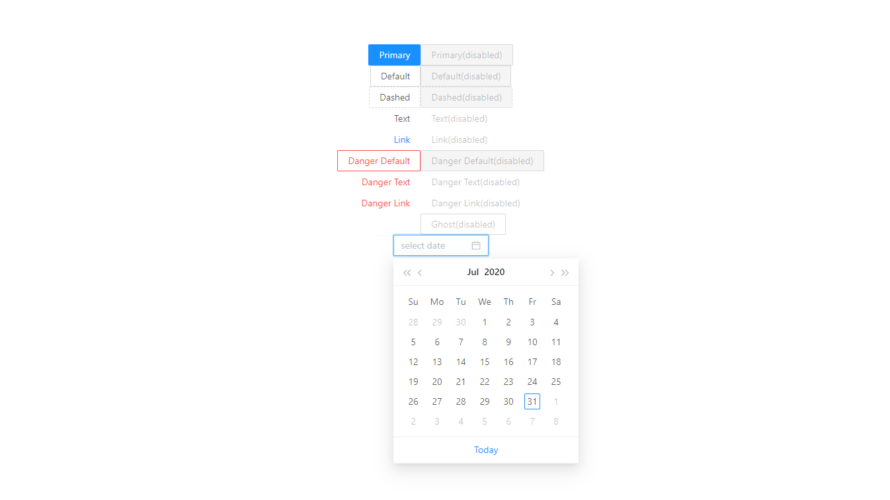
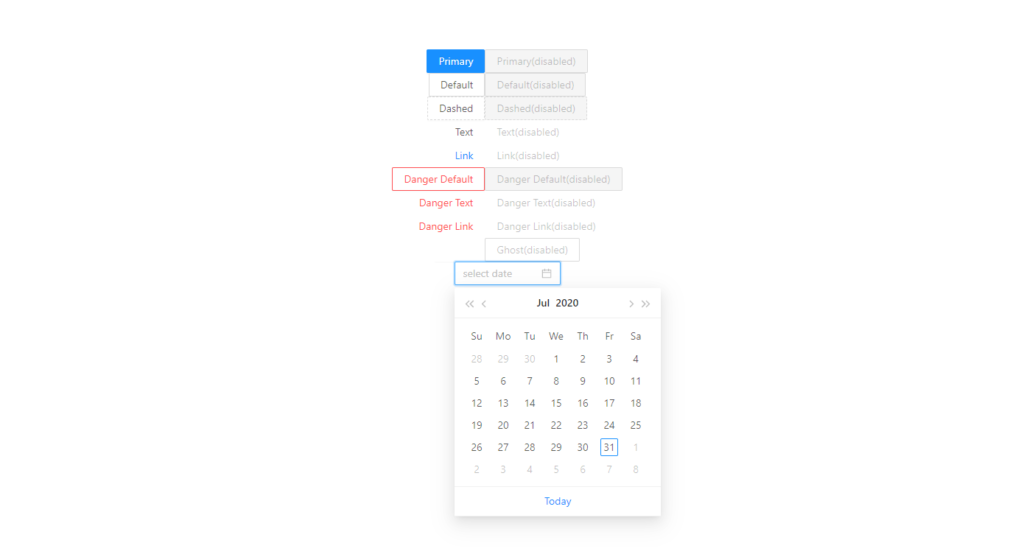
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { Button, DatePicker } from 'antd'
import 'antd/dist/antd.css'
const Sample = () => {
return (
<div>
<Button type="primary">Primary</Button>
<Button type="primary" disabled>
Primary(disabled)
</Button>
<br />
<Button>Default</Button>
<Button disabled>Default(disabled)</Button>
<br />
<Button type="dashed">Dashed</Button>
<Button type="dashed" disabled>
Dashed(disabled)
</Button>
<br />
<Button type="text">Text</Button>
<Button type="text" disabled>
Text(disabled)
</Button>
<br />
<Button type="link">Link</Button>
<Button type="link" disabled>
Link(disabled)
</Button>
<br />
<Button danger>Danger Default</Button>
<Button danger disabled>
Danger Default(disabled)
</Button>
<br />
<Button danger type="text">
Danger Text
</Button>
<Button danger type="text" disabled>
Danger Text(disabled)
</Button>
<br />
<Button type="link" danger>
Danger Link
</Button>
<Button type="link" danger disabled>
Danger Link(disabled)
</Button>
<div className="site-button-ghost-wrapper">
<Button ghost>Ghost</Button>
<Button ghost disabled>
Ghost(disabled)
</Button>
</div>
<DatePicker placeholder="select date" />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

jquery inArrayメソッドで配列を判定する 2020.08.07
-
次の記事

vim 改行を表示する方法 2020.08.07







コメントを書く