React エラー「Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>…?」が発生した場合の対応法

コンポーネント作成時に「Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>…?」が発生したので、その際の対応方法を記載
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
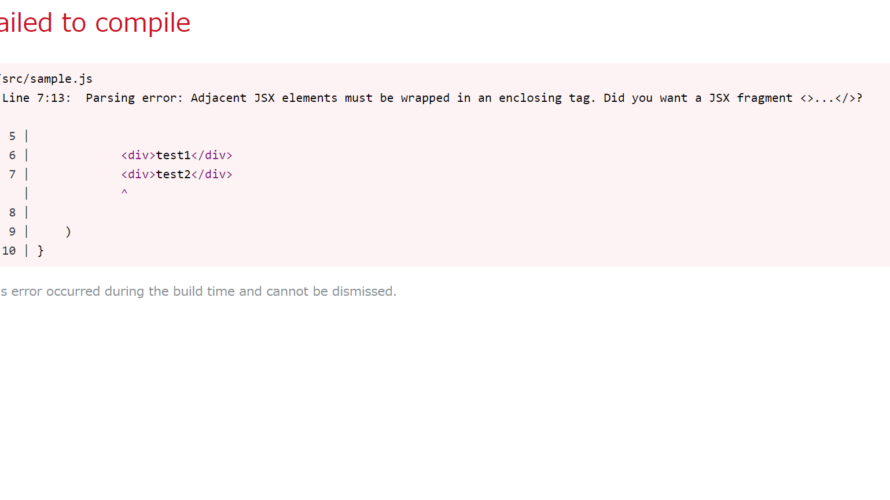
エラー原因
Reactのコンポーネントは一番親の要素は1つにしないと上記エラーが発生します。
例として、下記のコードのように一番親の要素が2つになるとエラーが発生します。
export const Sample = () => {
return (
<div>test1</div>
<div>test2</div>
)
}対応法
親要素を作成すれば、問題ない
export const Sample = () => {
return (
<div>
<div>test1</div>
<div>test2</div>
</div>
)
}-
前の記事

windows10 Electron-Nuxt.jsでクライアントPCの情報を取得するアプリを作成する 2020.03.05
-
次の記事

windows10にRustをインストールしてHello Worldする 2020.03.06











コメントを書く