React.js ライブラリ「react-image-zoom」を使って画像の一部をzoom表示する
- 作成日 2020.04.13
- 更新日 2020.07.20
- React
- react-image-zoom, React.js, ライブラリ, 使い方

ライブラリ「react-image-zoom」をインストールすると、画像の一部をzoom表示することが可能です。ここでは、react.jsでreact-image-zoomを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-image-zoomインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-image-zoomreact-image-zoom使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import ReactImageZoom from 'react-image-zoom';
export const Sample = () => {
const props = {width: 250, height: 250, zoomWidth: 300, img: "https://cdn.pixabay.com/photo/2019/04/27/23/51/china-4161674_960_720.jpg"};
return (
<ReactImageZoom {...props} />
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
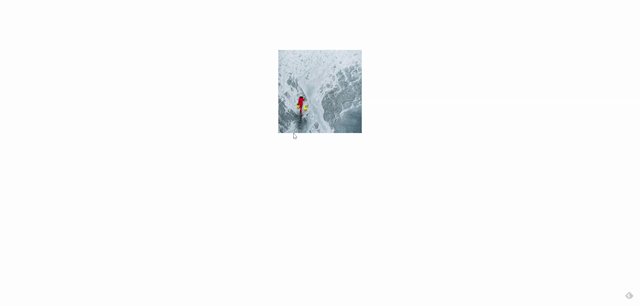
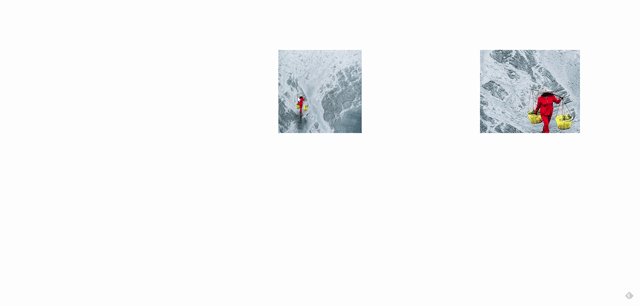
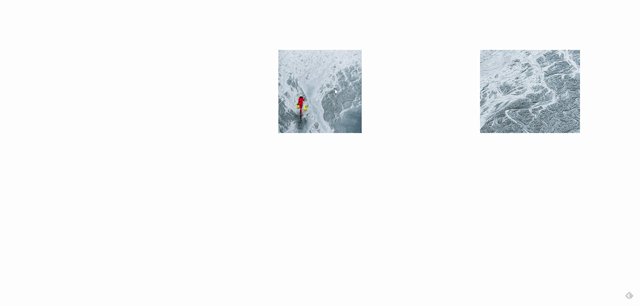
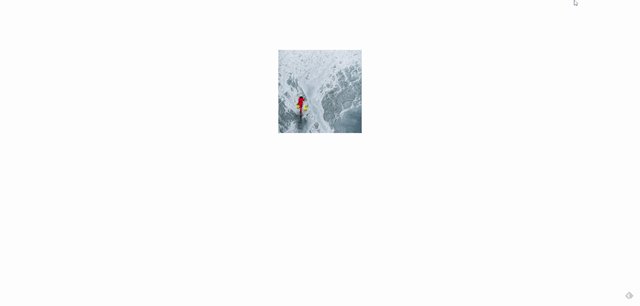
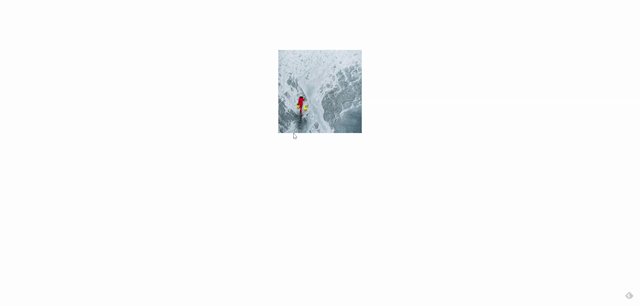
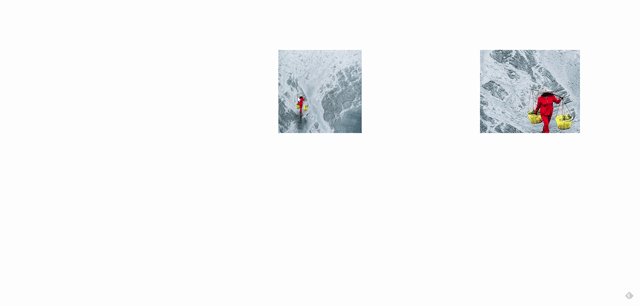
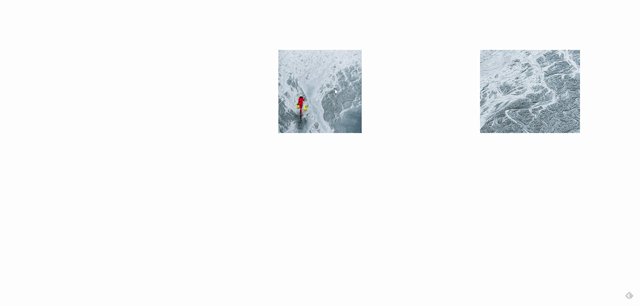
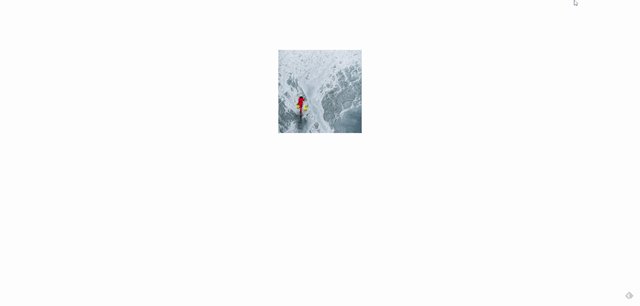
npm startブラウザから http://プライベートIP:3000にアクセスすると、画像の一部がzoom表示できることが確認できます。

-
前の記事

Nuxt.js ライブラリ「v-number」を使用してアニメーションカウンターと、likeカウンターを実装する 2020.04.13
-
次の記事

Dockerを使ってOSSのIT資産管理「glpi」構築する 2020.04.13











コメントを書く