React.js ライブラリ「use-file-upload」を使ってファイルのアップロードを行う

ライブラリ「use-file-upload」をインストールすると、ファイルのアップロードを行うことが可能です。ここでは、react.jsでuse-file-uploadを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appuse-file-uploadインストール
作成したプロジェクトに移動して、インストールします。
※bootstrapもデザインのためだけに利用してます。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install use-file-upload react-bootstrapuse-file-upload使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { useFileUpload } from 'use-file-upload'
import 'bootstrap/dist/css/bootstrap.min.css'
import { Button } from 'react-bootstrap';
const Sample = () => {
const [file, selectFile] = useFileUpload()
return (
<div>
<Button
onClick={() => {
// Single File Upload
selectFile()
}}
>
ファイルをアップロード
</Button>
{file ? (
<div>
<img src={file.source} alt='preview' />
<span> Name: {file.name} </span>
<span> Size: {file.size} </span>
</div>
) : (
<span>No file selected</span>
)}
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
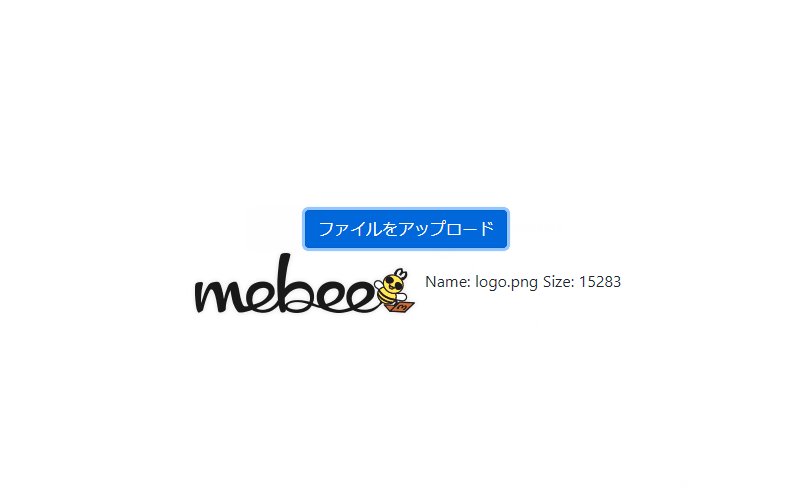
npm startブラウザから http://プライベートIP:3000にアクセスすると、ファイルのアップロードが行えることが確認できます。

-
前の記事

PostgreSQL プライマリキーを削除する 2020.12.26
-
次の記事

javascript html要素のidを変更する 2020.12.27







コメントを書く